การใช้งาน Slide image element
Slide image คือ Element ที่นำภาพมาเรียงลำดับและแสดงผลด้วยการ Slide
การใช้งาน Slide image element
เข้าสู่ระบบจัดการเว็บไซต์ Ketshopweb
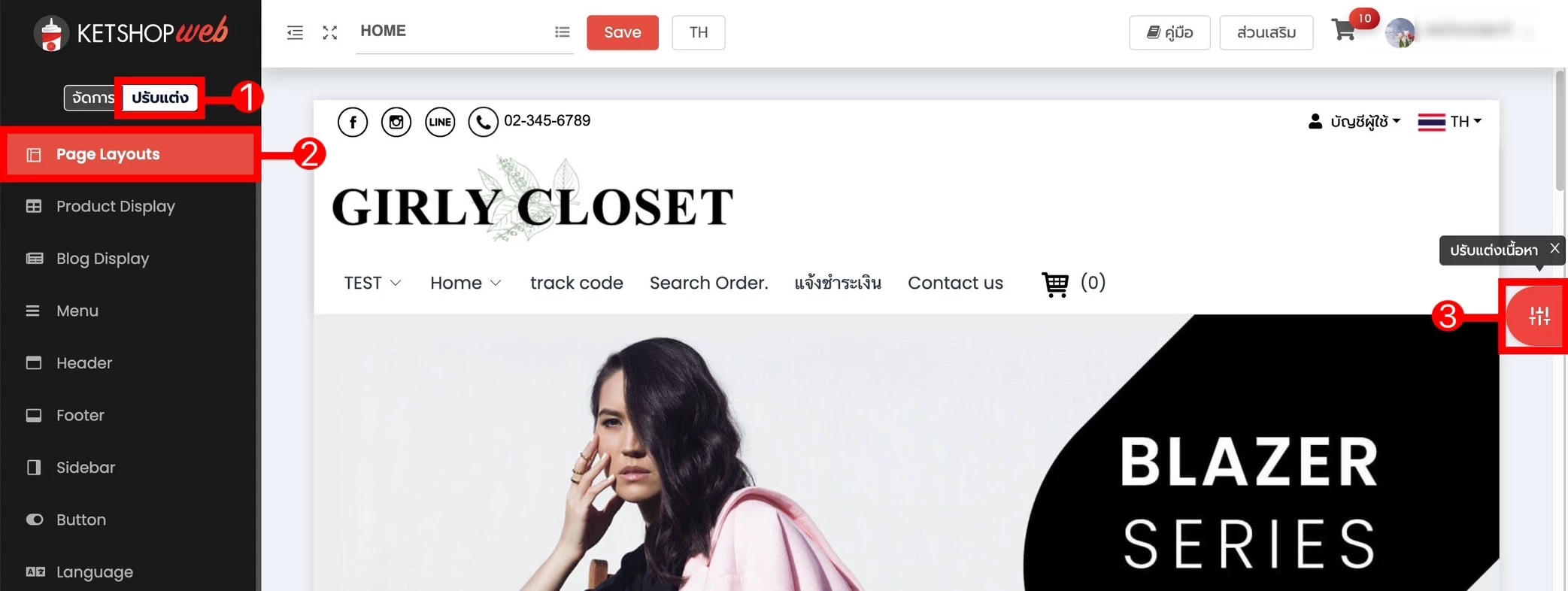
(ตำแหน่งที่ 1) คลิก "ปรับแต่ง"
(ตำแหน่งที่ 2) เลือก "Page Layouts"
(ตำแหน่งที่ 3) จากนั้นคลิก "ปรับแต่งเนื้อหา"

