การตั้งค่า การเพิ่ม ลบ ย้าย section
จัดการหน้าเว็บไซต์ ให้สวยดูดีมีระดับได้ง่ายๆ ผ่านการตั้งค่า section โดยสามารถทำได้ทั้งการเพิ่ม ลบ ย้ายและเปลี่ยน section เป็นการเพิ่มรูปแบบบนหน้าเพจได้ตามต้องการโดยการเพิ่ม Section และ Element ต่าง ๆ บนหน้าเพจได้อย่างอิสระตามที่ต้องการ
การตั้งค่า Section
เข้าสู่ระบบจัดการเว็บไซต์ Ketshopweb
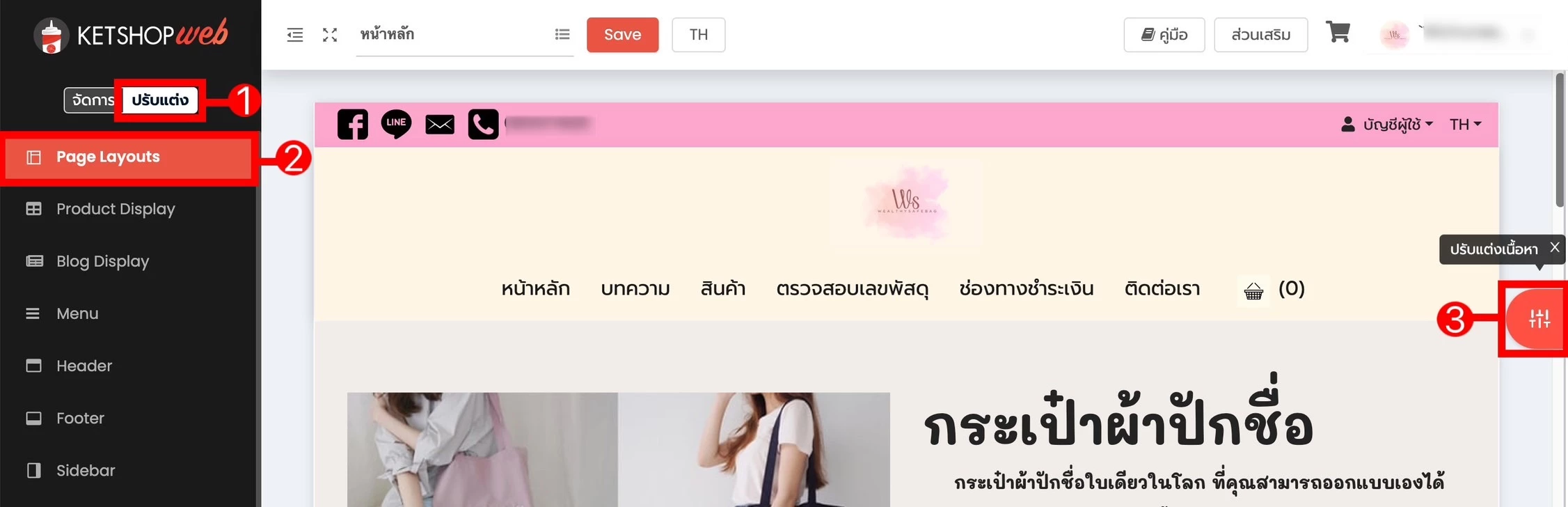
(ตำแหน่งที่ 1) คลิก "ปรับแต่ง"
(ตำแหน่งที่ 2) คลิก "Page Layouts"
(ตำแหน่งที่ 3) คลิก "ปรับแต่งเนื้อหา"

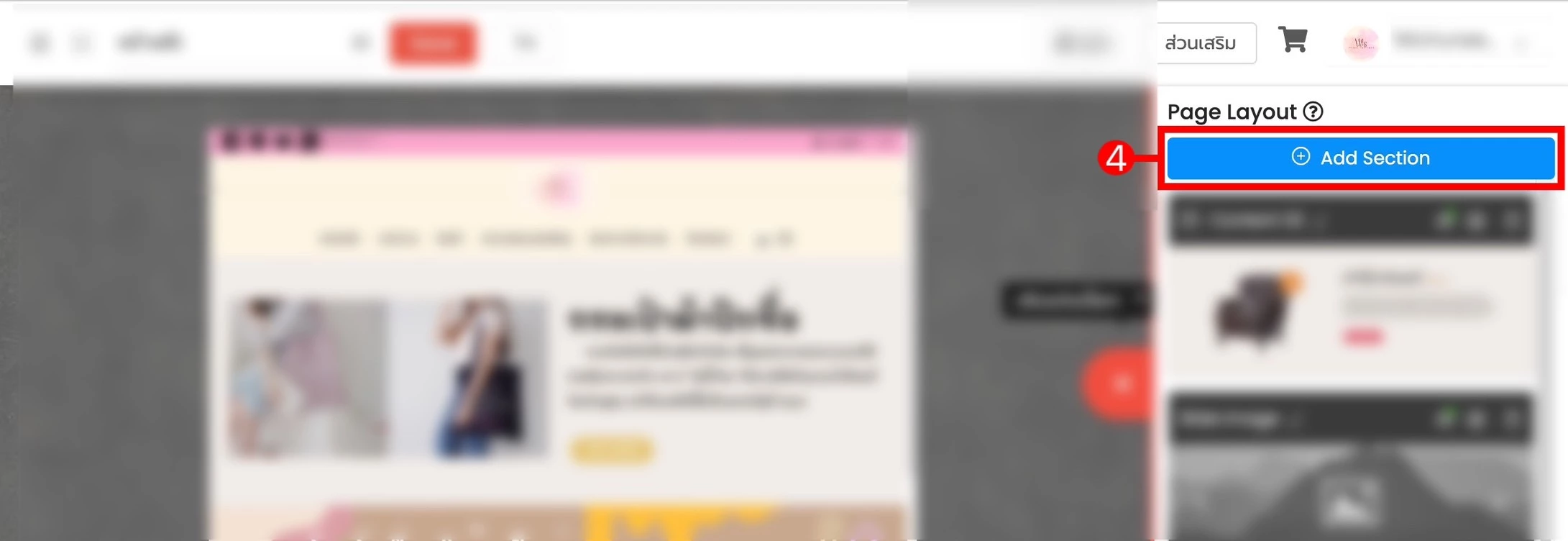
