การใช้งาน Bootstrap ตัวช่วยในการจัดการ Custom Layout ให้รองรับการแสดงผลทุกหน้าจอ
การเข้าใช้งาน "Bootstrap"
ฟีเจอร์ที่ช่วยในการจัดการ Custom Layout ให้รองรับการแสดงผลได้อย่างสวยงามทุกหน้าจอทั้งDesktop Tablet และ Mobile หมดปัญหาหน้าต่างเว็บไซต์น่าสนใจ สามารถทำได้ง่ายๆ
มีวิธีการใช้งานดังนี้
เข้าระบบจัดการเว็บไซต์ Ketshopweb
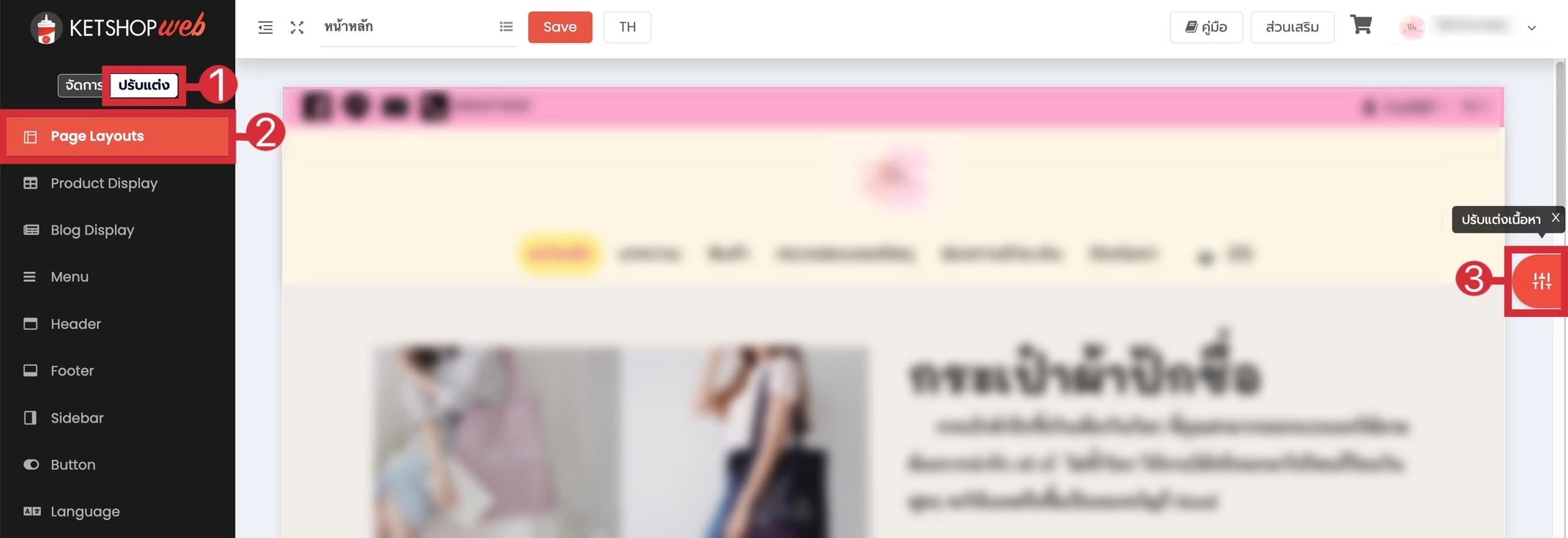
(ตำแหน่งที่ 1) คลิก "ปรับแต่ง"
(ตำแหน่งที่ 2) เลือกเมนู "Page Layouts"
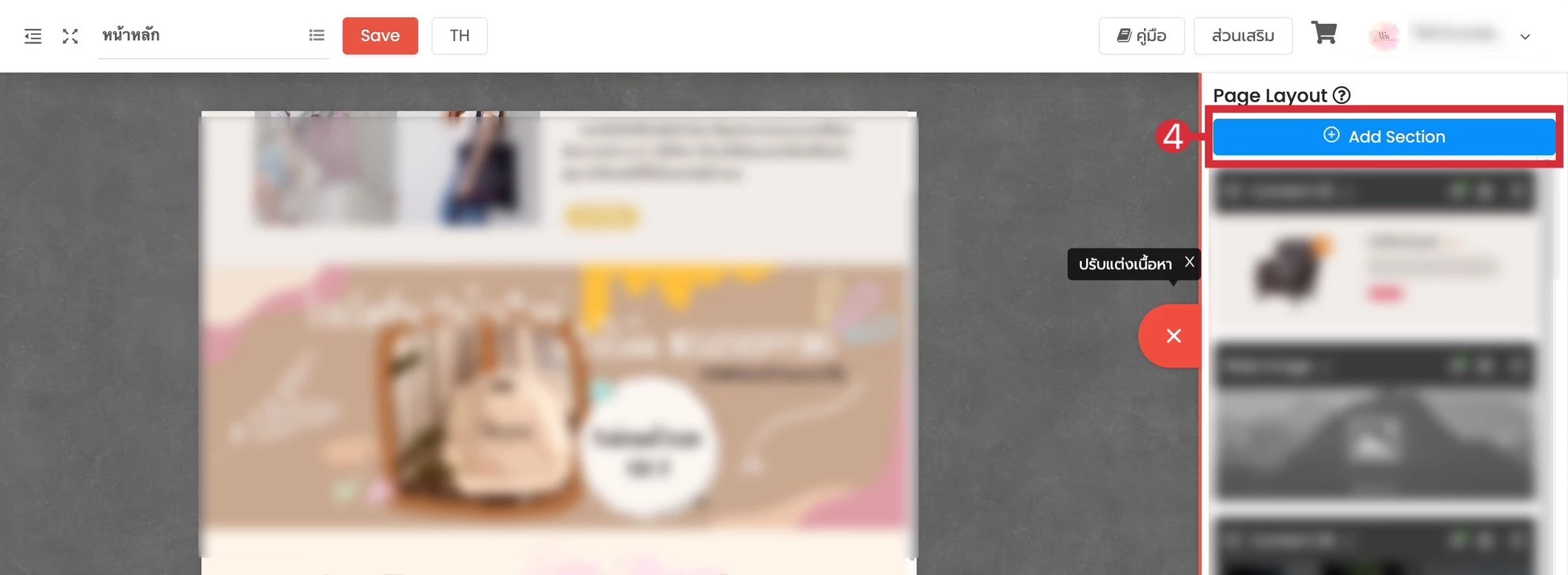
(ตำแหน่งที่ 3) คลิก "ปรับแต่งเนื้อหา"

(ตำแหน่งที่ 4) คลิก "Add Section"

