การใช้งาน Contact form element
Contact Form
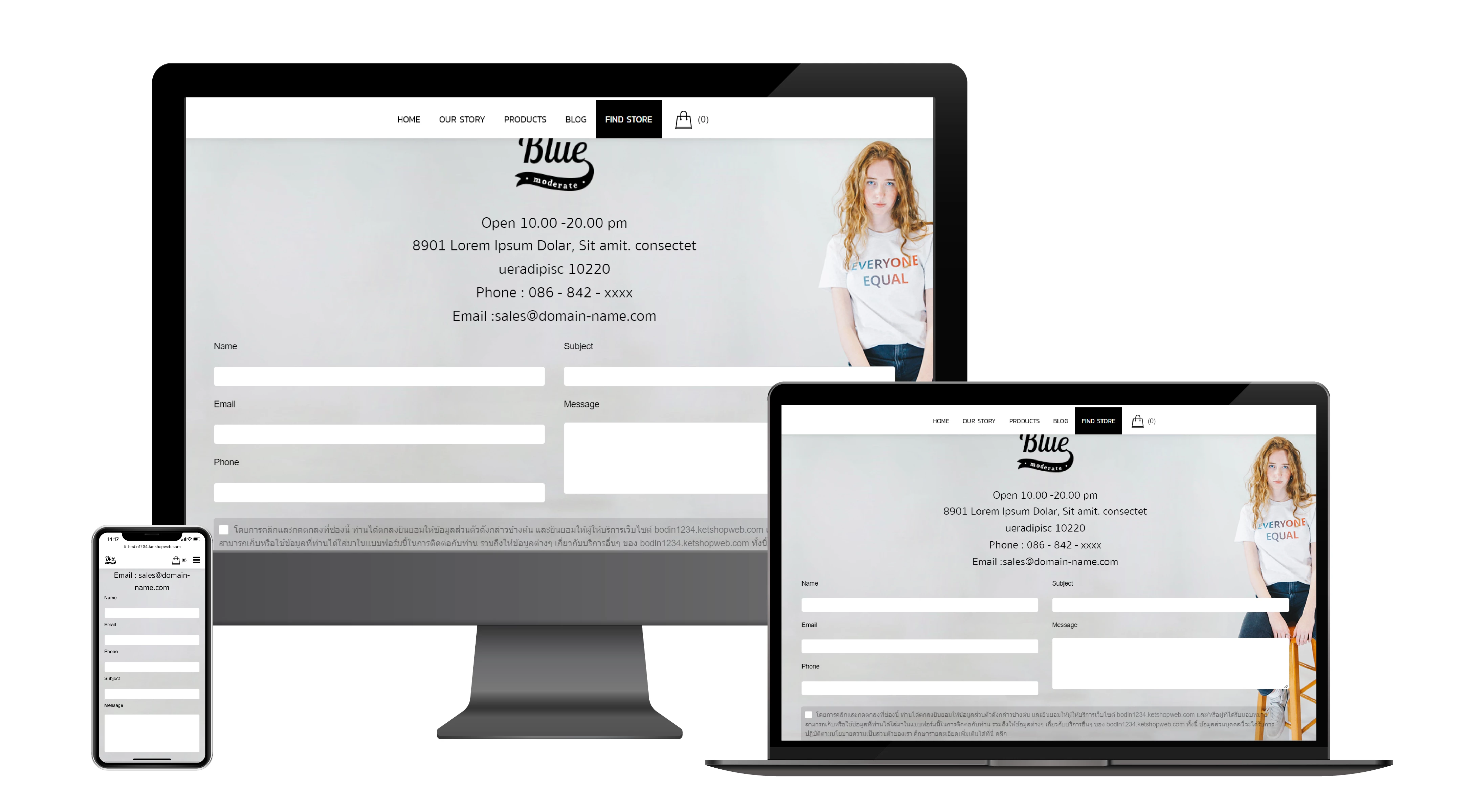
คือ element เพื่ออำนวยความสะดวกให้กับผู้ใช้งาน โดย Contact Form เมื่อมีผู้เยี่ยมชมเว็บไซต์เข้ามาทิ้ง Message เอาไว้ จะมี