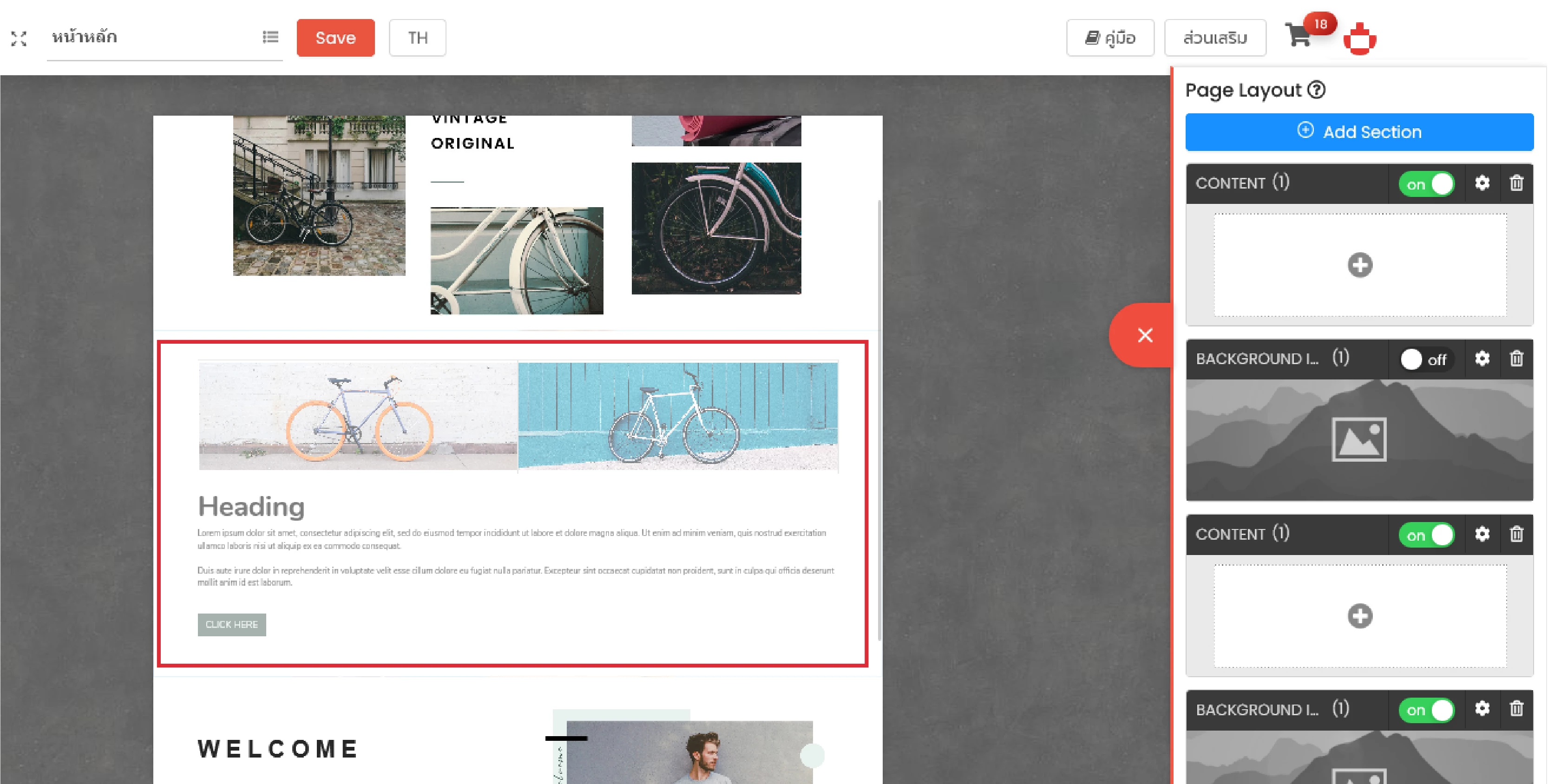
(ตำแหน่งที่ 4) คลิก "Add Section"

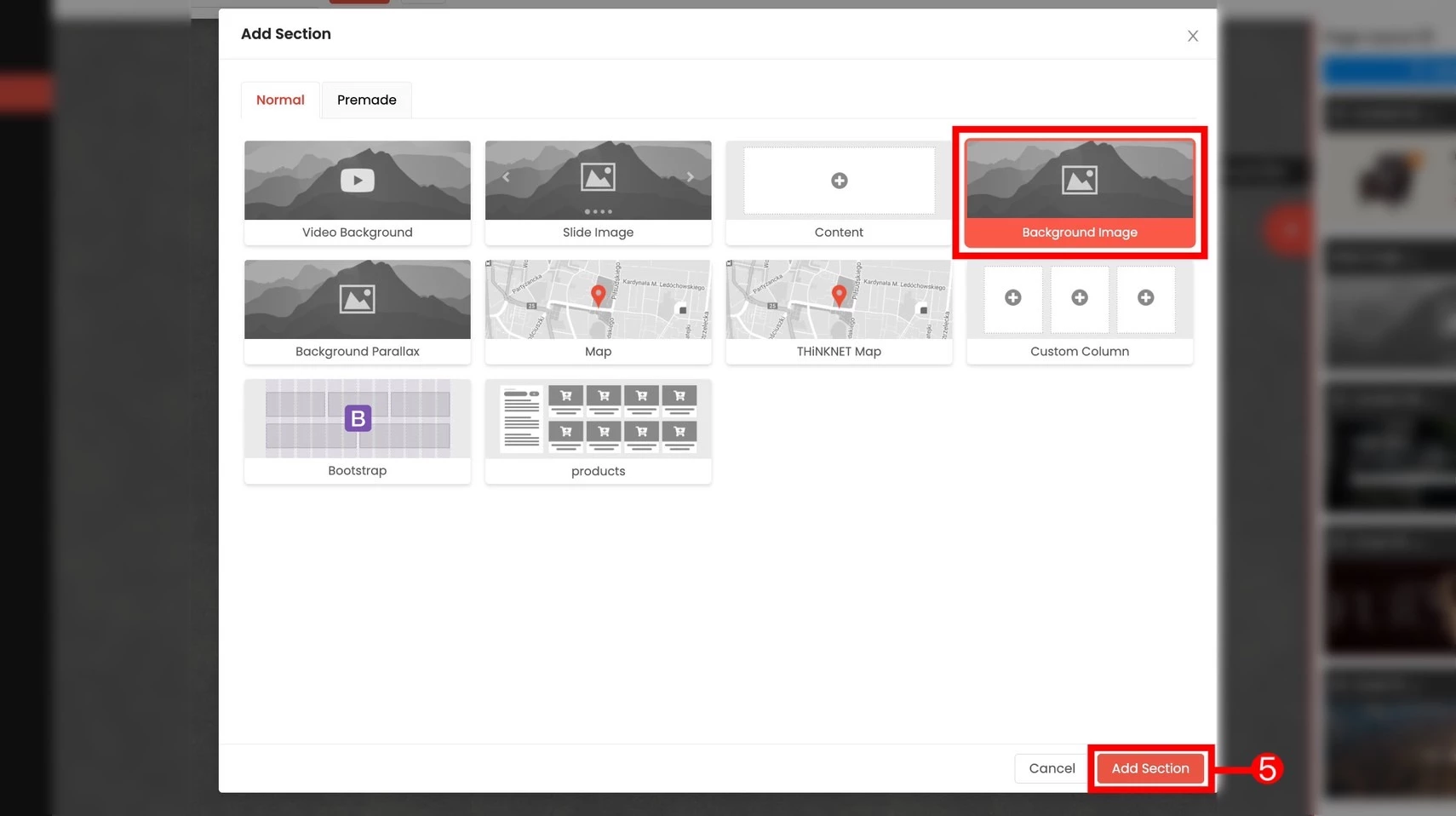
เมื่อเข้าสู่หน้า Add Sections แล้วจะมี Sections ทั้งหมดให้เราเลือก โดยตัวอย่างจะเลือก Background Image
(ตำแหน่งที่ 5) เลือก "Background Image" จากนั้นคลิก "Add Section"