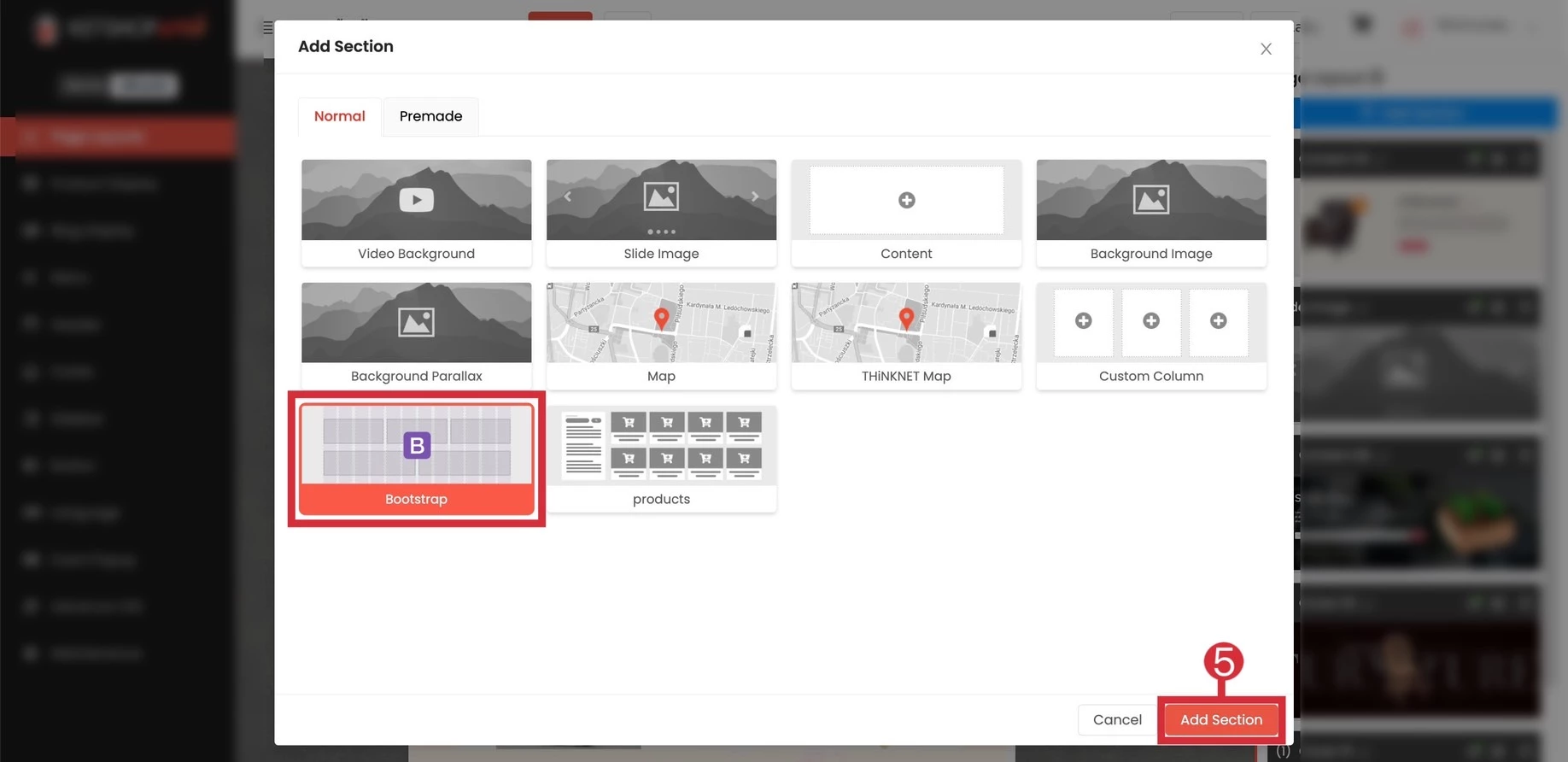
(ตำแหน่งที่ 5) เลือก "Bootstrap" จากนั้น คลิก "Add Section"

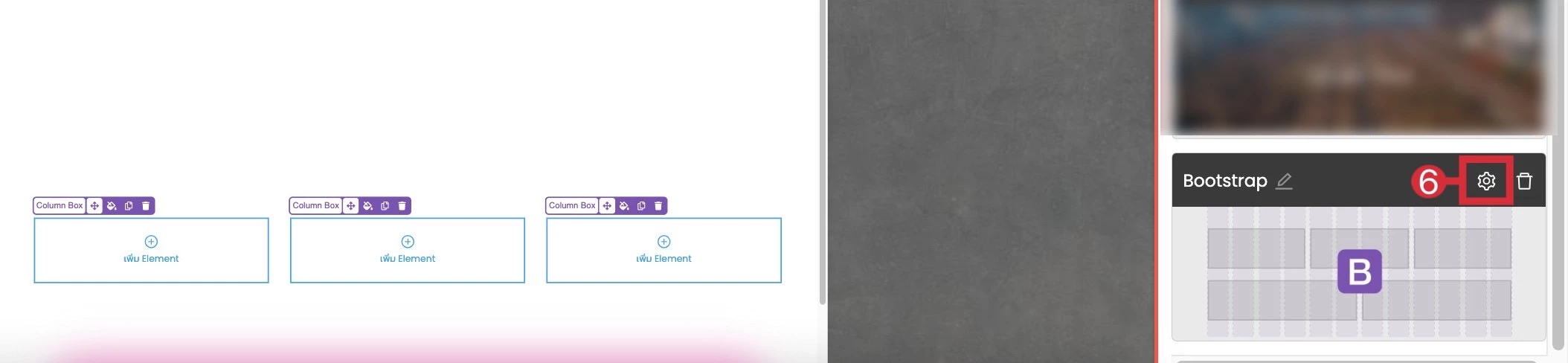
Section ที่เพิ่มใหม่จะอยู่ล่างสุดด้านขวามือ
(ตำแหน่งที่ 6) คลิก ไอคอนรูปน็อตเพื่อตั้งค่า

เครื่องมือการใช้งาน Bootstrap
1) Layout
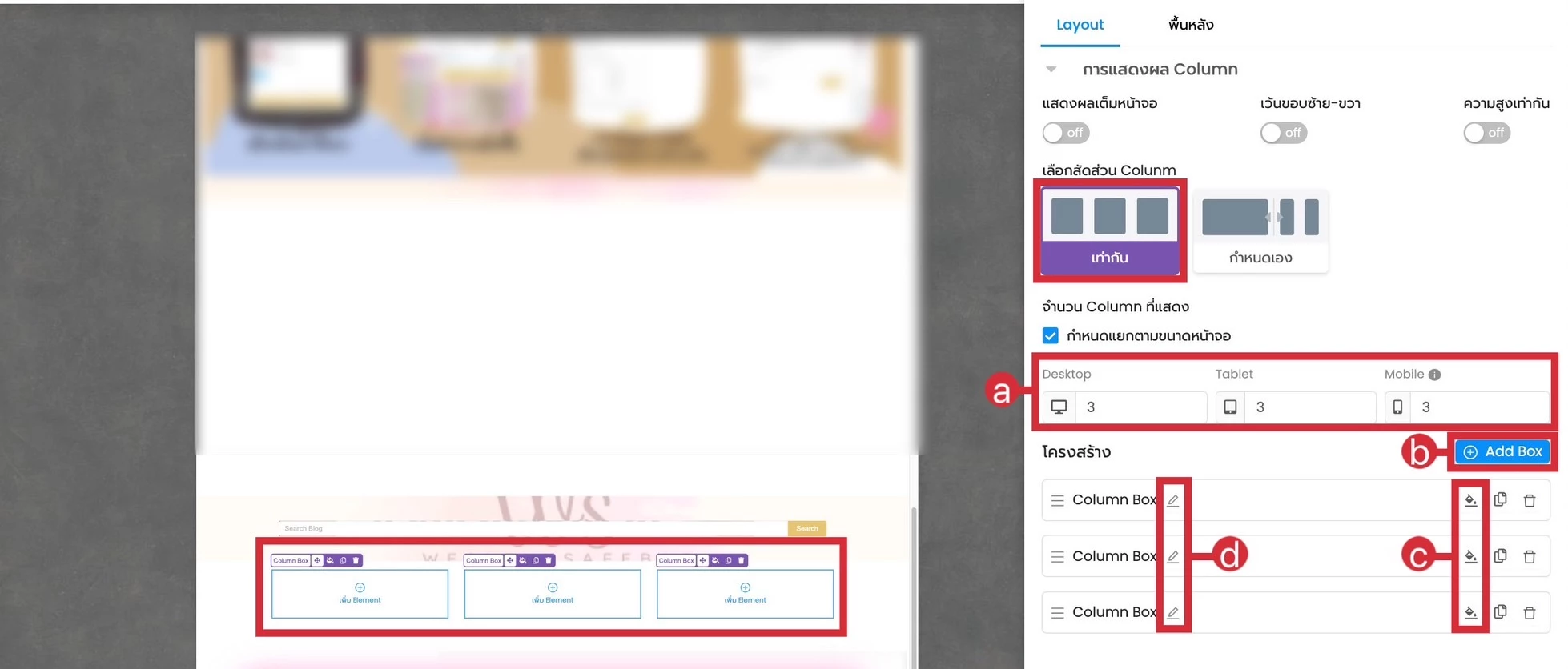
1.1 การแสดงผล Column
- แบบสัดส่วนเท่ากัน
(ตำแหน่ง a) สามารถกำหนดจำนวน Column ได้มี 3 รูปแบบ คือ Desktop , Tablet และ Mobile
(ตำแหน่ง b) "Column Box" สามารถ เพิ่ม Column ได้
(ตำแหน่ง c) เพิ่มสีหรือเปลี่ยนสี Box
(ตำแหน่ง d) เปลี่ยนชื่อ Box