E-mailแจ้งให้เจ้าของเว็บได้รับทราบว่ามีข้อความติดต่อใหม่เข้ามา แต่ผู้ใช้จะไม่สามารถแก้ไข เพิ่มหรือลดกรอบข้อความใดๆ ได้
การตั้งค่า Contact Form


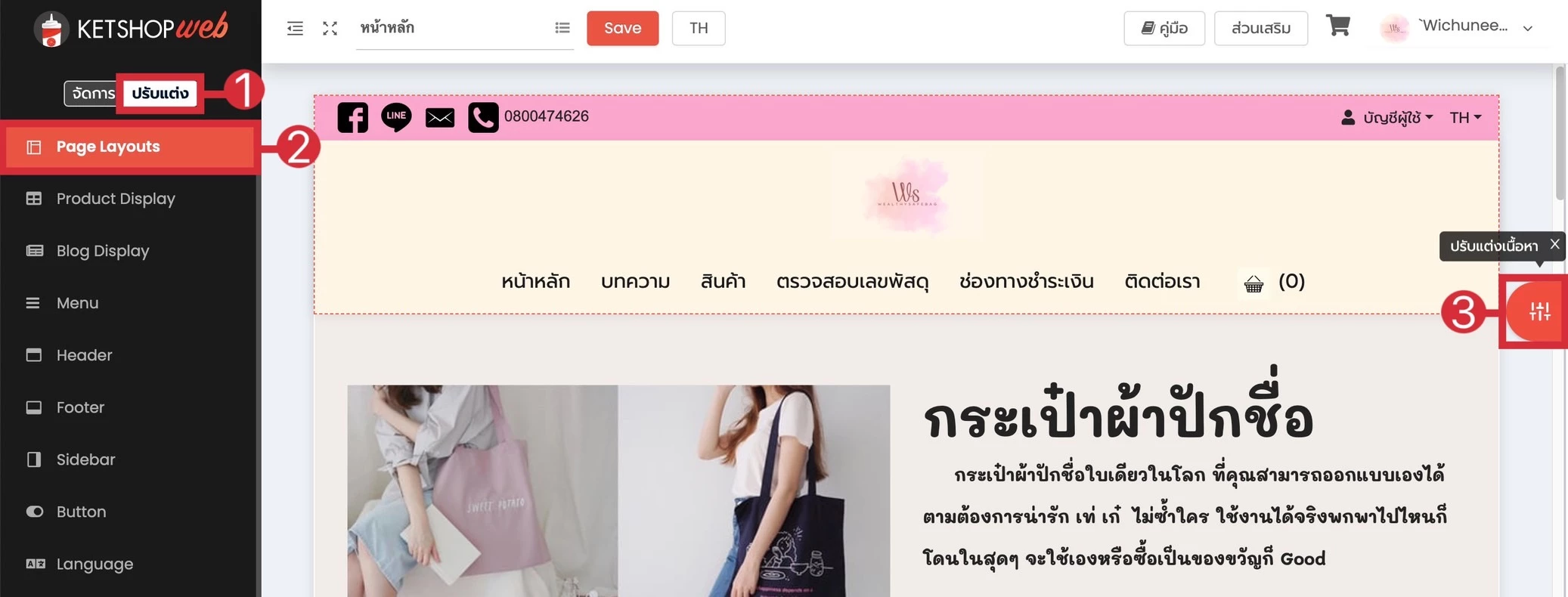
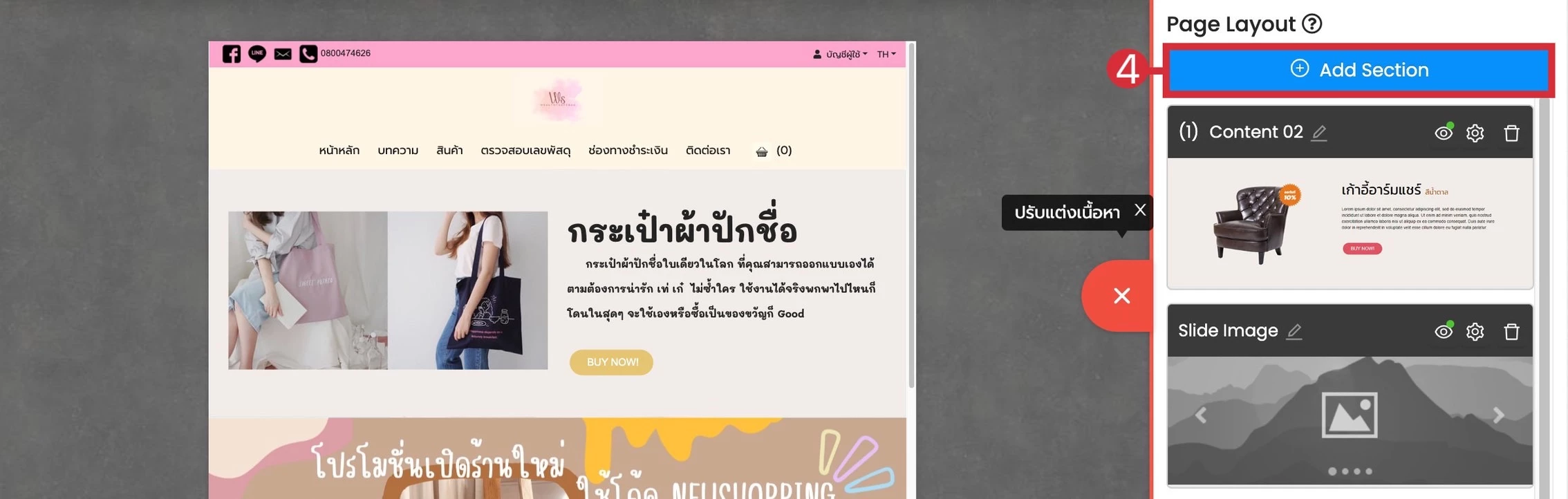
