การใช้งานตกแต่งหมวดหมู่สินค้าด้วย Section Bootstrap แบบสัดส่วนเท่ากัน
ตกแต่งหมวดหมู่สินค้าด้วย Section Bootstrap แบบสัดส่วนเท่ากัน
หากธุรกิจร้านค้าของคุณมีสินค้าที่หลากหลายประเภท หรือมีการจัดสินค้าเป็นหมวดหมู่ ส่วนที่บ่งบอกหมวดหมู่สินค้าบน Website ก็สำคัญ ดังนั้นการตกแต่งหมวดหมู่สินค้าให้ดูดี และเหมาะสมกับการใช้งานในทุกขนาดหน้าจอ จึงเป็นอีกสิ่งหนึ่งที่ทำได้ ตกแต่งหน้าตาหมวดหมู่สินค้าแบบง่าย ๆ ด้วย Section Bootstrap
การใช้งานตกแต่งหมวดหมู่สินค้า
เข้าระบบจัดการเว็บไซต์ Ketshopweb
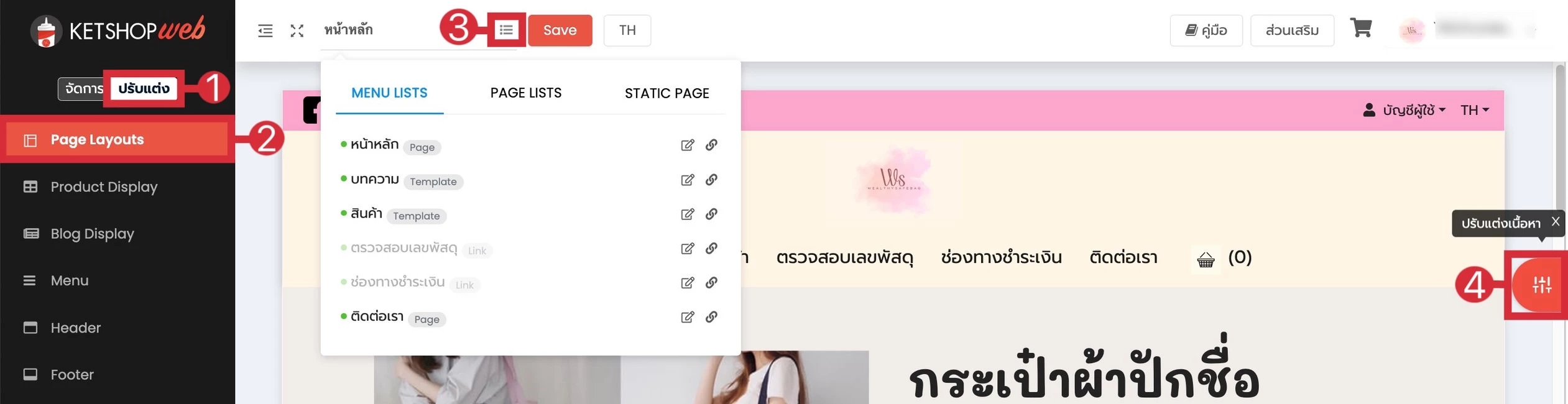
(ตำแหน่งที่ 1) คลิก "ปรับแต่ง"
(ตำแหน่งที่ 2) เลือกเมนู "Page Layouts"