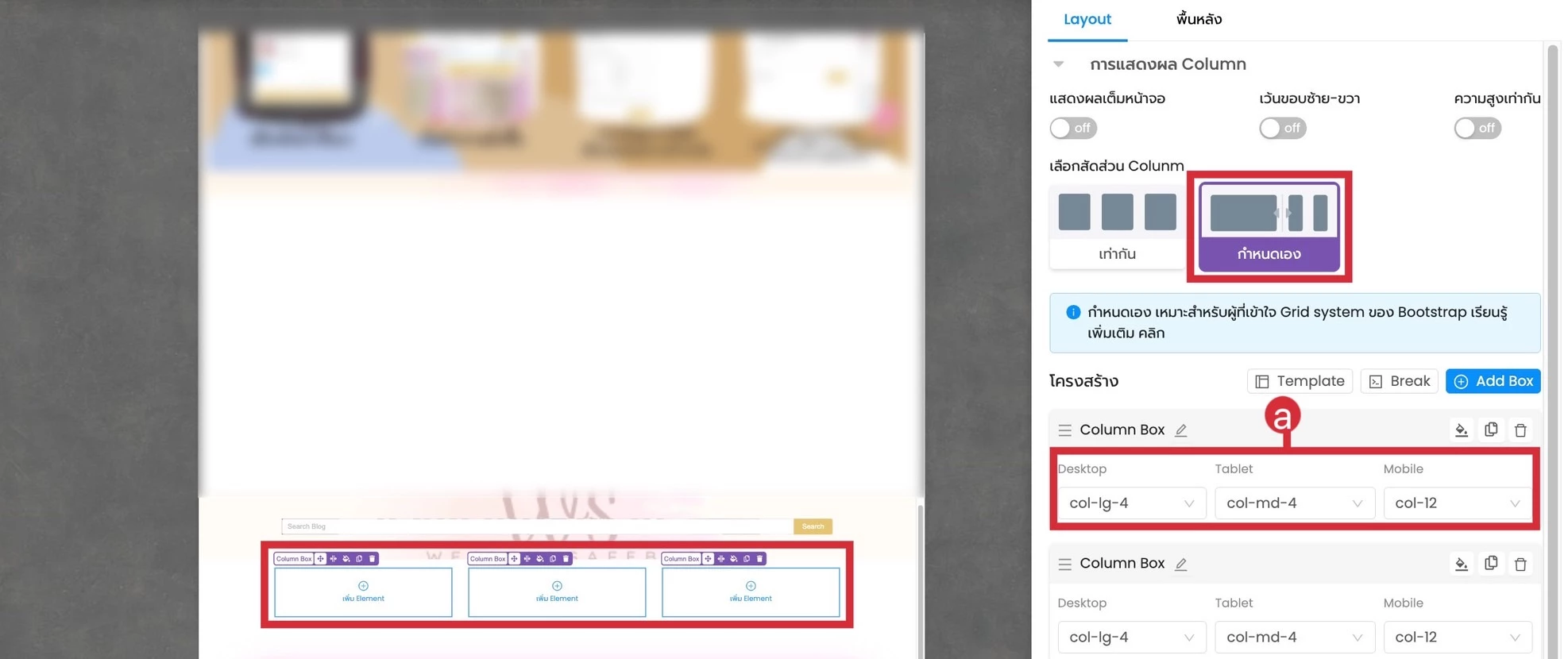
- แบบกำหนดเอง
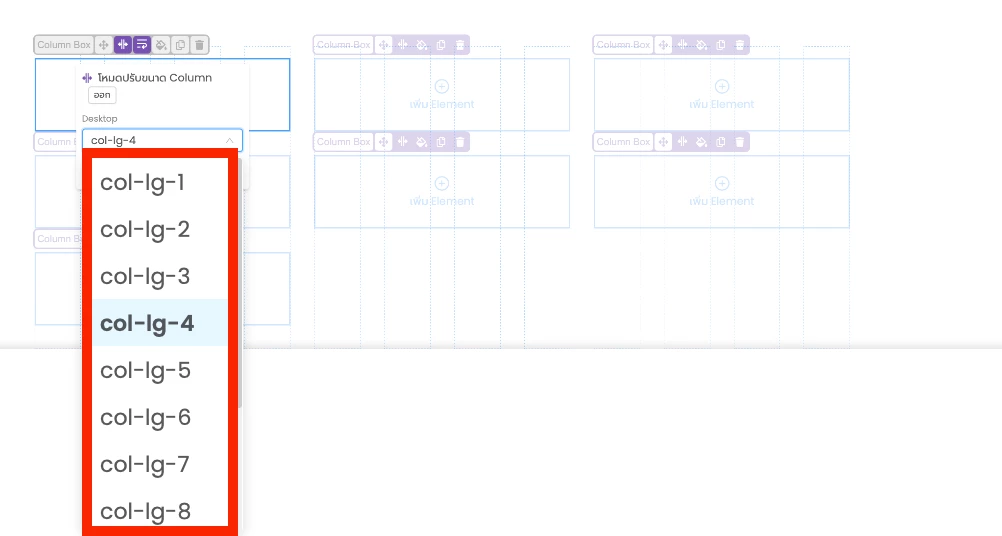
(ตำแหน่ง a) กำหนดขนาดของ Box ได้เอง ทั้ง 3 ขนาด Desktop , Teblet และ Mobile
ซึ่งขนาดอ้างอิงจากระบบ Grid System ของ Bootstrap ที่แบ่งออกเป็น 12 Column

ภาพตัวอย่างการกำหนดขนาด Column ด้วย Class ของ Bootstrap
อ่านเพิ่มเติมเกี่ยวกับ Grid System ของ Bootstrap >> คลิก <<
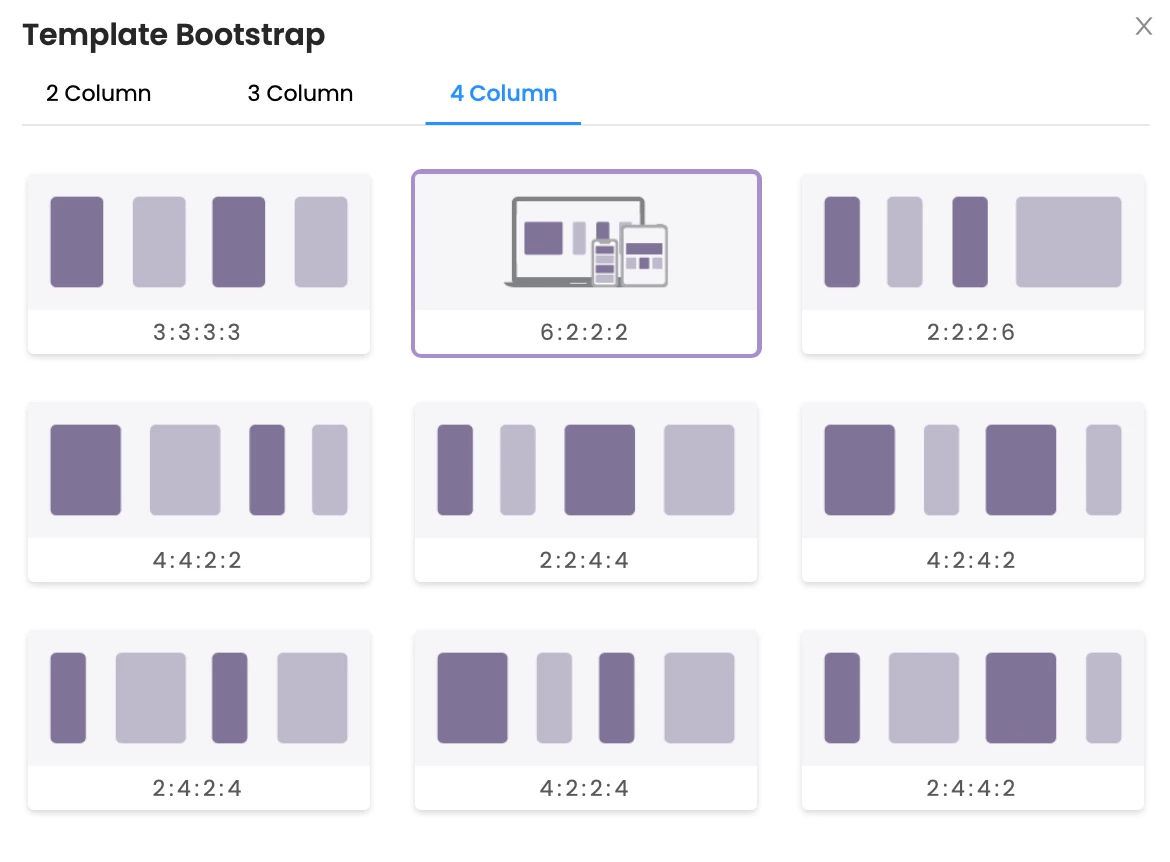
ใช้ Template Bootstrap แบบสำเร็จรูปของทางเว็บไซต์ ซึ่งถือเป็นตัวช่วยที่ดีในการเลือกรูปแบบได้ด้วยตัวเอง อีกทั้งยังเป็นตัวช่วยให้การจัด Layout ของ Website ให้ดูง่ายขึ้น พร้อมตัวอย่างการแสดงผลในแต่ละหน้าจอทั้ง Desktop, Teblet และ Mobile และมีให้เลือกตั้งแต่ 2 column ขึ้นไป