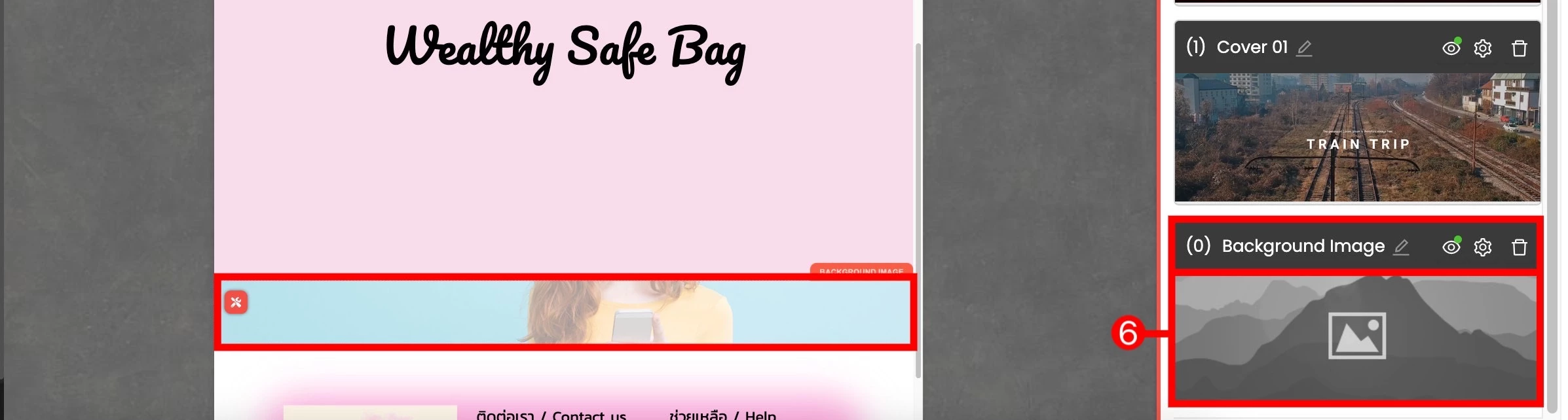
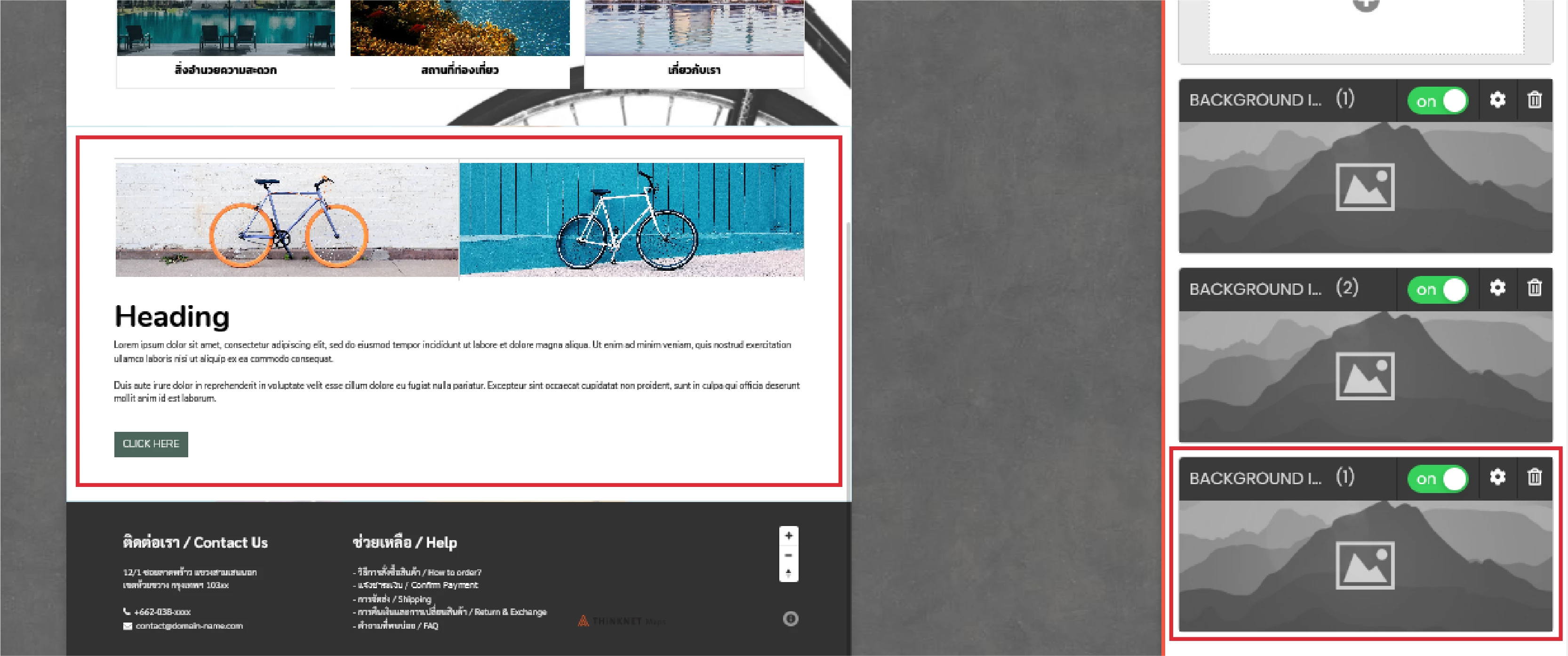
เมื่อเพิ่ม Section ใหม่จะแสดงอยู่ล่างสุดฝั่งขวามือ
(ตำแหน่งที่ 6) คลิก พื้นที่ว่างในกรอบ

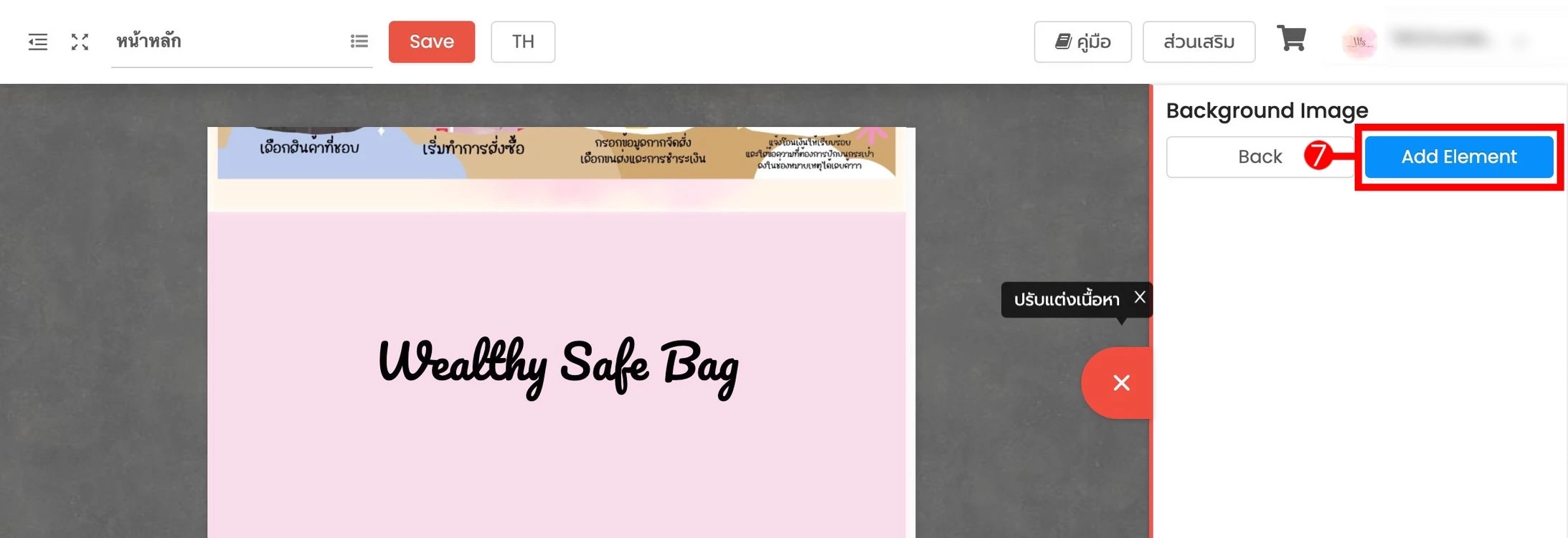
(ตำแหน่งที่ 7) คลิก "Add Element"