(ตำแหน่งที่ 3) และเลือกหน้าที่ต้องการปรับแต่ง
(ตำแหน่งที่ 4) คลิก "ปรับแต่งเนื้อหา"

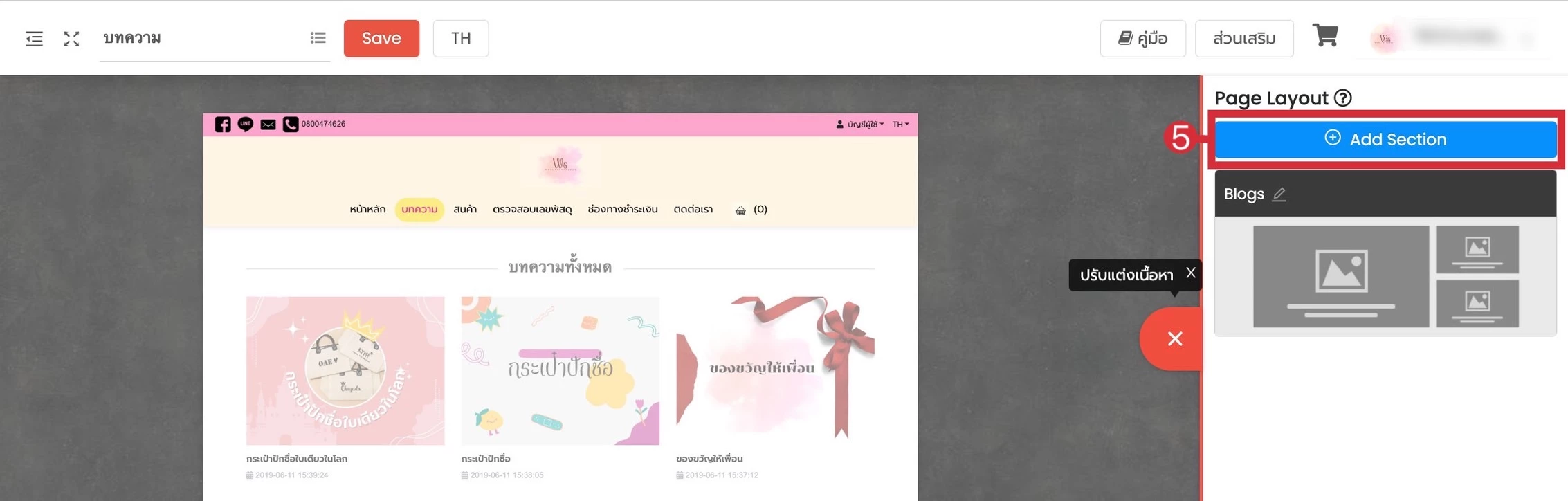
(ตำแหน่งที่ 5) คลิก "Add Section"

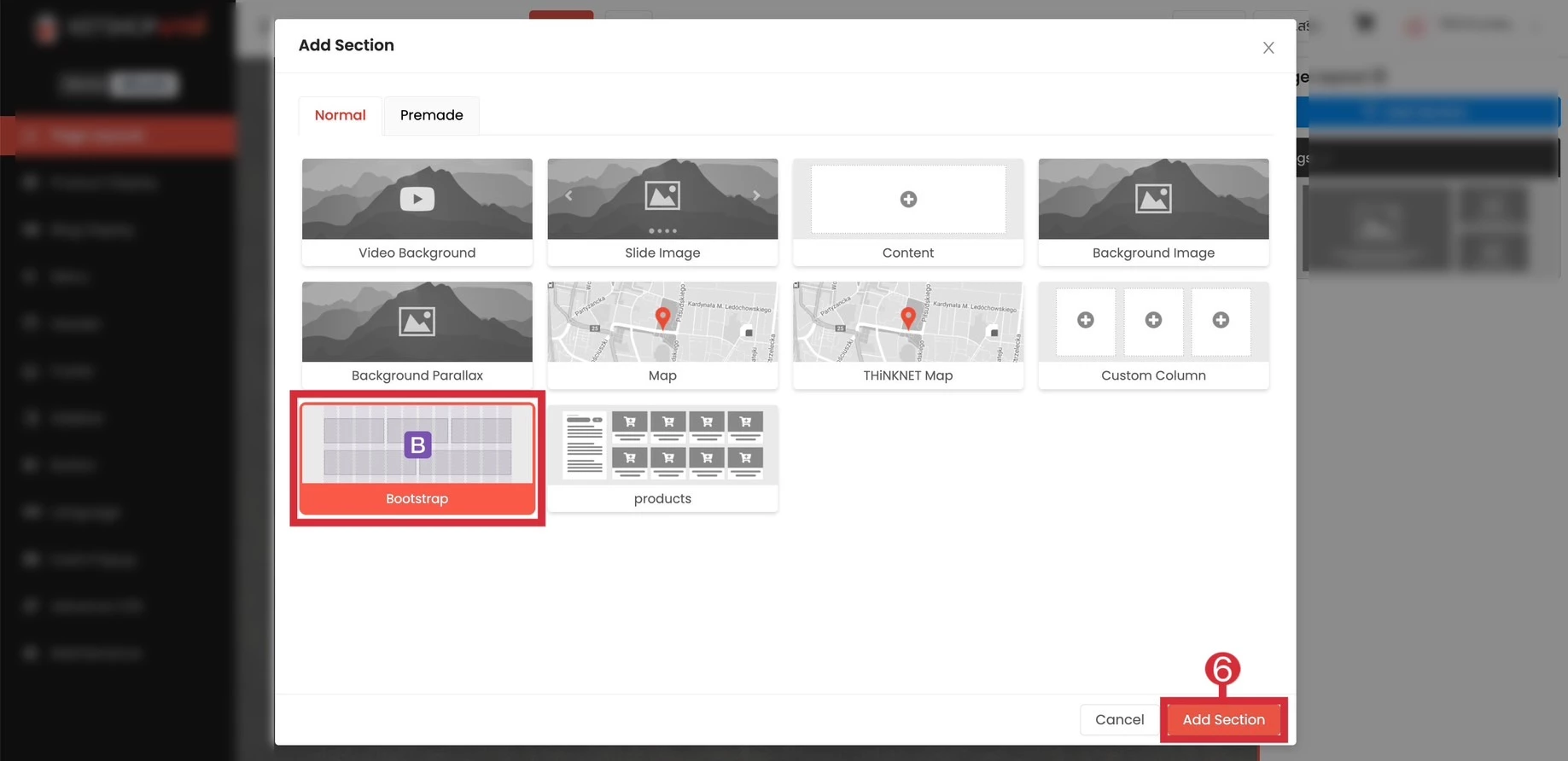
(ตำแหน่งที่ 6) เลือก "Bootstrap" จากนั้น คลิก "Add Section"

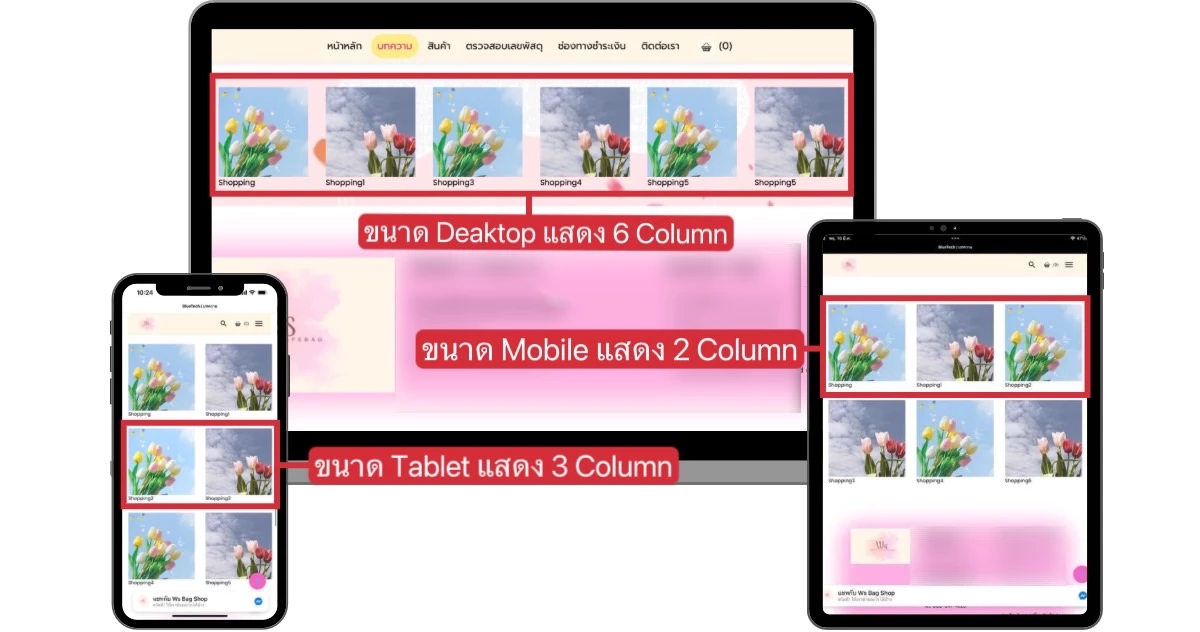