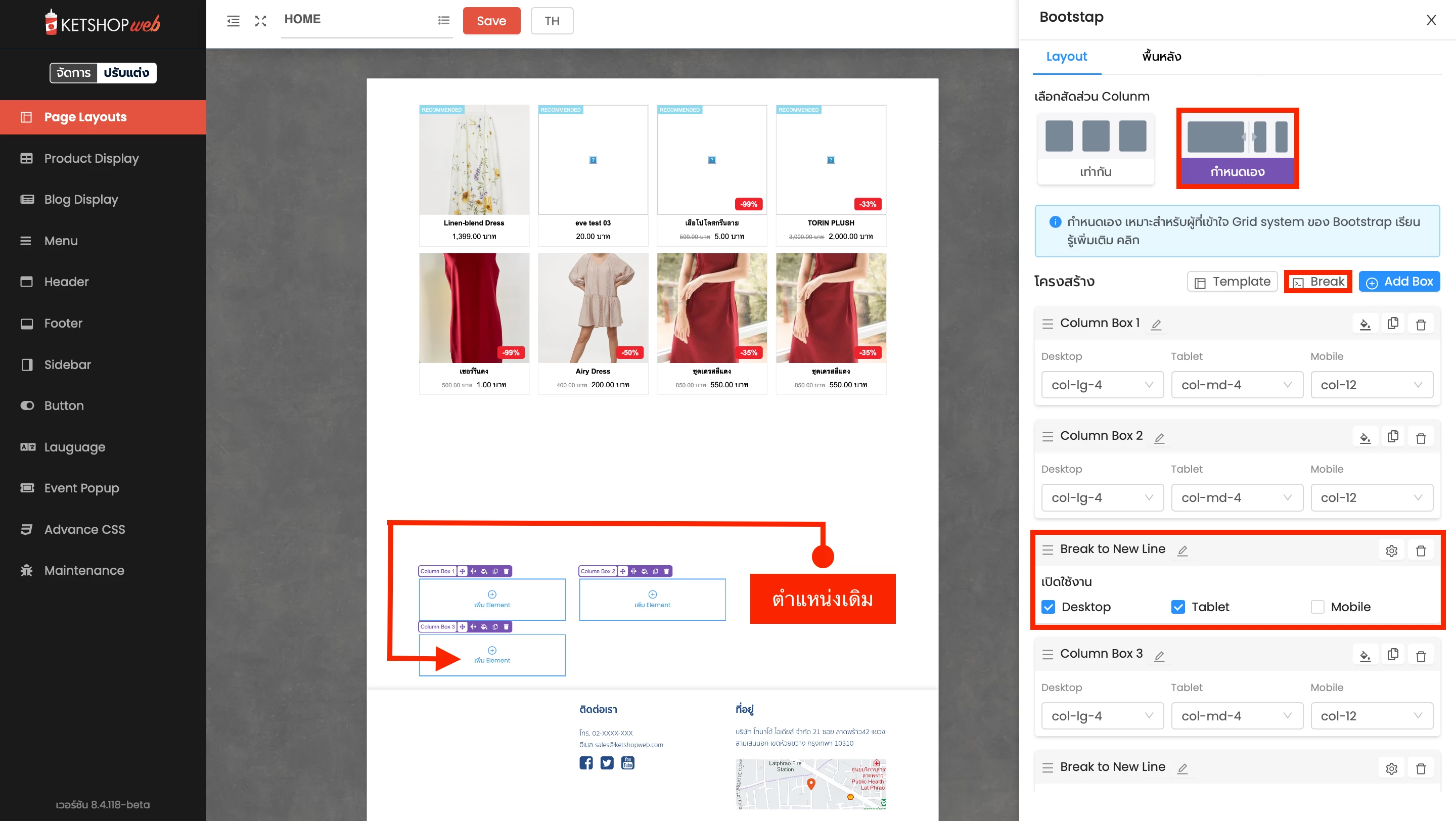
1.2.Break
ในกรณีที่ไม่อยากให้ Box content เรียงติดกันหรือจัดรูปแบบให้สวยงามอ่านข้อมูลได้ง่ายขึ้น จึงจำเป็นต้องทำการ Break เพื่อดันให้ Column Box เริ่มต้นแถวใหม่
ตัวอย่าง
ในหนึ่งแถวจะมี Column Box 1 , Column Box 2 และ Column Box 3 เรียงต่อกัน หากต้องการให้ Column Box3 เป็นแถวใหม่เพียงกด "Break" ก่อนหน้า Column Box 3 ตัวของ Column Box 3 จะไปขึ้นอยู่แถวใหม่อัตโนมัติ

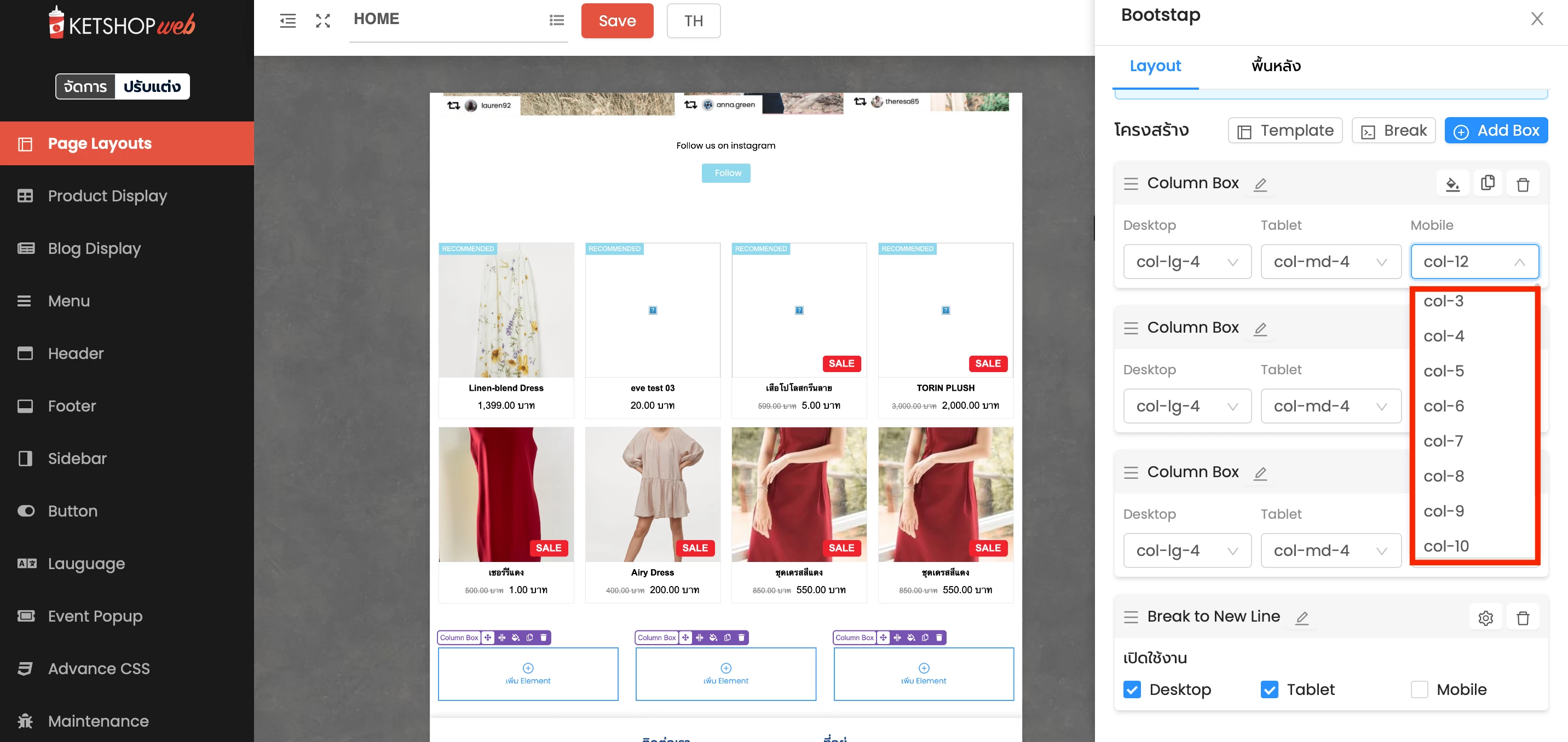
- โครงสร้าง
สามารถกำหนด Column Box ได้เอง ทั้ง Desktop , Tablet และ Mobile