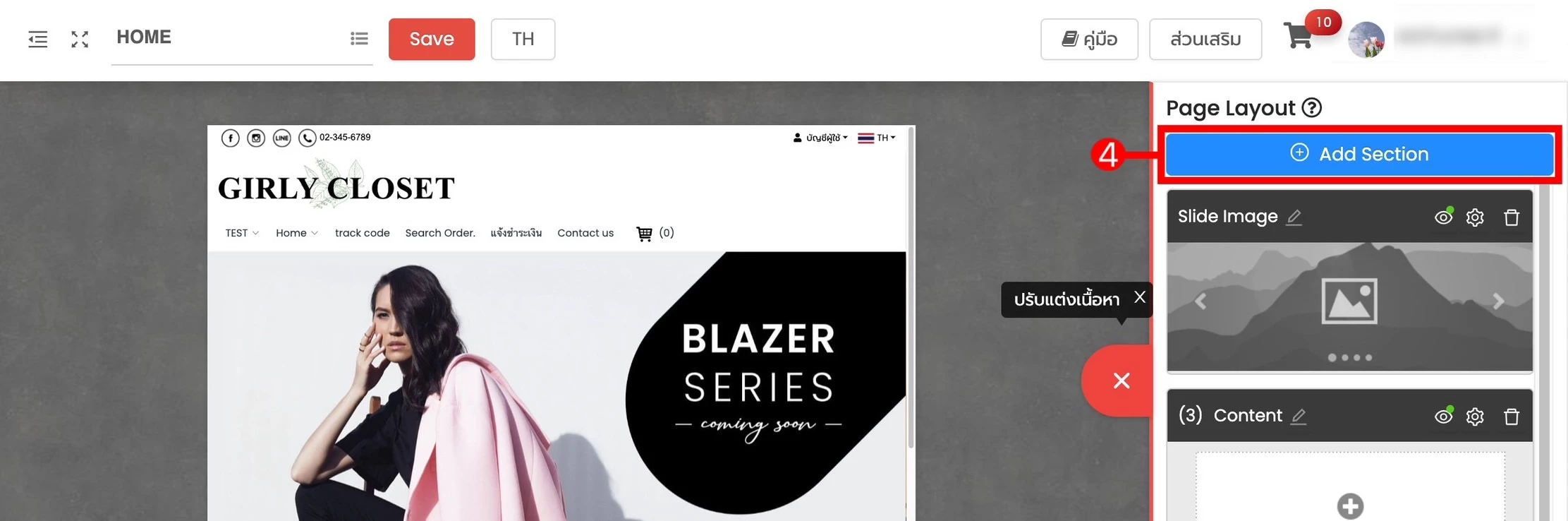
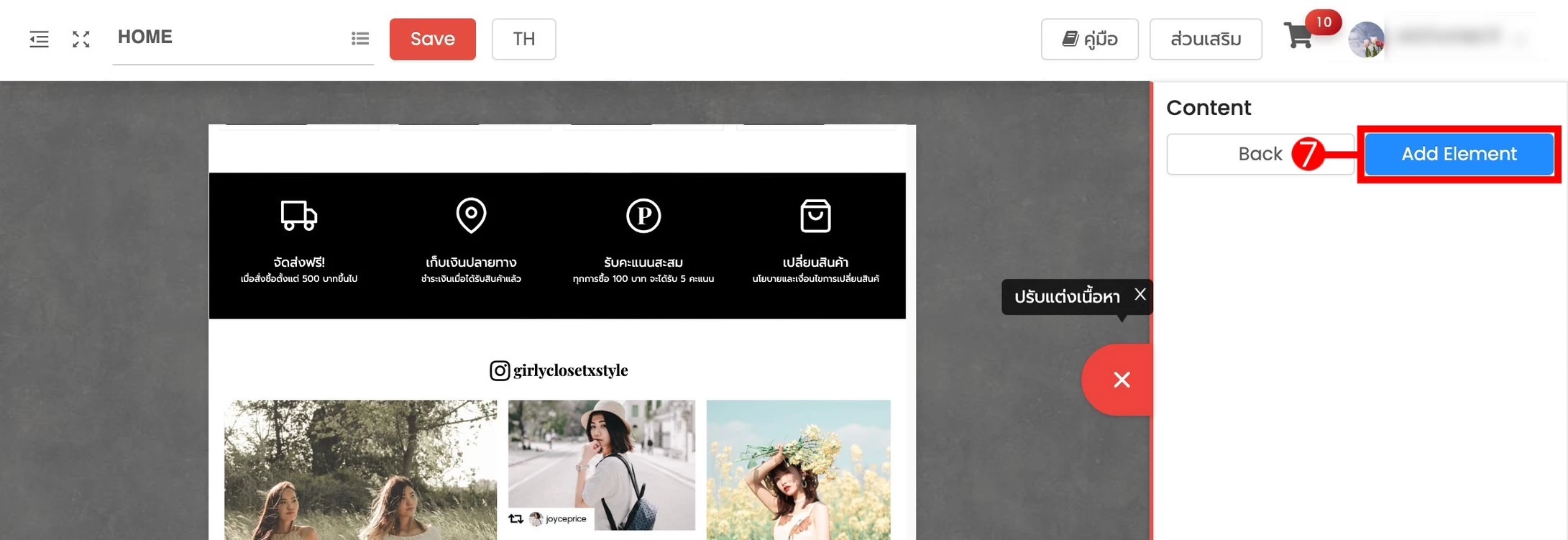
(ตำแหน่งที่ 4) จากนั้น "Add Section"

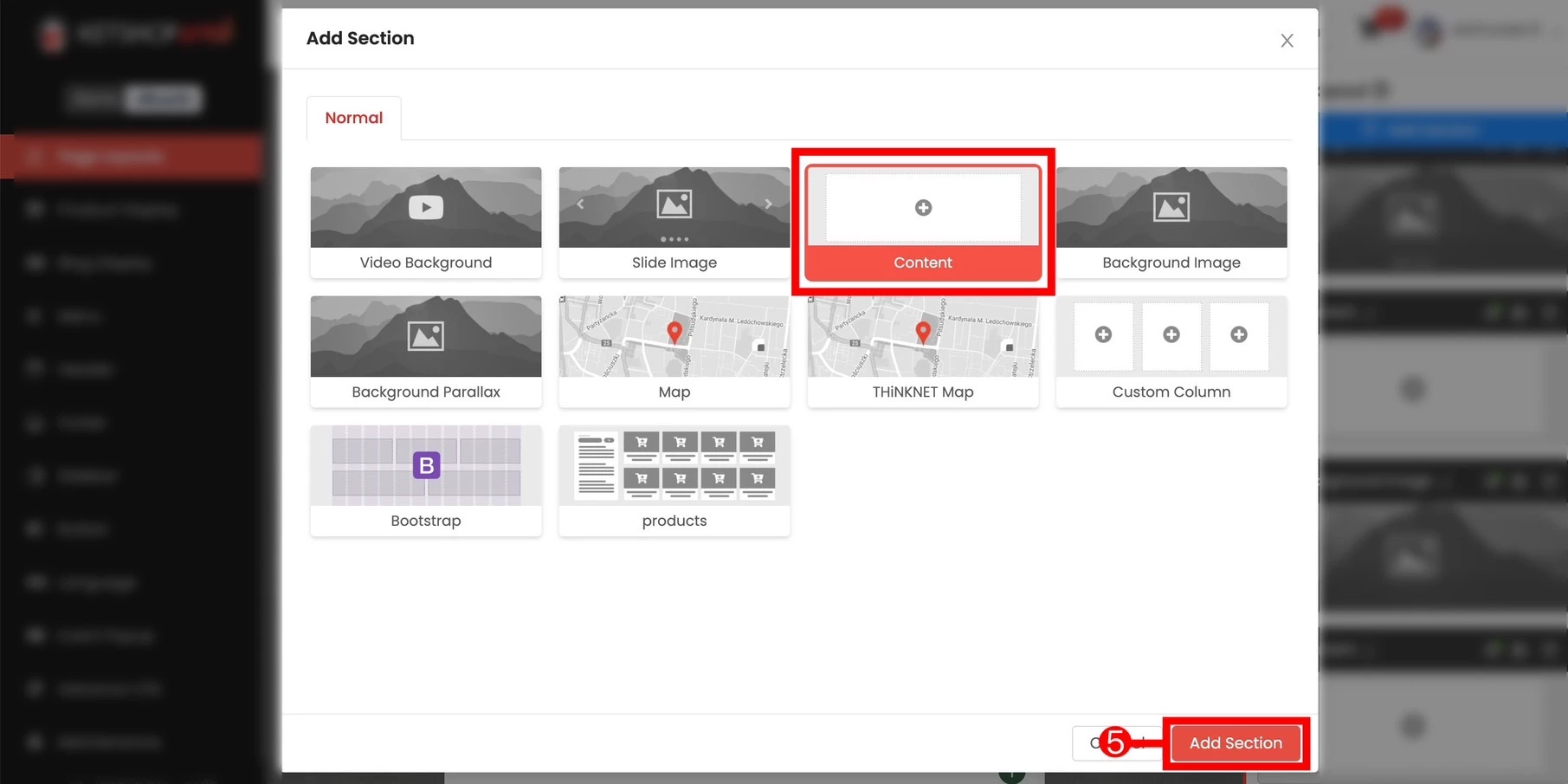
(ตำแหน่งที่ 5) เลือก "Content" จากนั้นคลิก "Add Section"

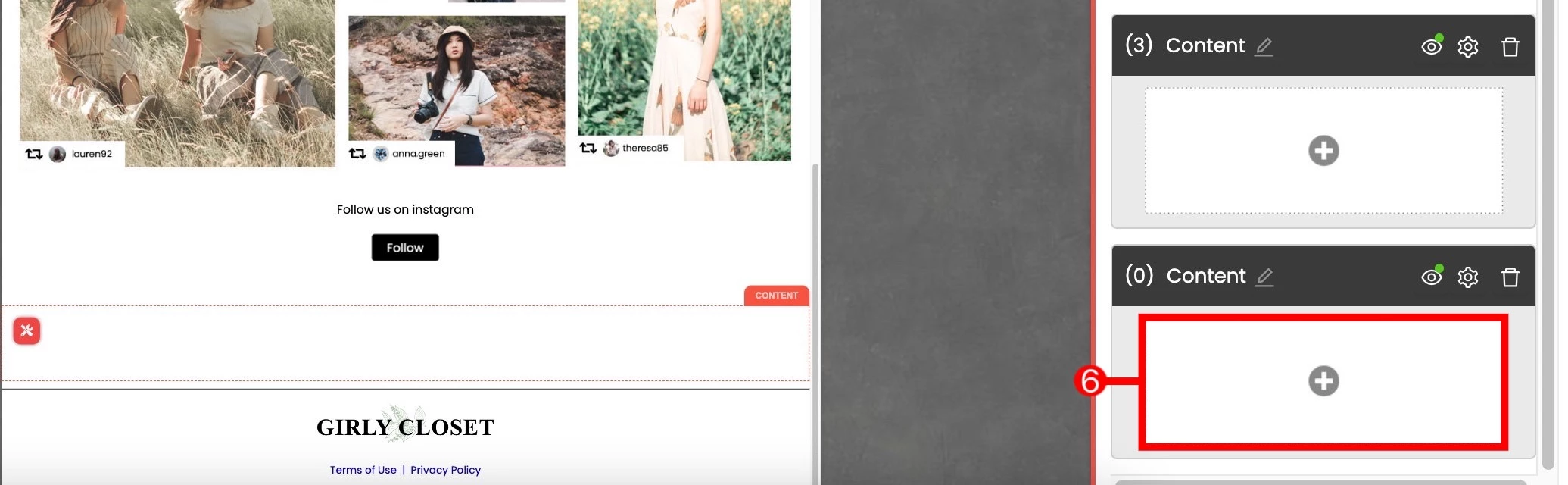
เมื่อเพิ่ม Section ใหม่จะแสดงอยู่ล่างสุดฝั่งขวามือ