ตัวอย่างจะมีการ Design แต่ละหน้าจอให้แสดงผลที่ต่างกัน เพื่อการใช้งานที่เหมาะสม โดยแบ่งเป็น 3 ขนาดหน้าจอ
Desktop แสดง 6 Column
Tablet แสดง 3 Column
Mobile แสดง 2 Column

การตั้งค่าตามตัวอย่าง
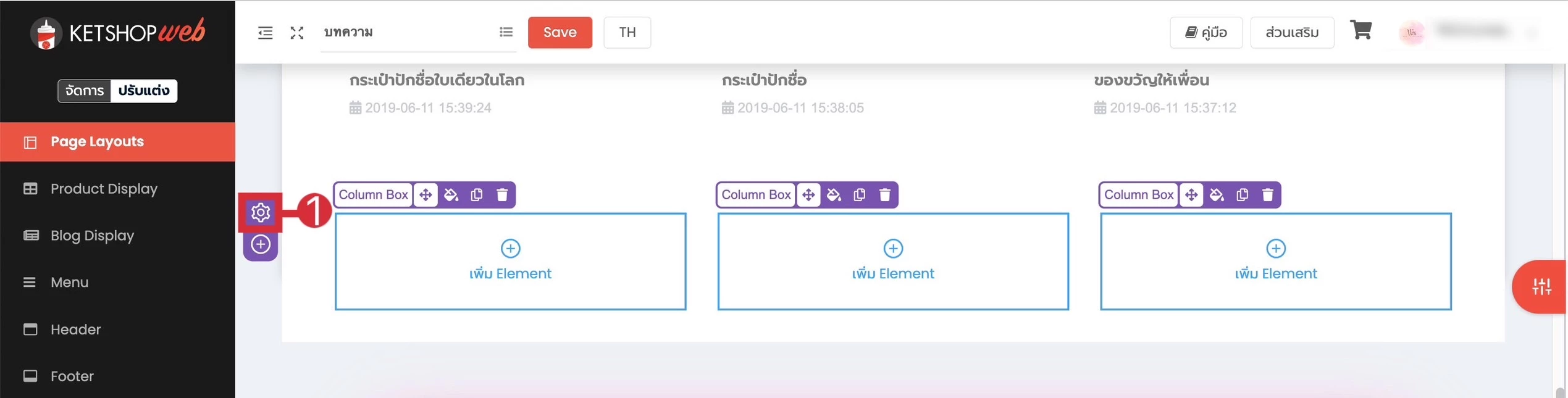
(ตำแหน่งที่ 1) คลิก ไอคอนรูปน็อต