** หมายเหตุ Column จะมีทั้งหมด 12 Column เพราะเป็นขนาดมาตฐาน **
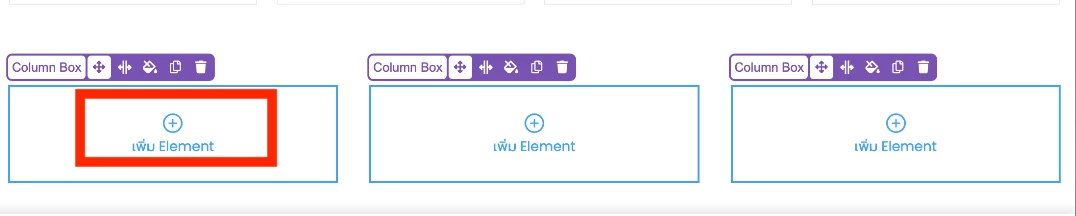
- การเพิ่ม Element
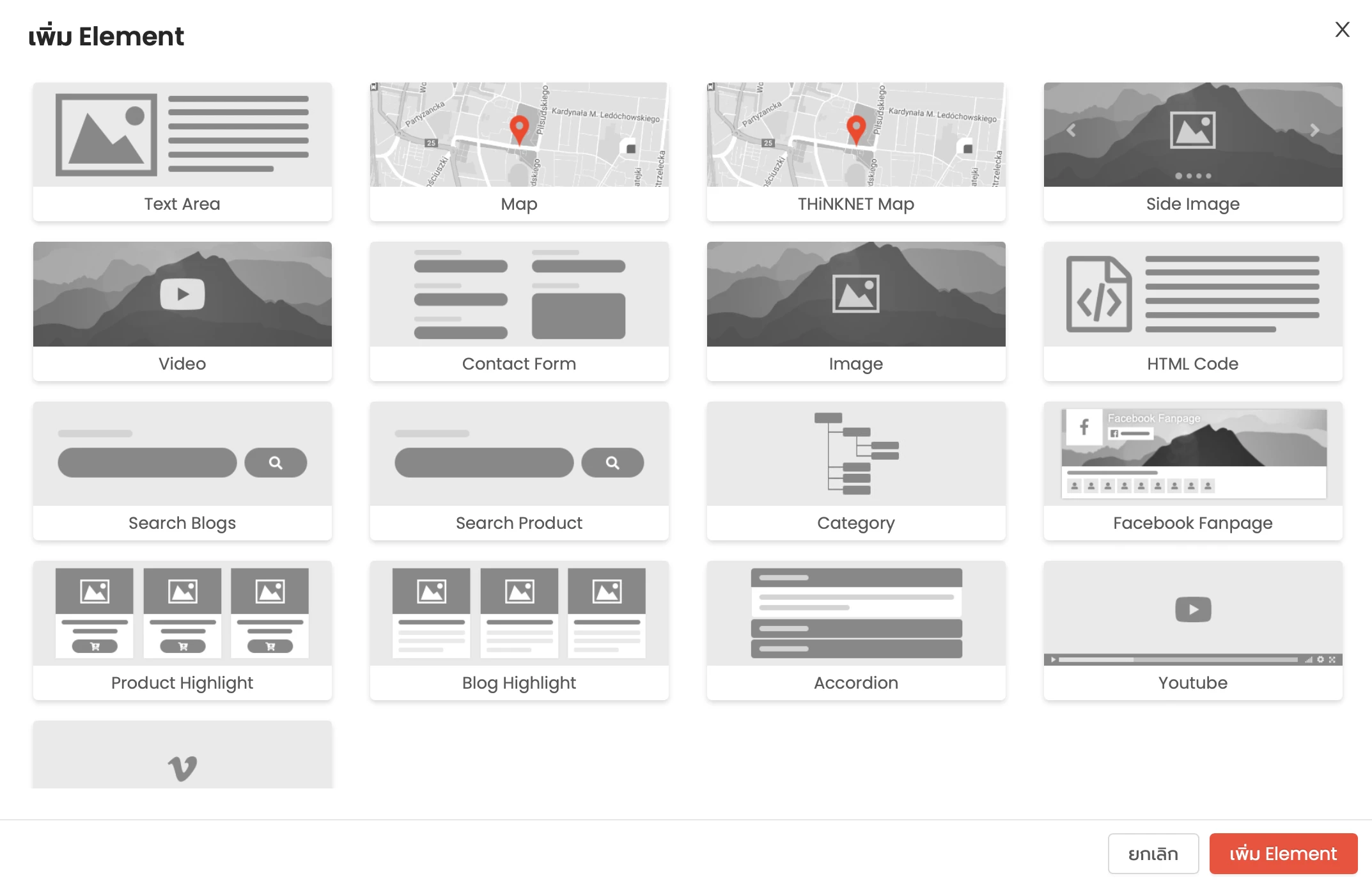
สามารถกดเพิ่มได้โดยคลิก "เพิ่ม Element" ซึ่งเพิ่มได้ทั้งรูปภาพ วิดีโอ แผนที่ เว็บบล็อก ฯลฯ


ฟีเจอร์ "Box Column"
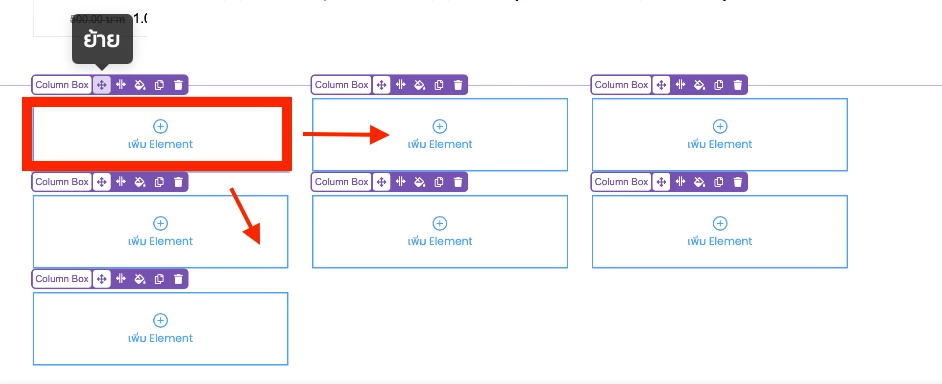
- การย้าย Column สามารถคลิกย้ายแล้วเลื่อนไปในตำแหน่งที่ต้องการได้เลย