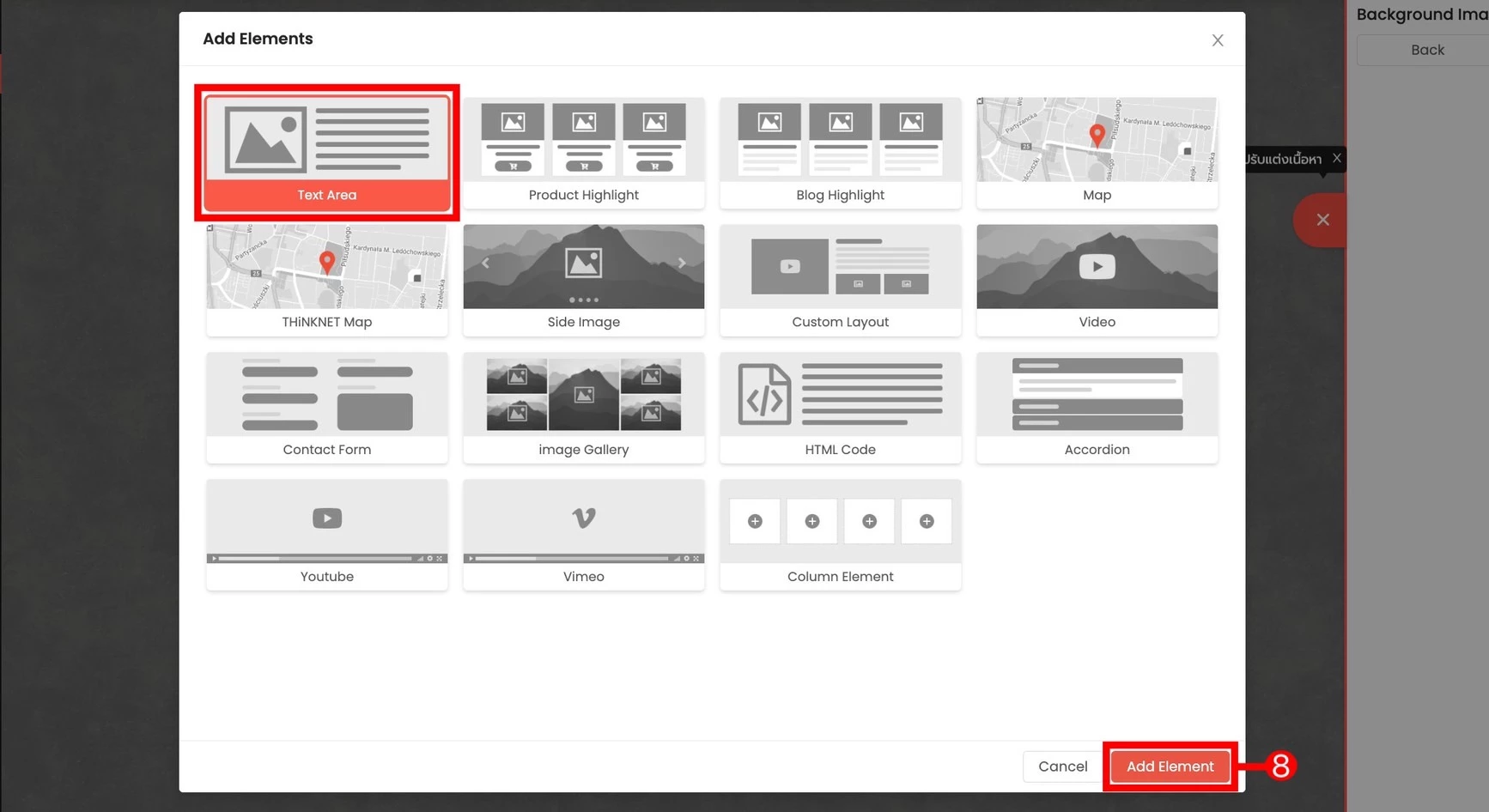
เลือกเพิ่ม Element ต่างๆได้ตามต้องการ โดยตัวอย่างจะเลือก Text Area
(ตำแหน่งที่ 8) เลือก "Text Area" จากนั้นคลิก "Add Element"

ตัวอย่าง
Section ที่มี Element Text Area อยู่ข้างใน

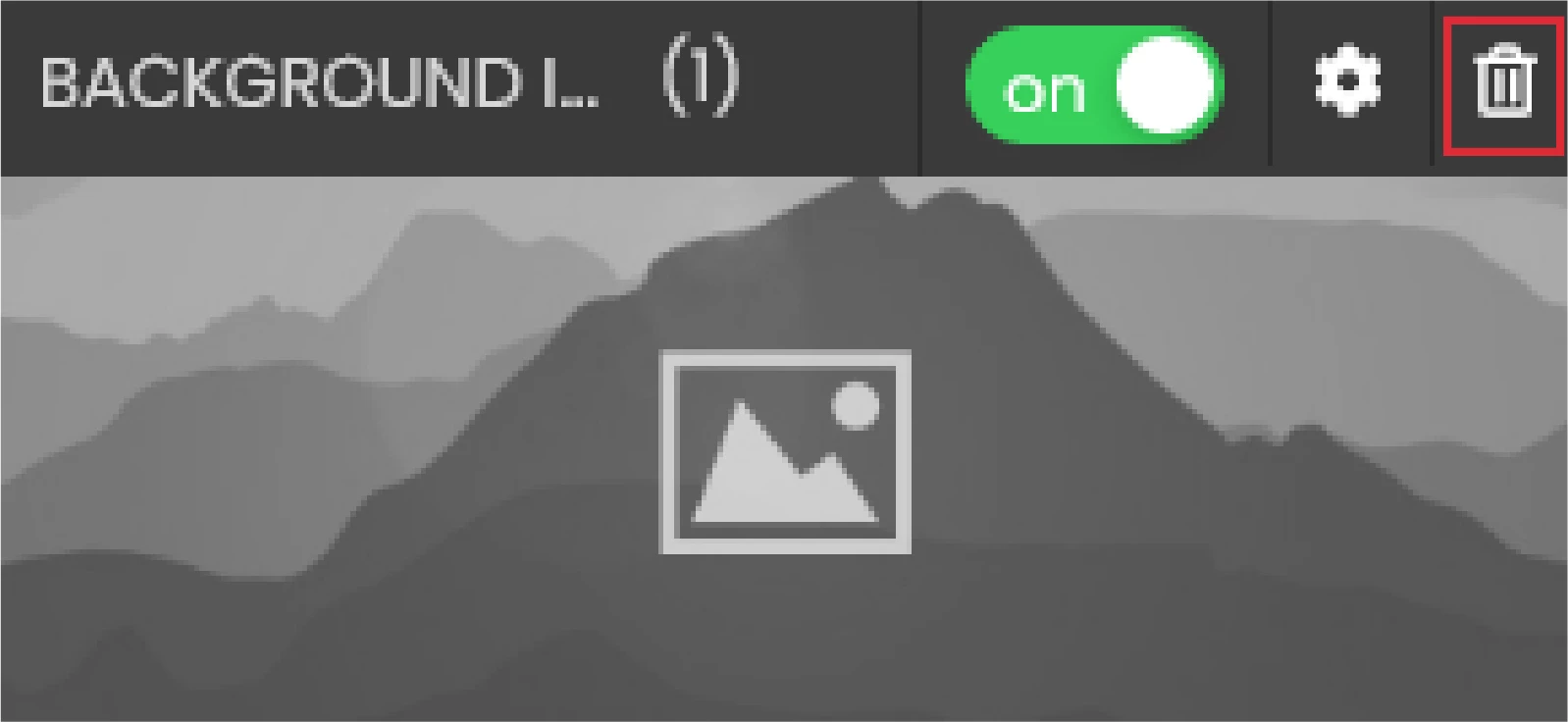
การลบ Section