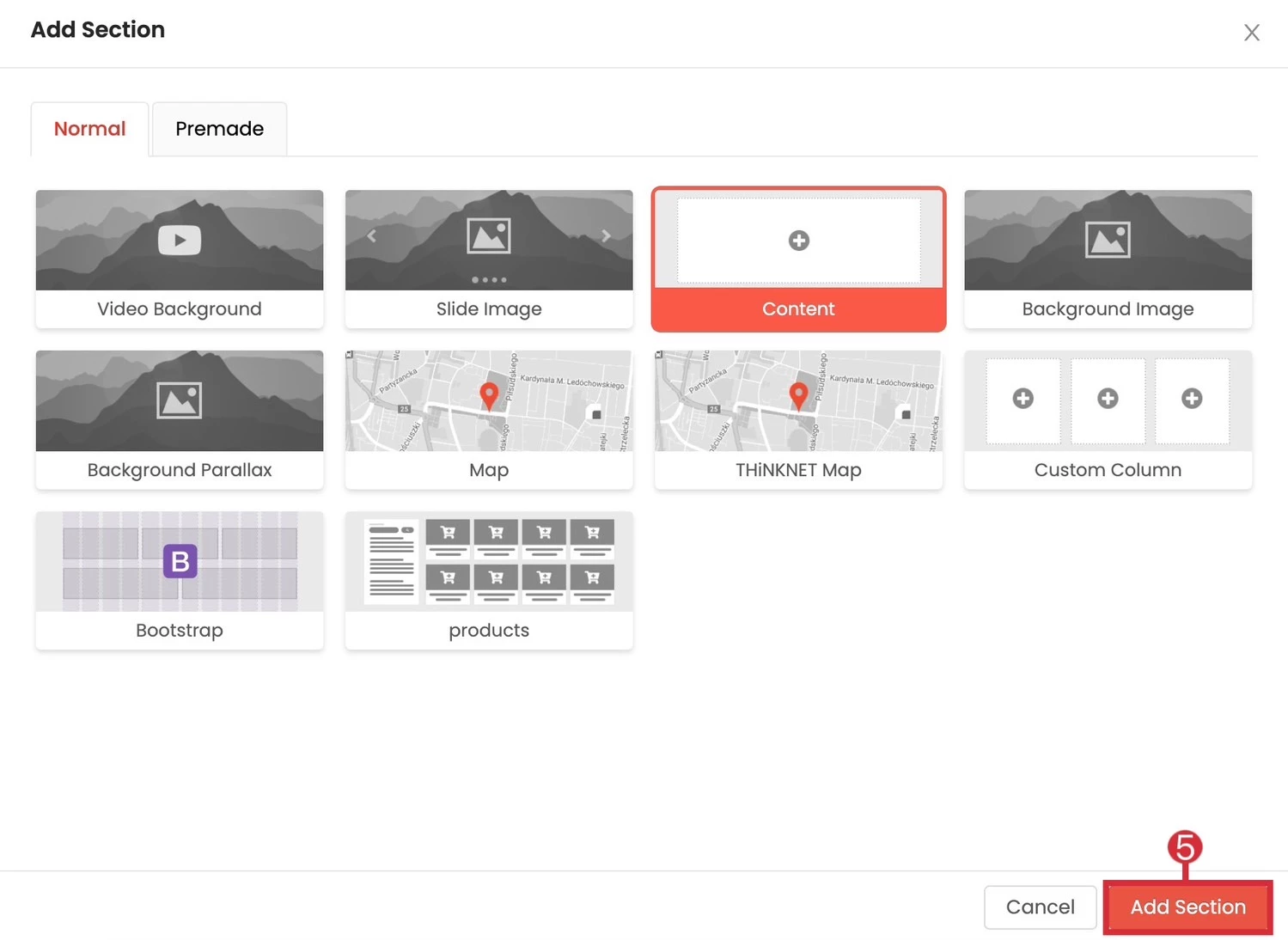
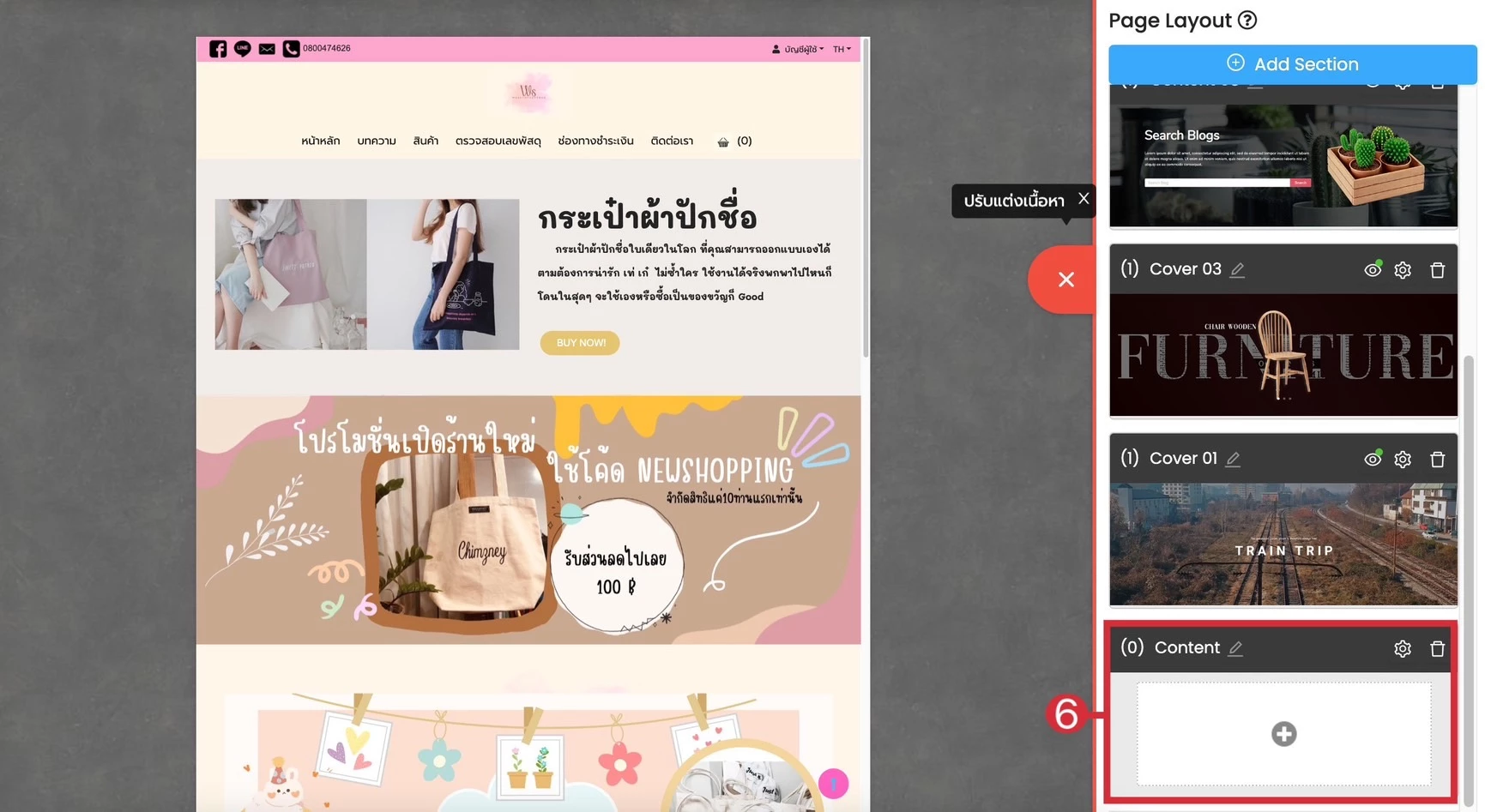
(ตำแหน่งที่ 5) เลือก "Content" คลิก "Add Section"


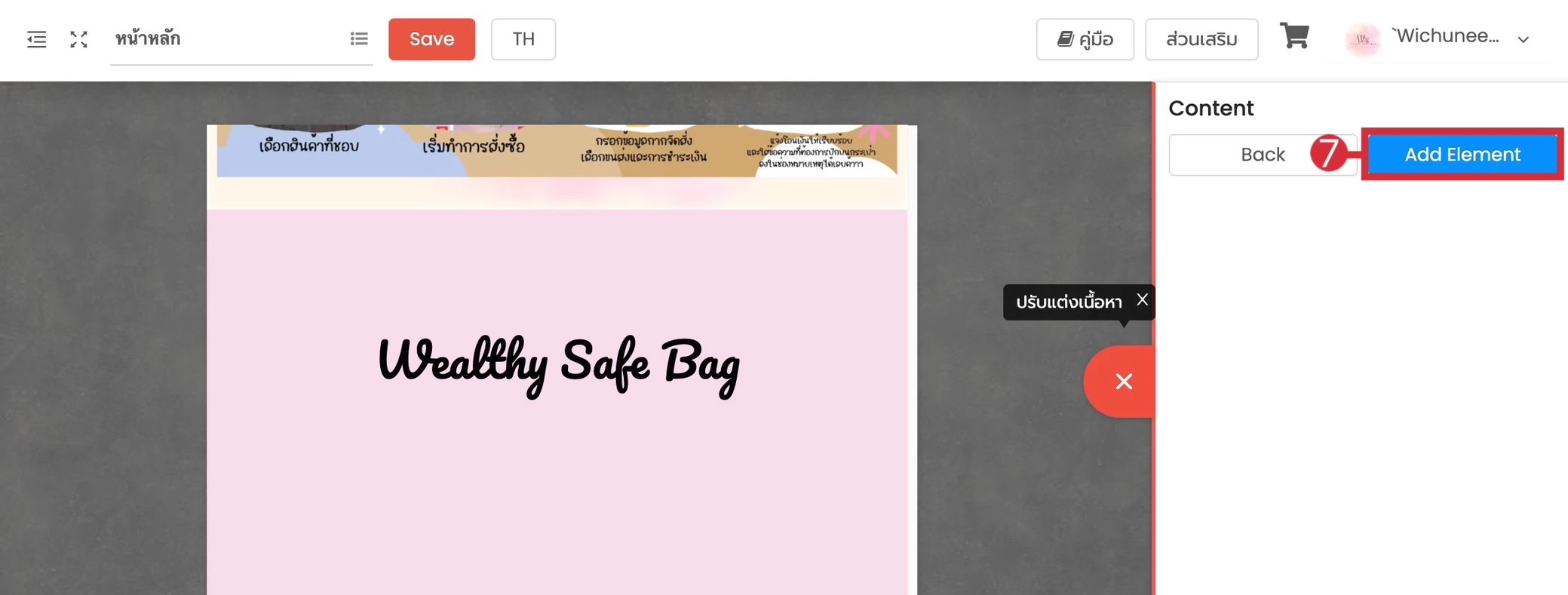
(ตำแหน่งที่ 7) คลิก "Add Element"