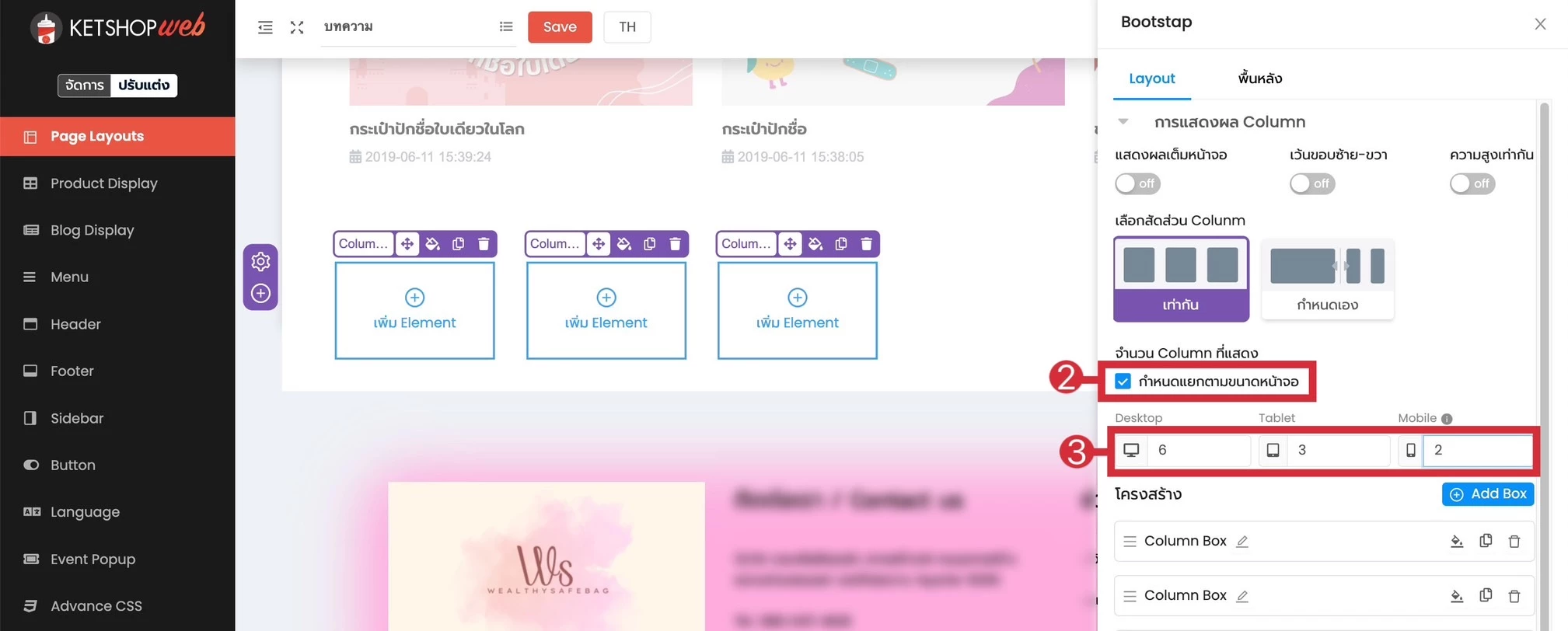
(ตำแหน่งที่ 2) กดใช้งาน กำหนดแยกตามขนาดหน้าจอ
(ตำแหน่งที่ 3) กรอกจำนวน Column ที่ต้องการให้แสดง
**หมายเหตุ Desktop, Tablet สูงสุดไม่เกิน 12 Column Mobile สูงสุดไม่เกิน 4 Column**

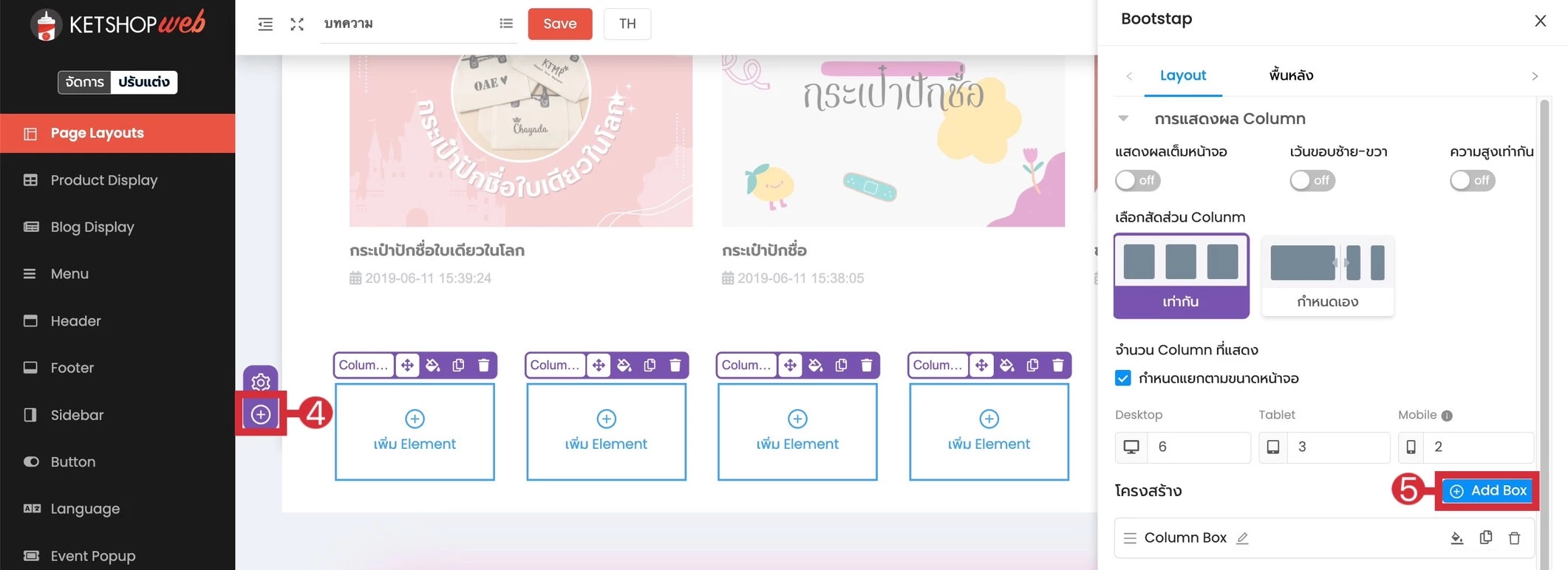
(ตำแหน่งที่ 4) และ (ตำแหน่งที่ 5) สามารถกดเพิ่ม Box ได้