(ตำแหน่งที่ 6) คลิก พื้นที่ว่างในกรอบ


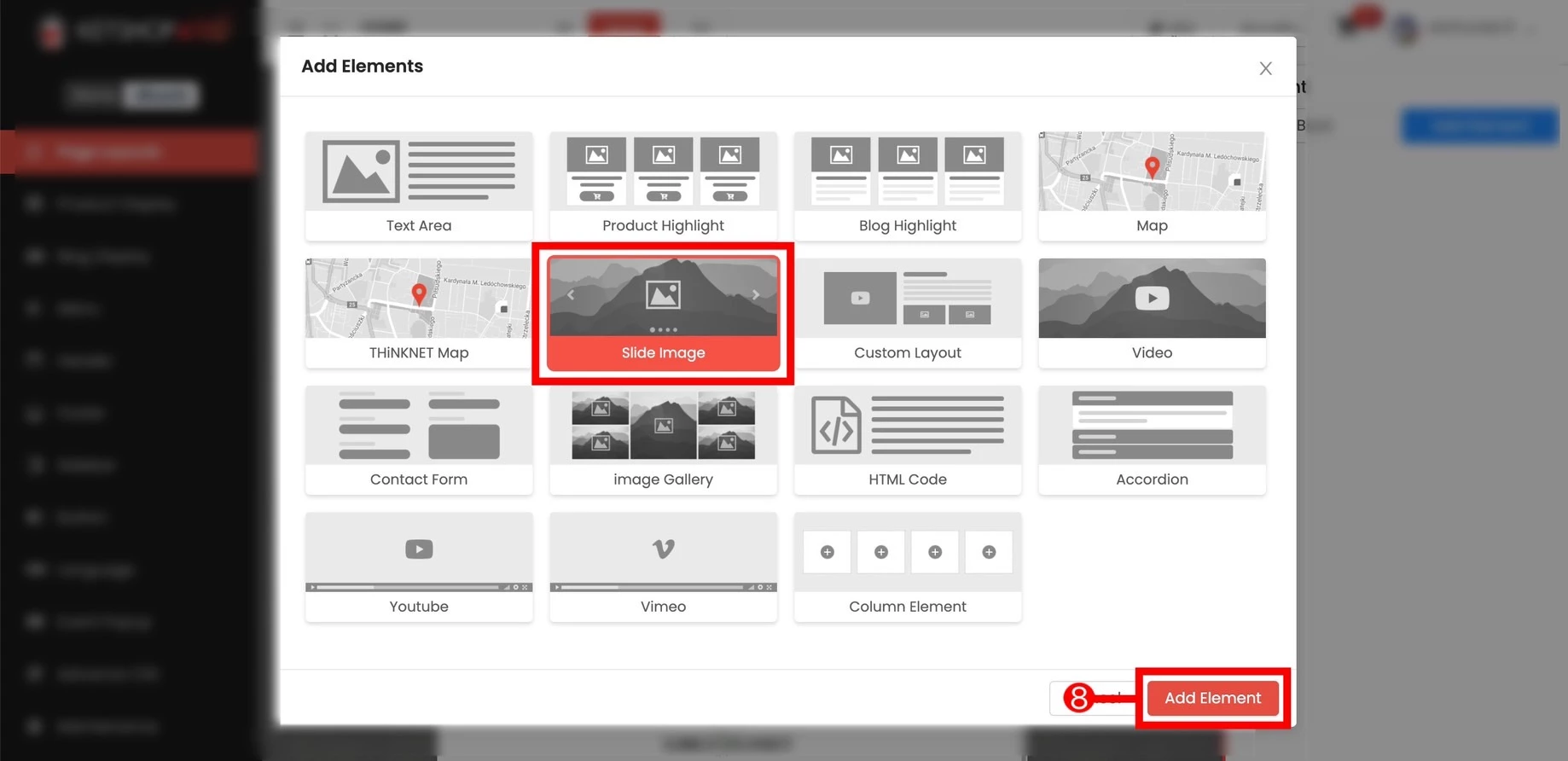
(ตำแหน่งที่ 8) เลือก " Slide image" จากนั้นคลิก "Add Element"

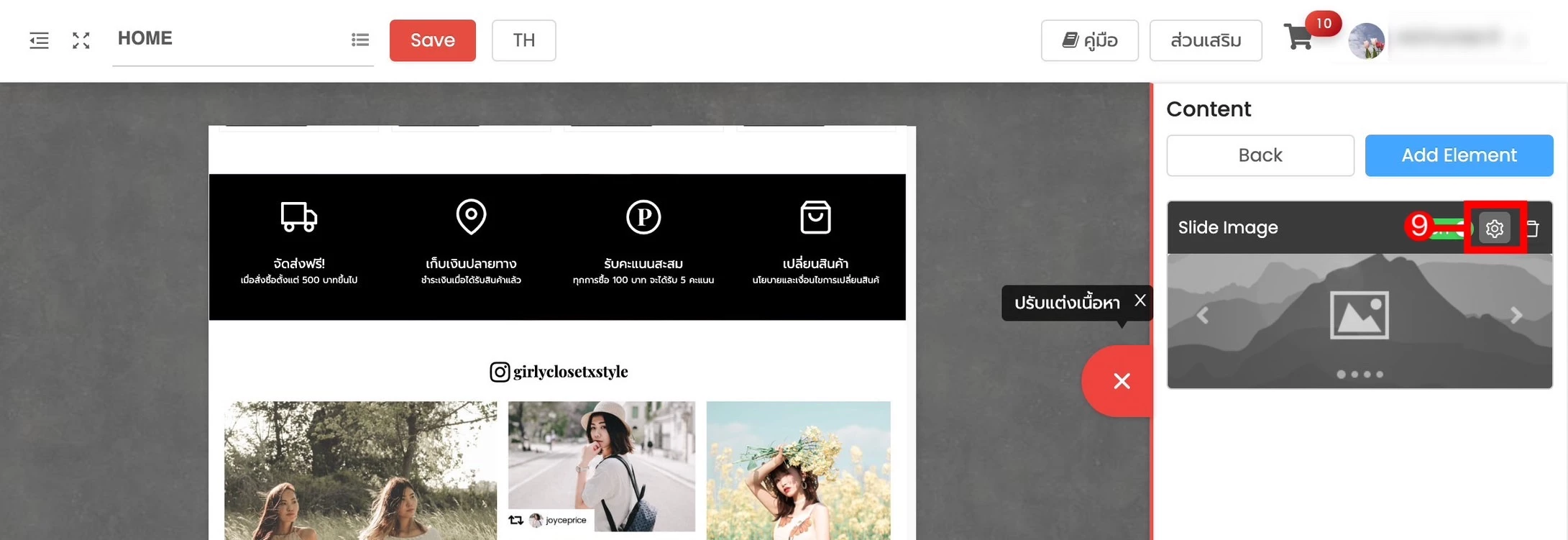
(ตำแหน่งที่ 9) คลิก  เพื่อจัดการและตั้งค่า Slide image
เพื่อจัดการและตั้งค่า Slide image