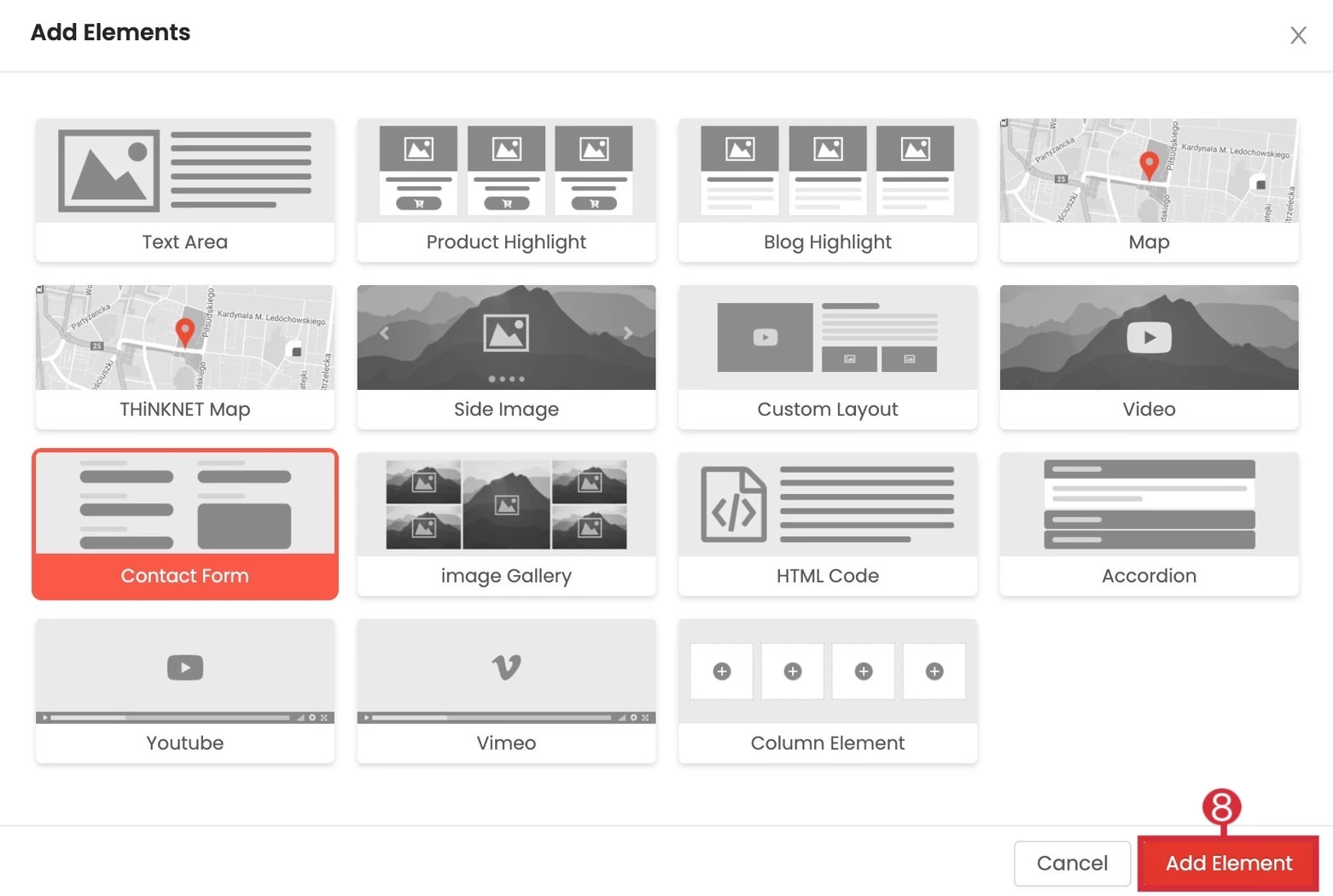
(ตำแหน่งที่ 8) เลือก Contact from แล้วคลิก "Add Element"

การตั้งค่ารายละเอียดต่าง ๆ
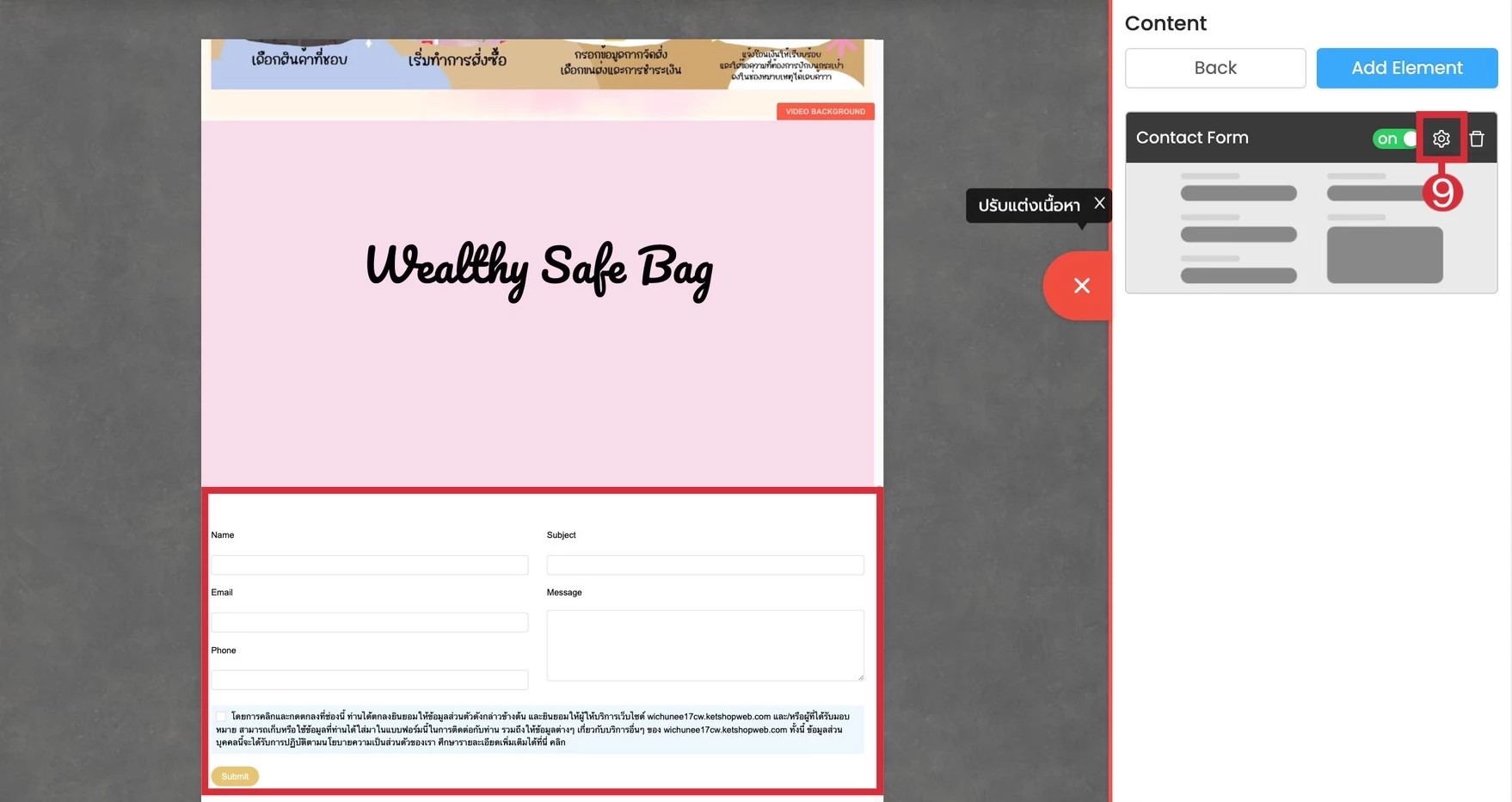
(ตำแหน่งที่ 9) คลิกมุมด้านขวาที่ปุ่ม  เพื่อแก้ไขข้อความที่ต้องการจะแสดง