การเพิ่ม Element ลงใน Box
เมื่อทำการกำหนดขนาด และจำนวนคอลัมน์แล้ว สามารถเพิ่ม Element ลงใน Column Box ได้โดย Element ที่สามารถใช้งานได้กับ Section Bootstrap มีดังนี้
|
|
จากตัวอย่างจะใช้ 2 Element คือ Image และ Text Area ใส่ลงใน Box โดย
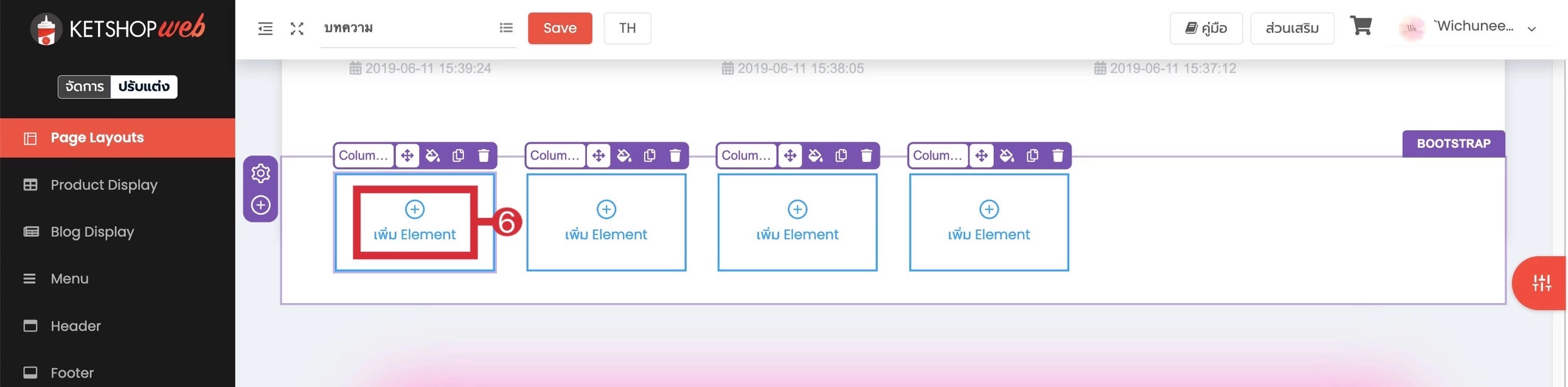