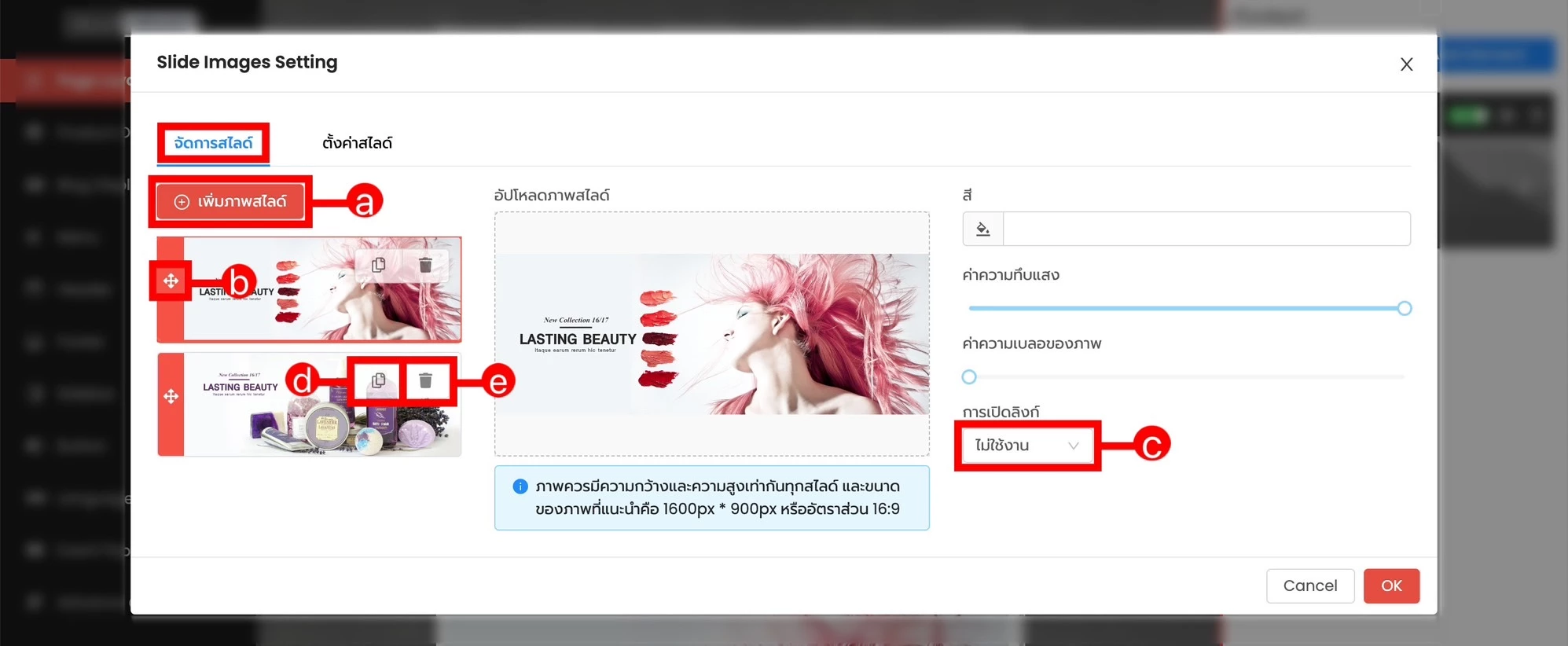
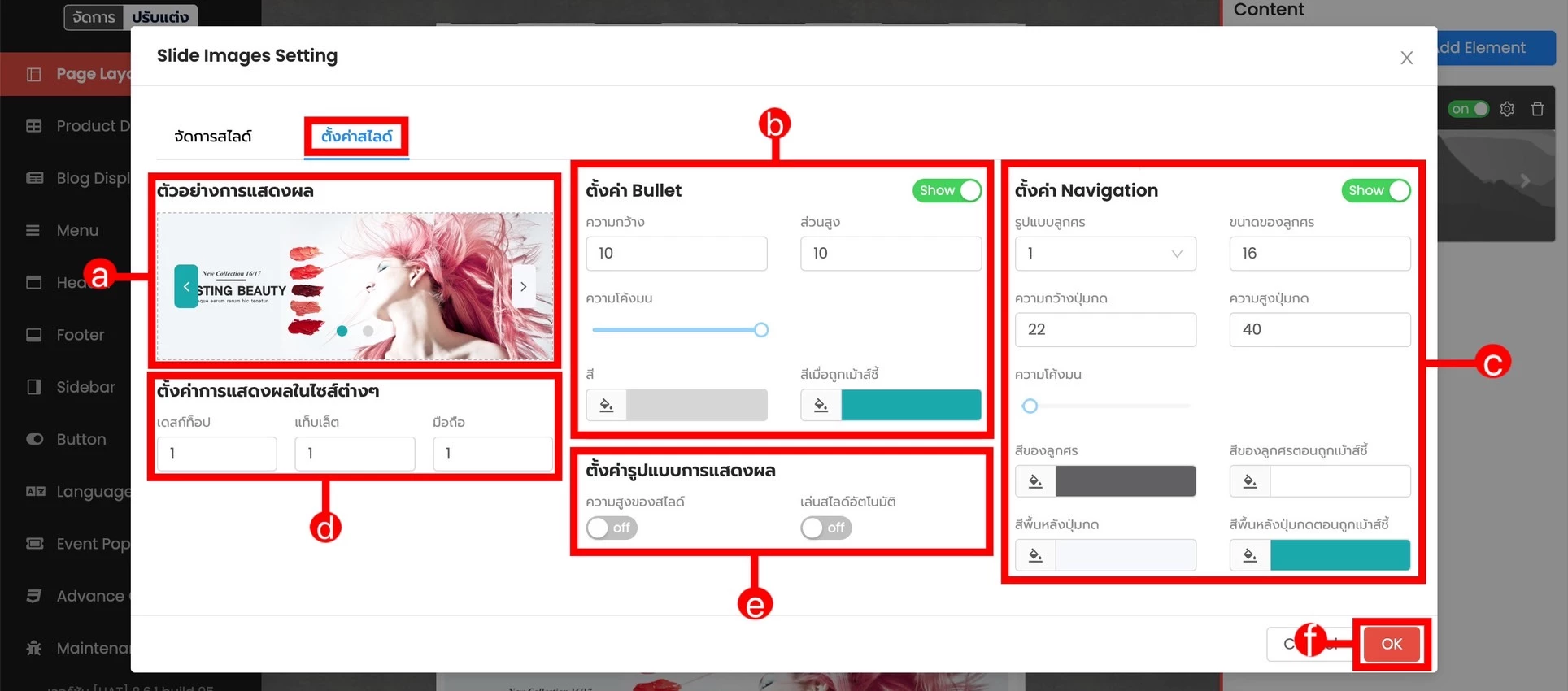
จากนั้นจะปรากฎหน้า Slide Images Setting
ส่วนจัดการสไลด์
(ตำแหน่ง a) เป็นการเพิ่มรูปภาพบนสไลด์
(ตำแหน่ง b) เปลี่ยนลำดับของ Slide Image โดยการคลิกค้างแล้วลากไปปล่อยในลำดับที่ต้องการ
(ตำแหน่ง c) เปิดการใช้งานลิงก์ในกรณีที่ผู้ใช้งานต้องการให้ภาพใน Slide สามารถคลิกแล้วลิงก์ไปยังหน้าเพจอื่นได้