เพื่อแก้ไขข้อความที่ต้องการจะแสดง

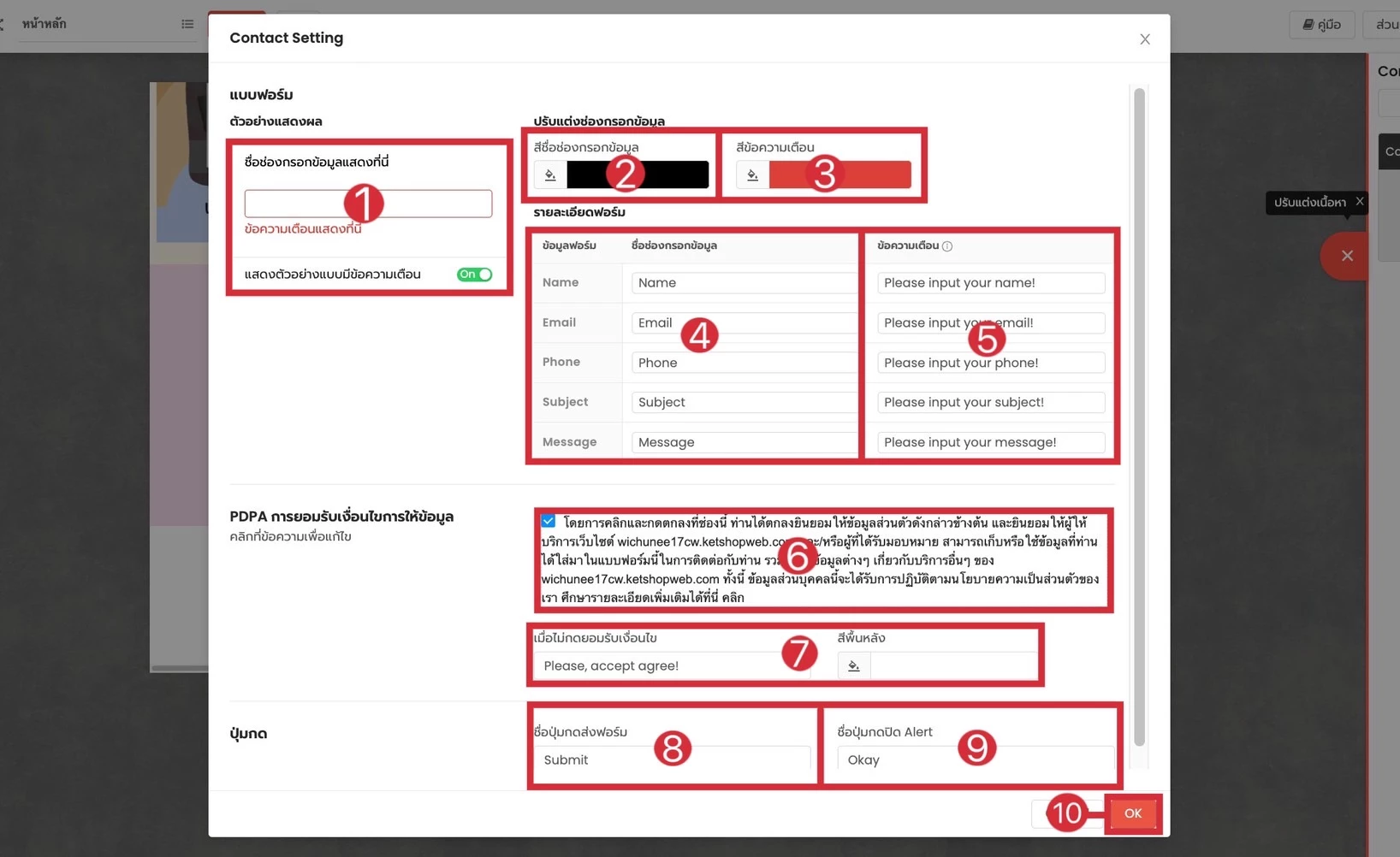
การใช้งาน ค่า Setting ต่างๆ มีรายละเอียดดังนี้
(ตำแหน่งที่ 1) ตัวอย่างการแสดงผลตั้งค่า
(ตำแหน่งที่ 2) สีชื่อหัวข้อแต่ละหัวข้อ