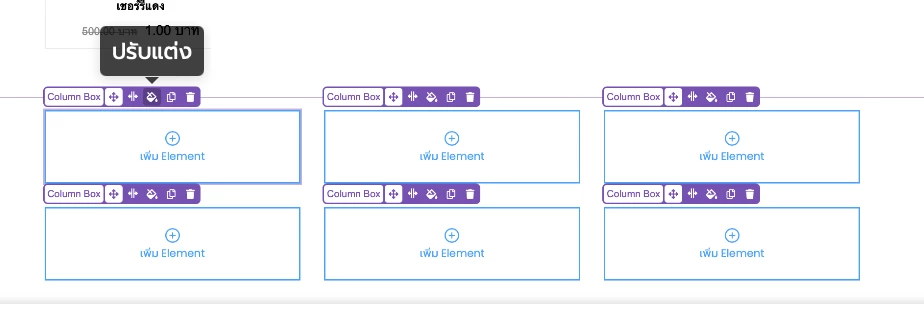
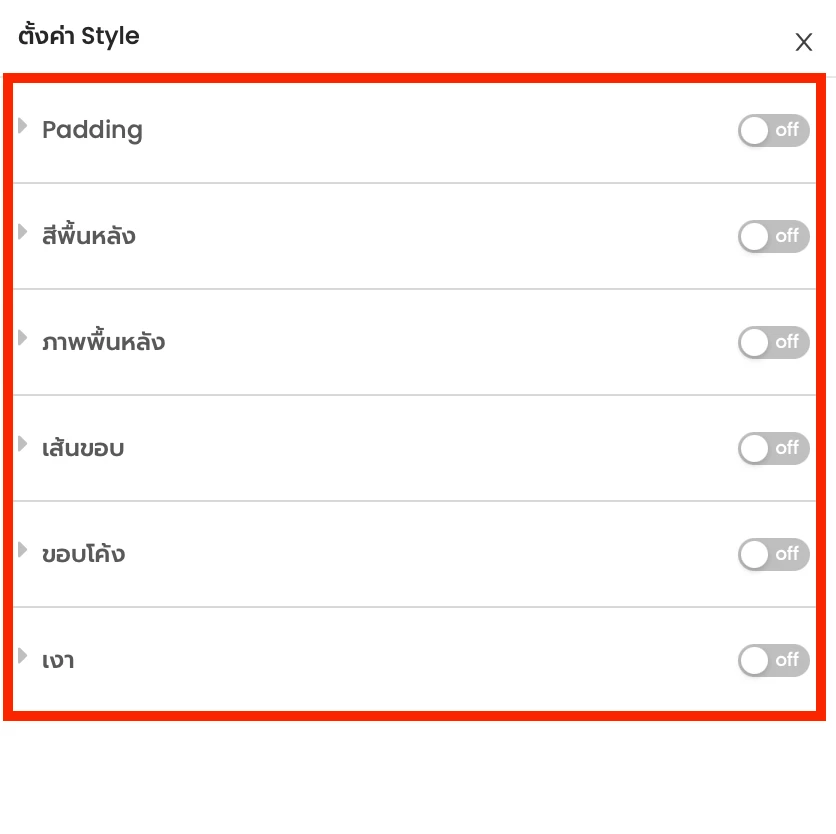
- การปรับแต่ง Column คลิก ปรับแต่ง แล้วจะมีแถบการตั้งค่าขวามือขึ้นมาสามารถตั้งค่า รูปแบบ (Style) ได้เลย


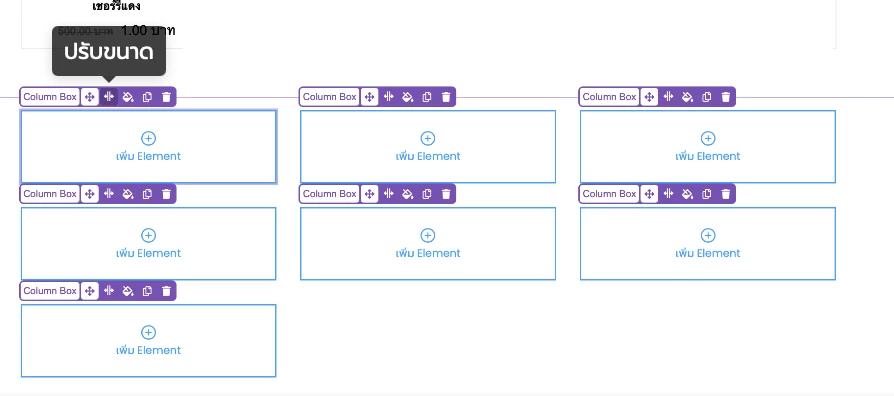
- ปรับขนาด Column สามารถปรับขนาดได้ทั้งแถบเครื่องมือขวามือและจากการคลิกตรงรูปภาพ


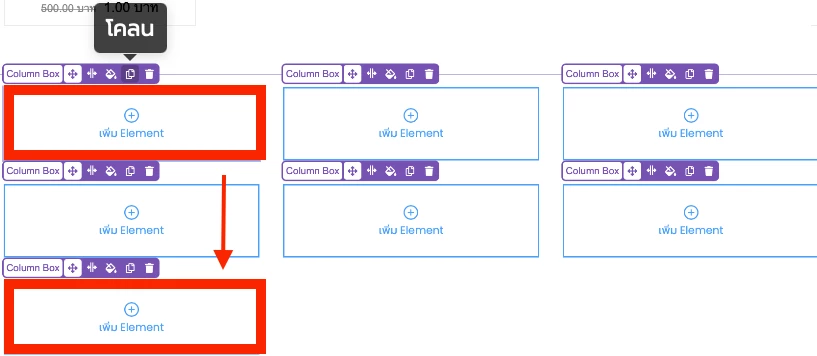
- การโคลน Column หรือเรียกว่า "การคัดลอก" สามารถคัดลอก Column ได้ โดย Column ที่ได้ทำการคัดลอกจะไปอยู่ท้ายสุดของ Template หากเราอยากให้ Column ที่คัดลอกไปอยู่ในตำแหน่งอื่นก็สามารถทำการย้ายได้เองเลย