(ตำแหน่ง d) โคลนภาพ
(ตำแหน่ง e) ลบภาพ

ส่วนตั้งค่าสไลด์
จะแบ่งเป็นสี่ส่วน คือ การตั้งค่าการแสดงผล, การตั้งค่า Bullet, การตั้งค่า Navigation และ การตั้งค่ารูปแบบของการแสดงผล
(ตำแหน่ง a) ตัวอย่างการแสดงผล แสดงตัวอย่างการตั้งค่า
(ตำแหน่ง b) การตั้งค่า Bullet สัญลักษณ์บอกจำนวนของ Slide โดยสามารถกำหนดความกว้าง ส่วนสูง ความโค้งมน สีของ Bullet สีเมื่อถูกชี้เมาส์ และสามารถปิดการแสดงผลได้
(ตำแหน่ง c) การตั้งค่า Navigation ลูกศรบนสไลด์ที่แสดงอยู่ด้านซ้ายและขวาของภาพ มีไว้สำหรับกดเลื่อนสไลด์ โดยสามารถกำหนดความกว้าง ส่วนสูง ความโค้ง สีของ Navigation และยังสามารถปิดการแสดงผลได้
(ตำแหน่ง d) การตั้งค่าการแสดงผลในไซส์ต่างๆ คือการกำหนดจำนวนของภาพ ในเวลาการแสดงผลบนอุปกรณ์ต่างๆ
(ตำแหน่ง e) การตั้งค่ารูปแบบการแสดงผล การกำหนดความสูงของสไลด์โดยอิงจากตัวเลขที่กำหนด หากปิดคำสั่งการตั้งค่าความสูงของสไสด์ Slide image จะแสดงผลของภาพตามสัดส่วนจริงของภาพ สามารถกำหนดให้สไลด์เล่นอัตโนมัติ และกำหนดความเร็วของการสไลด์ของภาพได้