(ตำแหน่งที่ 6) คลิก "เพิ่ม Element"

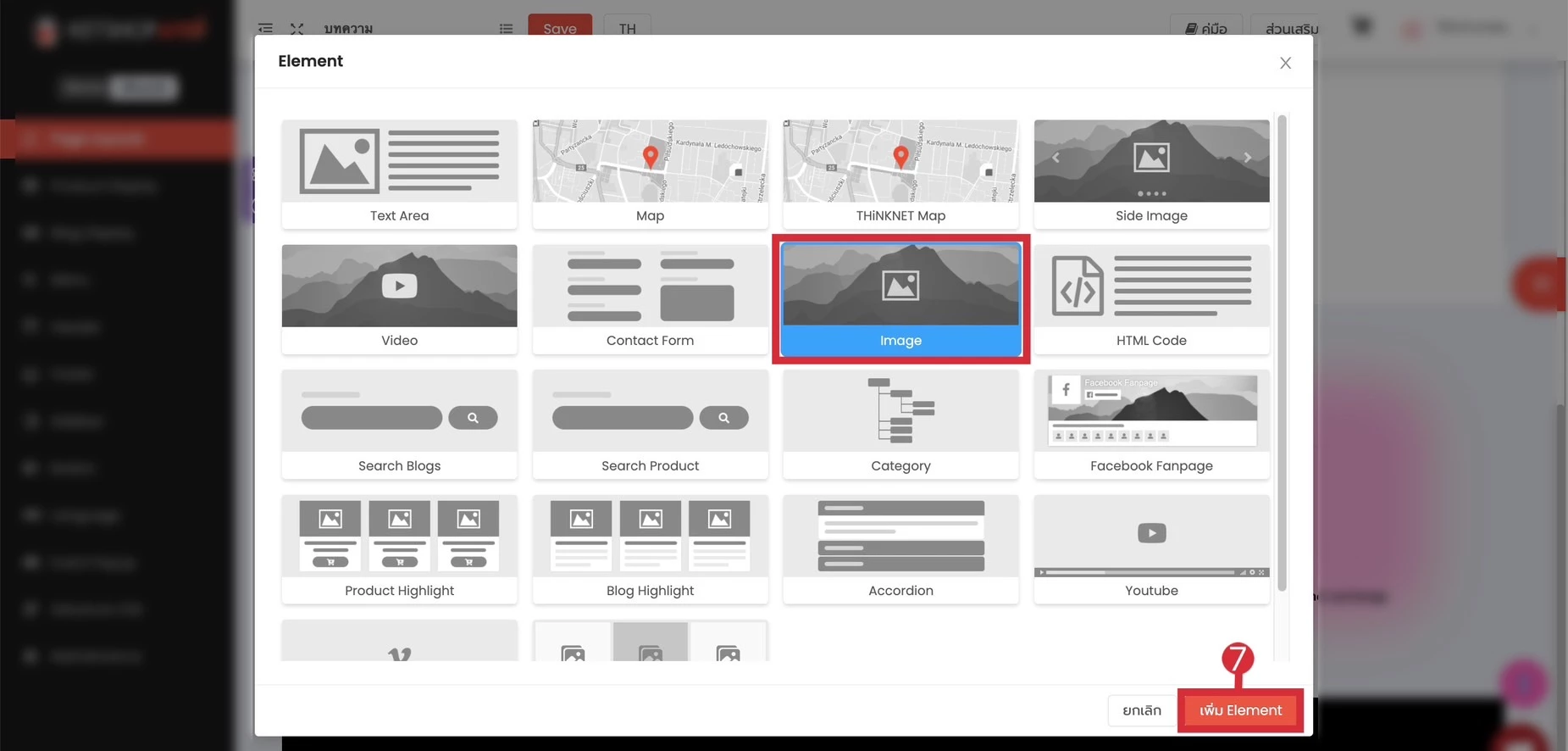
(ตำแหน่งที่ 7) เลือก "Image" จากนั้น คลิก "เพิ่ม Element"

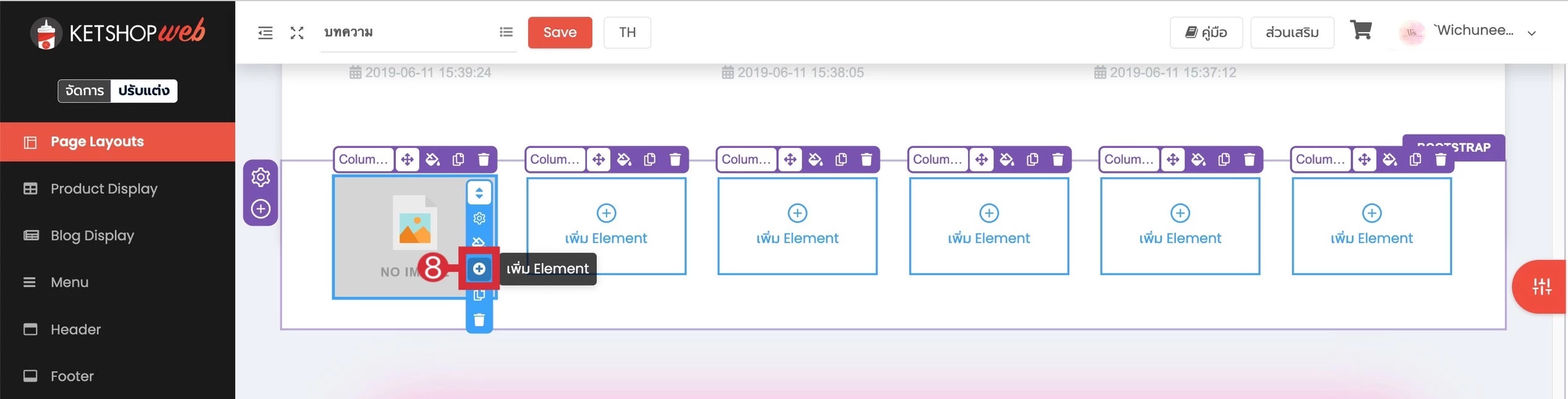
(ตำแหน่งที่ 8) คลิก "เพิ่ม Element" ลงใน Box (สามารถเพิ่มได้เรื่อย ๆ ตามต้องการ)

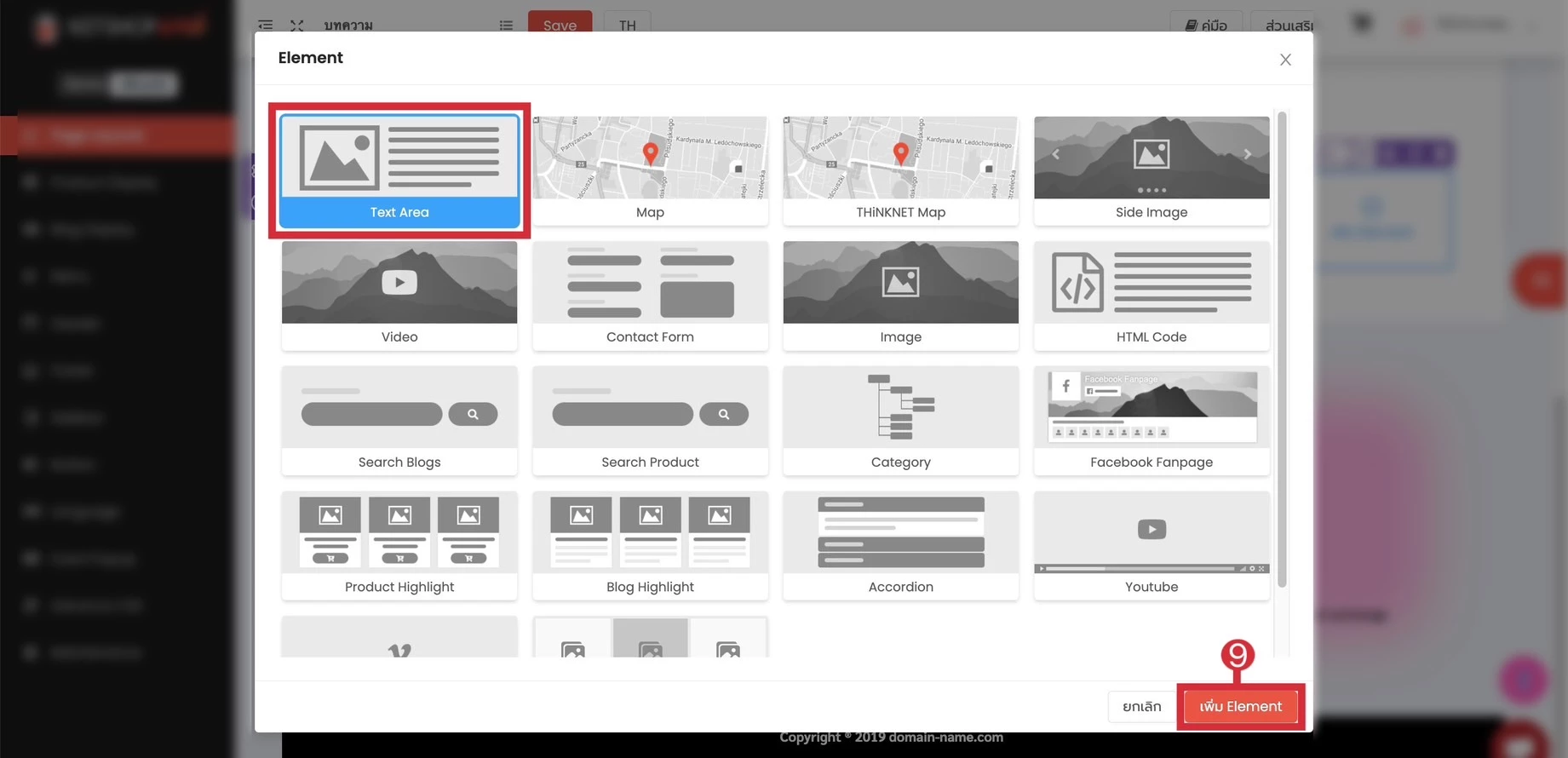