คลิกที่  เพื่อทำการลบ *การลบ Section นั้น Element ทั้งหมดที่อยู่ใน Section นั้นๆจะถูกลบไปด้วยทั้งหมด
เพื่อทำการลบ *การลบ Section นั้น Element ทั้งหมดที่อยู่ใน Section นั้นๆจะถูกลบไปด้วยทั้งหมด

การย้าย Section
คลิกค้างที่ Sectioท ที่ต้องการย้าย จากนั้นนำไปวางในยังตำแหน่งที่ต้องการ โดย section ที่เราเลือกจะถูกย้ายตำแหน่งทันที

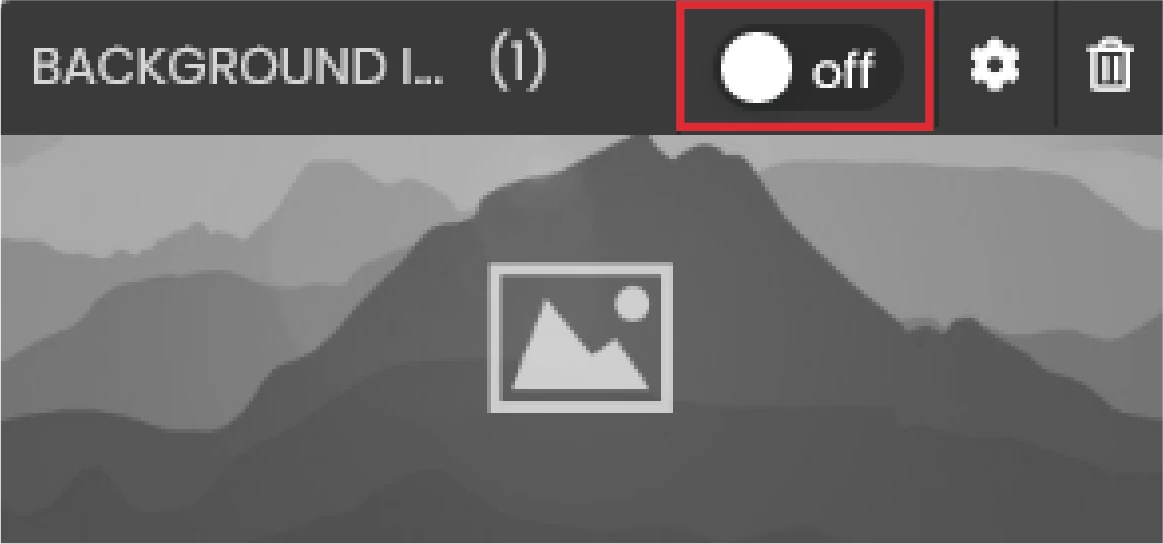
การ Enable/Disable Section
การเปิด/ปิดการใช้งานเมื่อ Element ที่อยู่ภายใต้ Section นั้นๆ ถูก “Disable section” นั้น จะไม่แสดงผลด้วย

ตัวอย่าง