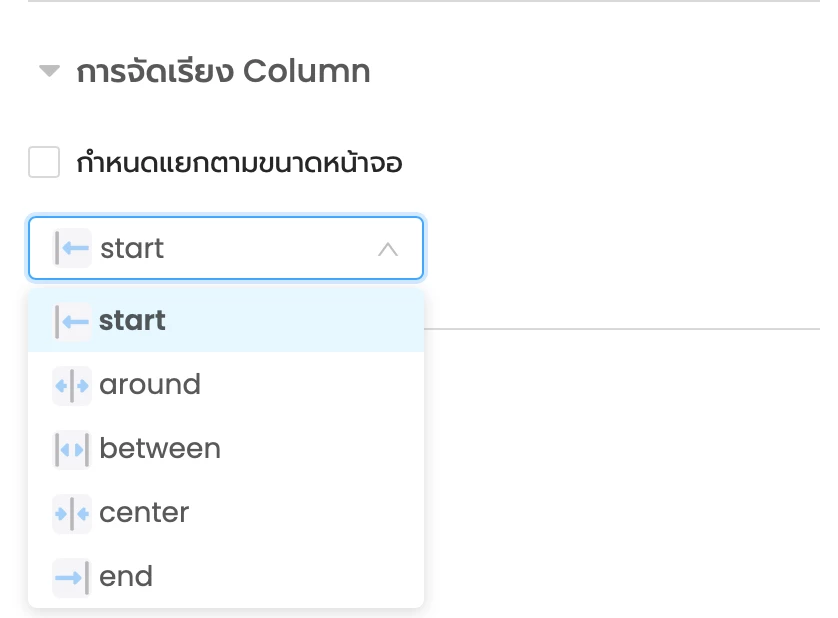
- การจัดเรียง Column

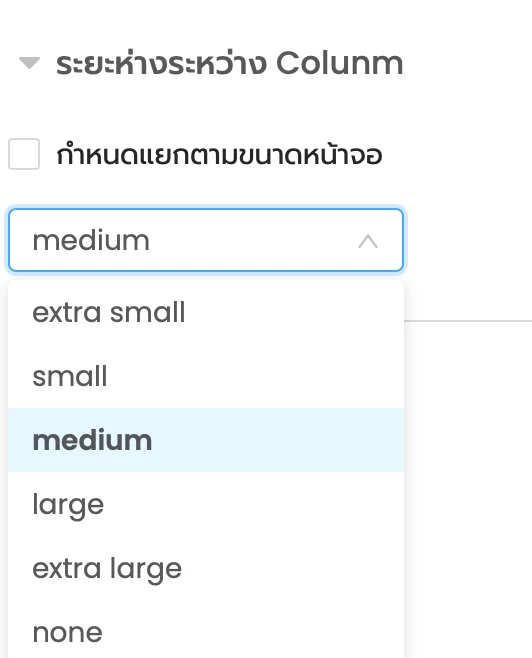
- ระยะห่างระหว่าง Column

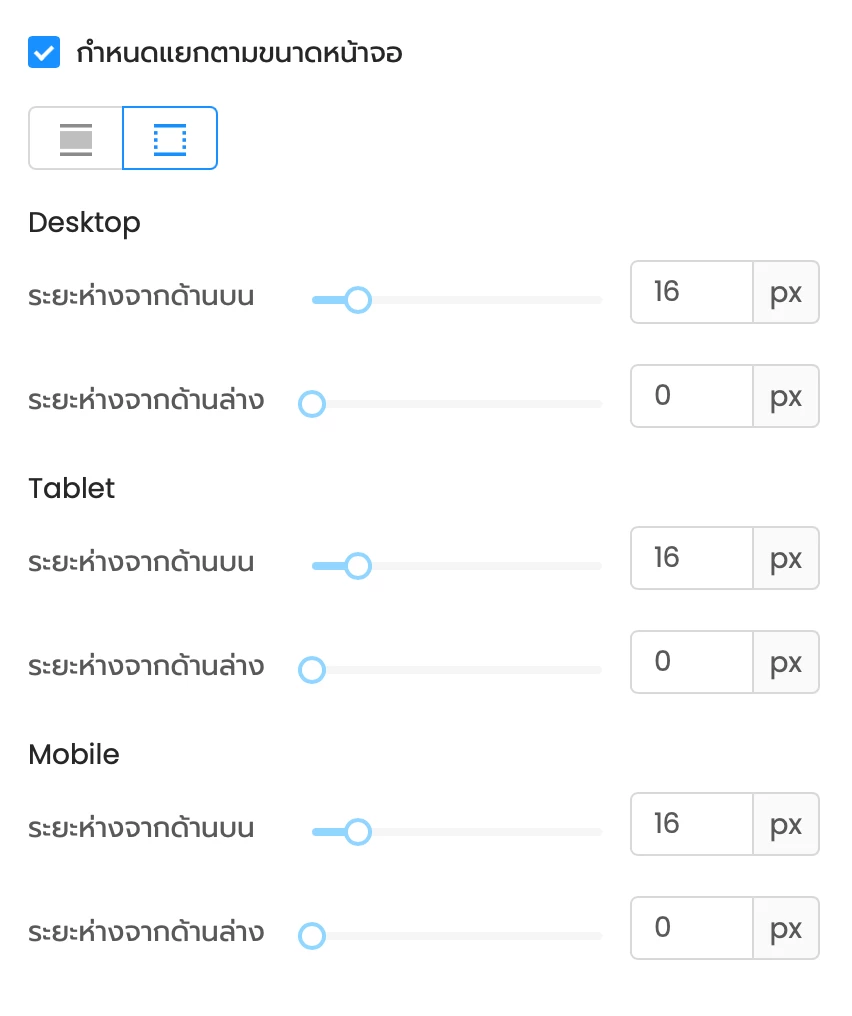
- ระยะห่างบน- ล่าง

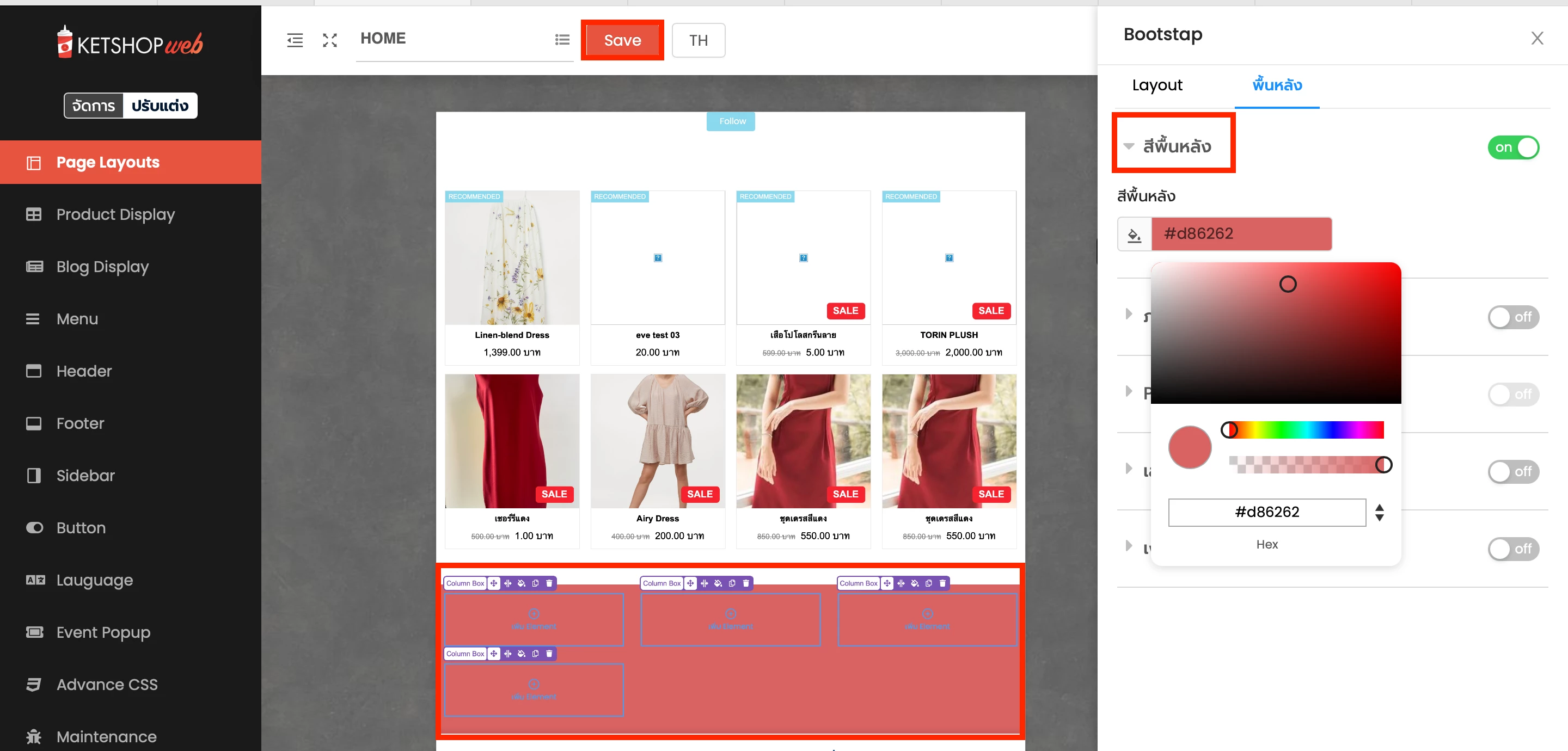
2.พื้นหลัง
สามารถกำหนดสีพื้นหลัง, ภาพพื้นหลัง, Parallax Effect, เส้นขอบและเงา ได้ด้วยตัวเอง ทำเสร็จแล้วอย่าลืมกด Save ทุกครั้ง
- สีพื้นหลัง