(ตำแหน่งที่ 3) สีตัวอักษรเมื่อเกิด error (ข้อมูลไม่ครบถ้วน/ไม่ได้ใส่ข้อมูลในช่องนั้น)
(ตำแหน่งที่ 4) ชื่อหัวเรื่องของแต่ละช่อง
(ตำแหน่งที่ 5) เป็นฝั่ง error ตัวอักษรที่ขึ้นเตือน เมื่อใส่ข้อมูลไม่ครบถ้วน/ไม่ได้ใส่ข้อมูลในช่องนั้น
(ตำแหน่งที่ 6) ข้อความยอมรับเงื่อนไข
(ตำแหน่งที่ 7) ตัวอักษรที่ขึ้นเตือน เมื่อยังไม่ได้กดยอมรับเงื่อนไข สามารถปรับแต่งสีพื้นหลังได้
(ตำแหน่งที่ 8) Submit buttoท ชื่อของปุ่มที่กดเมื่อใส่ข้อมูลใน form เรียบร้อยแล้ว
(ตำแหน่งที่ 9) ชื่อปุ่มกดปิด alert
(ตำแหน่งที่ 10) คลิก "OK" หลังจากตั้งค่าเรียบร้อย


Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
RELATED ARTICLES

เพื่อต่อยอดการขาย และขยายฐานลูกค้า ฟรี! ไม่มีค่าใช้จ่าย