การ Disable เมื่อเราทำการปิด section content ไป section content ก็จะไม่แสดง

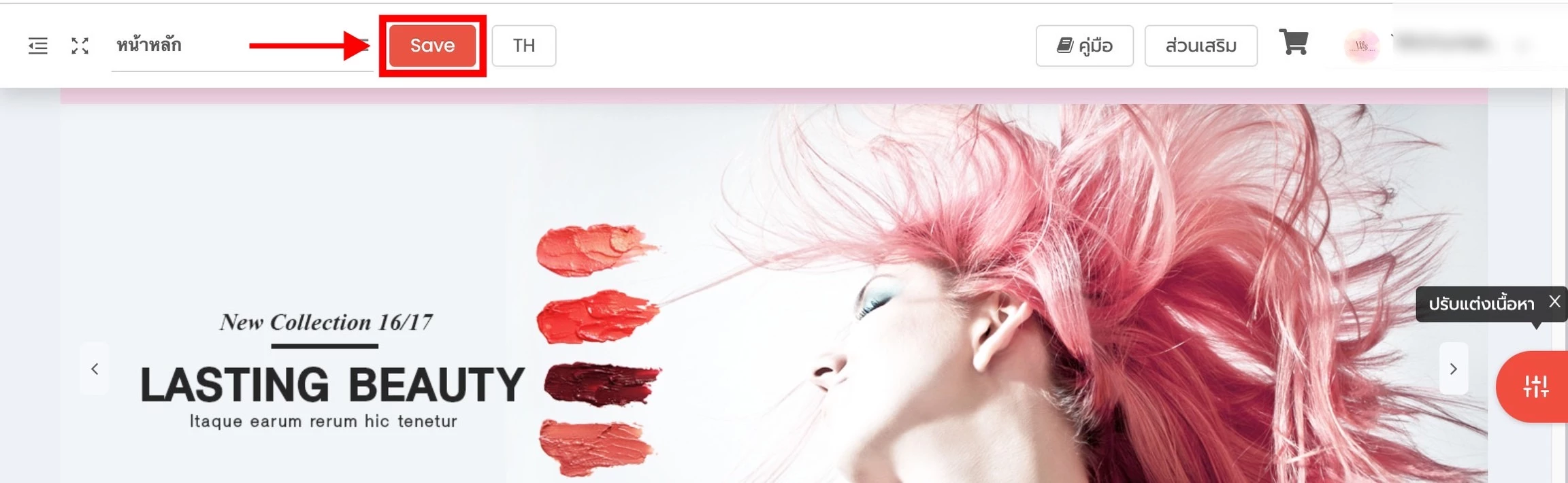
คลิก "Save" ด้านบนสุดของหน้า หลังจากตั้งค่าสำเร็จ

Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
RELATED ARTICLES

เพื่อต่อยอดการขาย และขยายฐานลูกค้า ฟรี! ไม่มีค่าใช้จ่าย