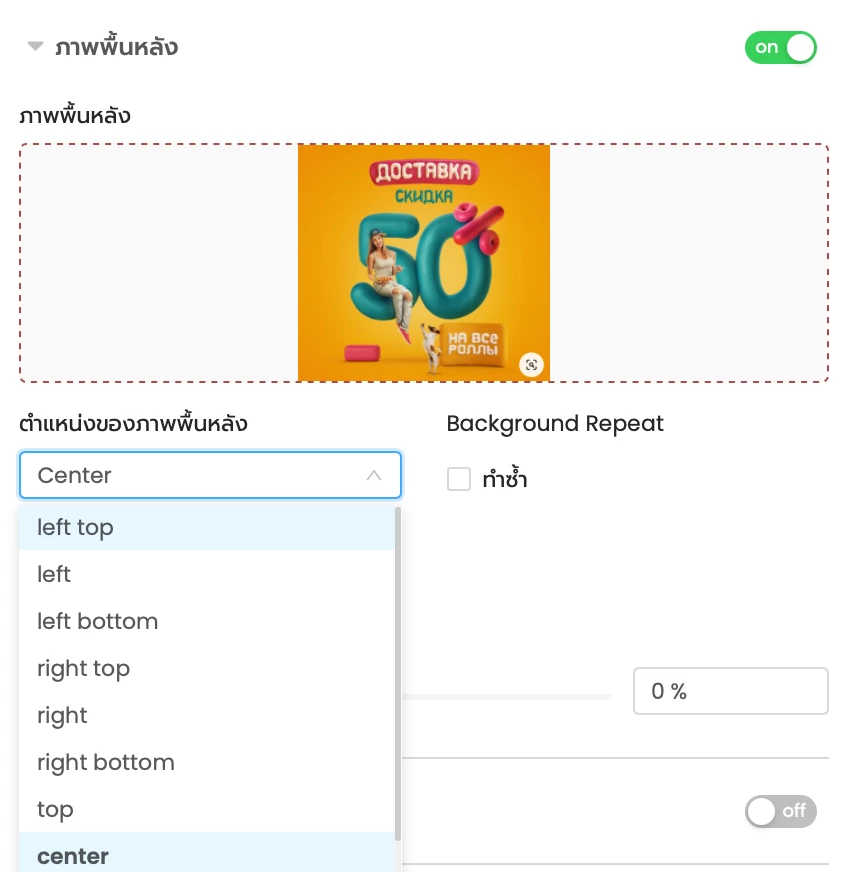
- ภาพพื้นหลัง

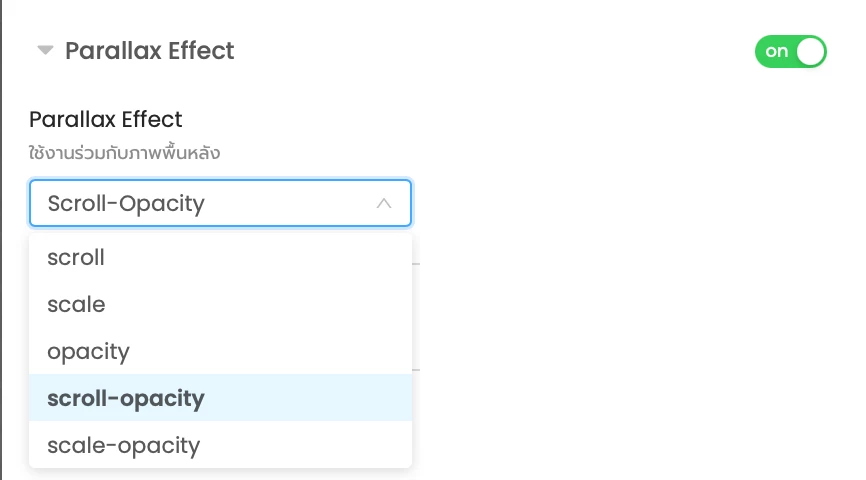
- Parallax Effect เป็นส่วนทำให้ภาพพื้นหลัง มี Effect ตามที่กำหนด เมื่อมีการ Scroll หน้า Website เช่น
- Scroll (พื้นหลังมีการเลื่อนขึ้น-ลง)
- Scale (ขนาดของพื้นหลังมีการย่อ-ขยาย)
- Opacity (มีการเพิ่มลดความโปร่งใส่ของพื้นหลัง)

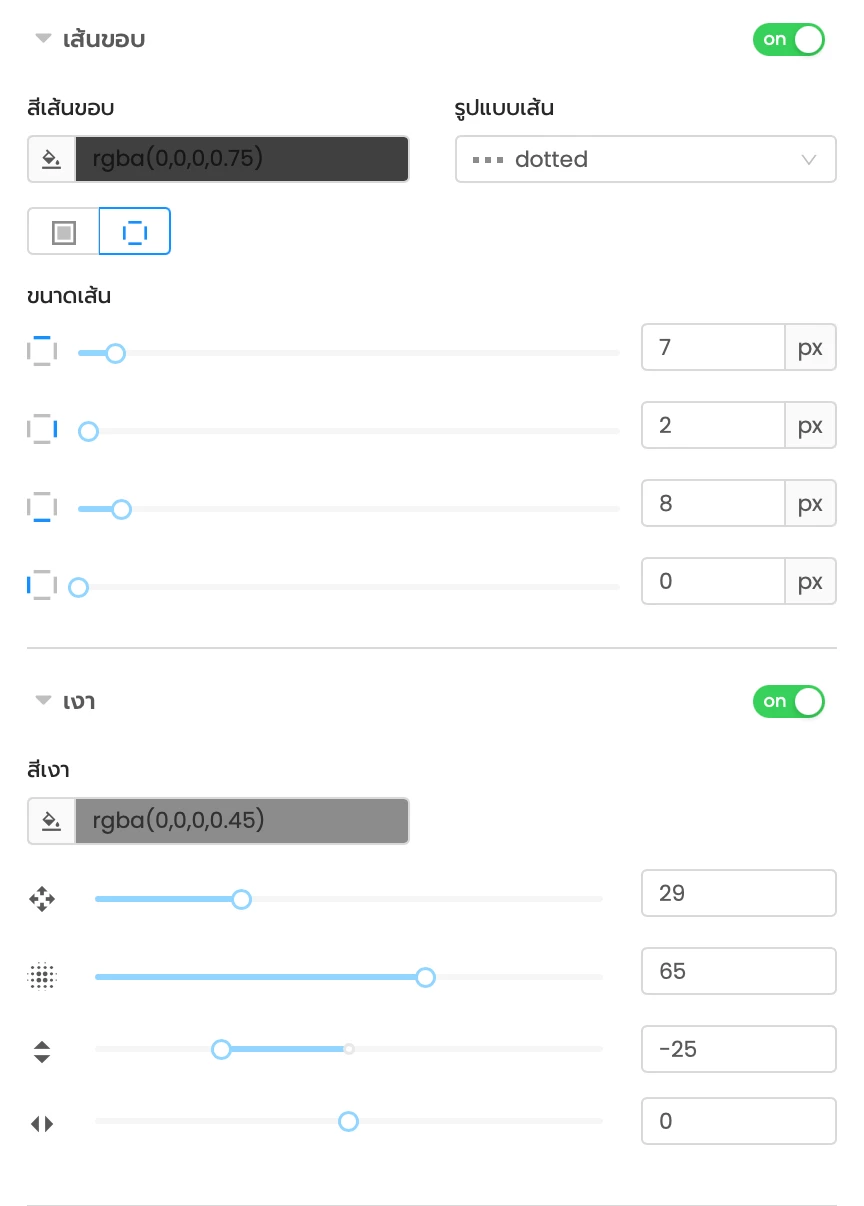
- เส้นขอบและเงา สามารถกำหนดขนาดเส้นหรือรูปแบบของเงาได้ตามใจชอบเลย

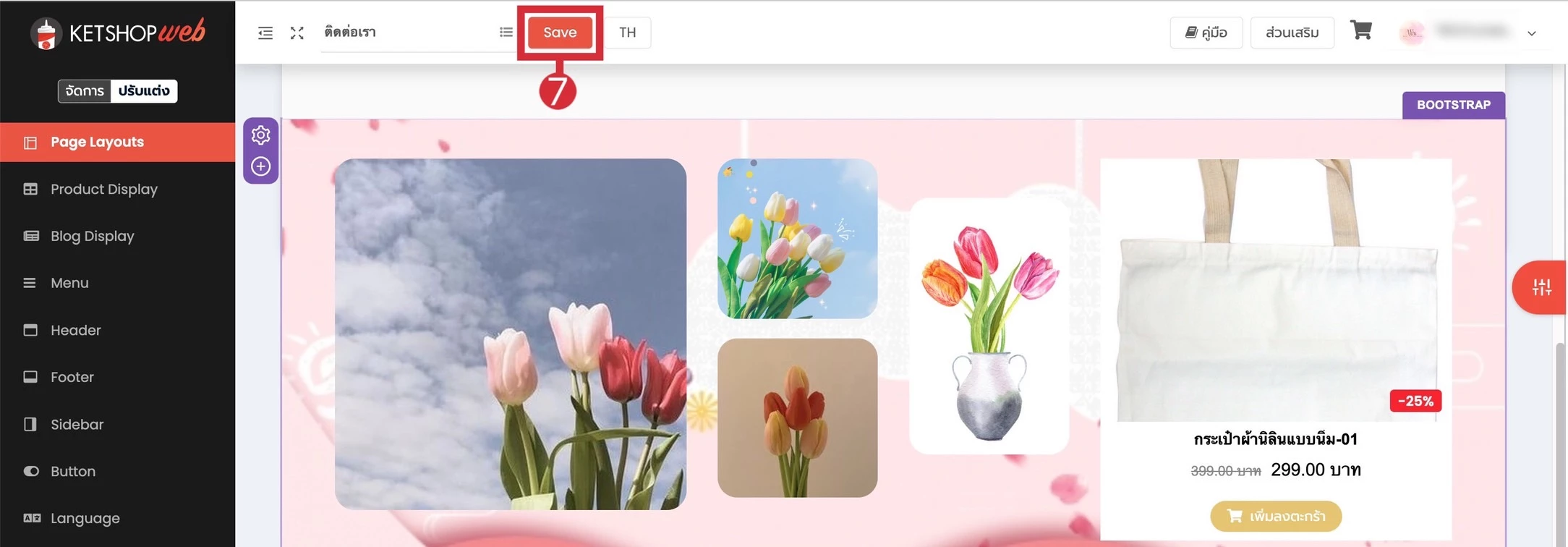
(ตำแหน่งที่ 7) คลิก "Save" เมื่อปรับแต่งตามต้องการเสร็จเรียบร้อย

Ketshopweb | เครื่องมือร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
RELATED ARTICLES

เพื่อต่อยอดการขาย และขยายฐานลูกค้า ฟรี! ไม่มีค่าใช้จ่าย