(ตำแหน่ง f) คลิก OK หลังจากทำการตั้งค่าทั้งสองส่วนเสร็จสิ้น

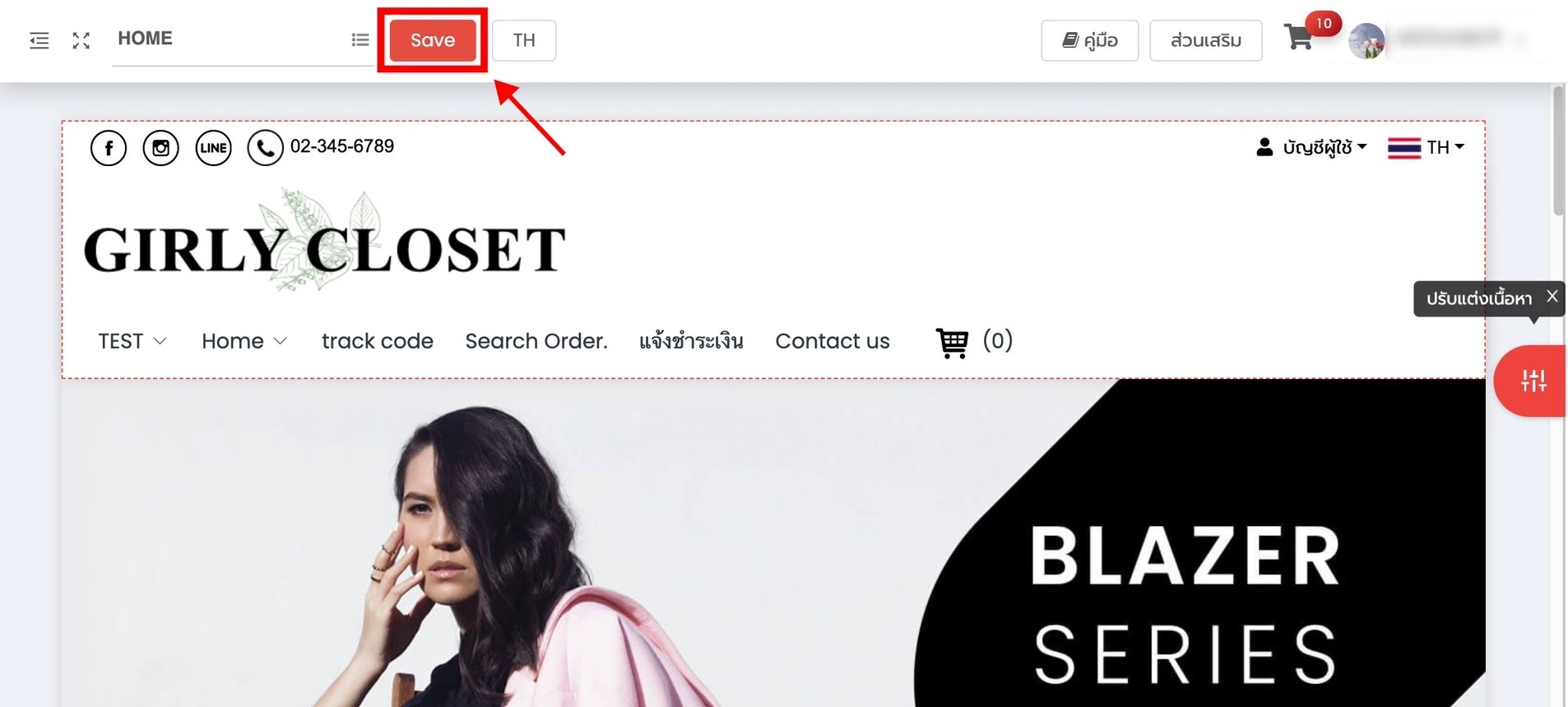
คลิก "Save" ด้านบนสุดของหน้า หลังจากตั้งค่าสำเร็จ

Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
RELATED ARTICLES

เพื่อต่อยอดการขาย และขยายฐานลูกค้า ฟรี! ไม่มีค่าใช้จ่าย