(ตำแหน่งที่ 9) เลือก "Text Area" จากนั้น คลิก "เพิ่ม Element"
ดูการใช้งาน Text Area เพิ่มเติม คลิกที่นี่

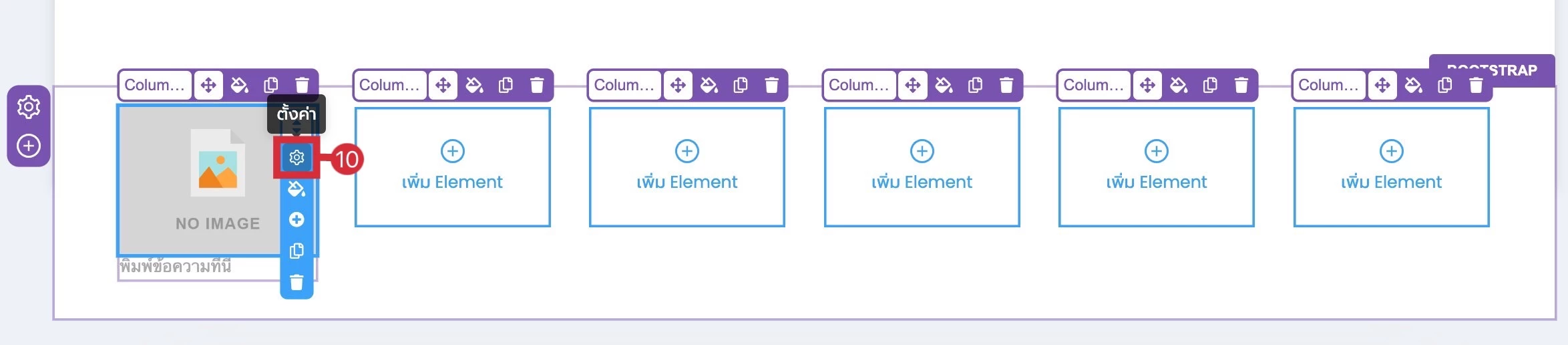
(ตำแหน่งที่ 10) คลิก ไอคอนรูปน็อต เพื่อตั้งค่ารูปภาพ
ดูการตั้งค่า Element Image คลิกที่นี่
**คำแนะนำ เพื่อความสวยงาม ควรใช้ขนาดรูปที่มีสัดส่วนเท่ากันทุกรูป**

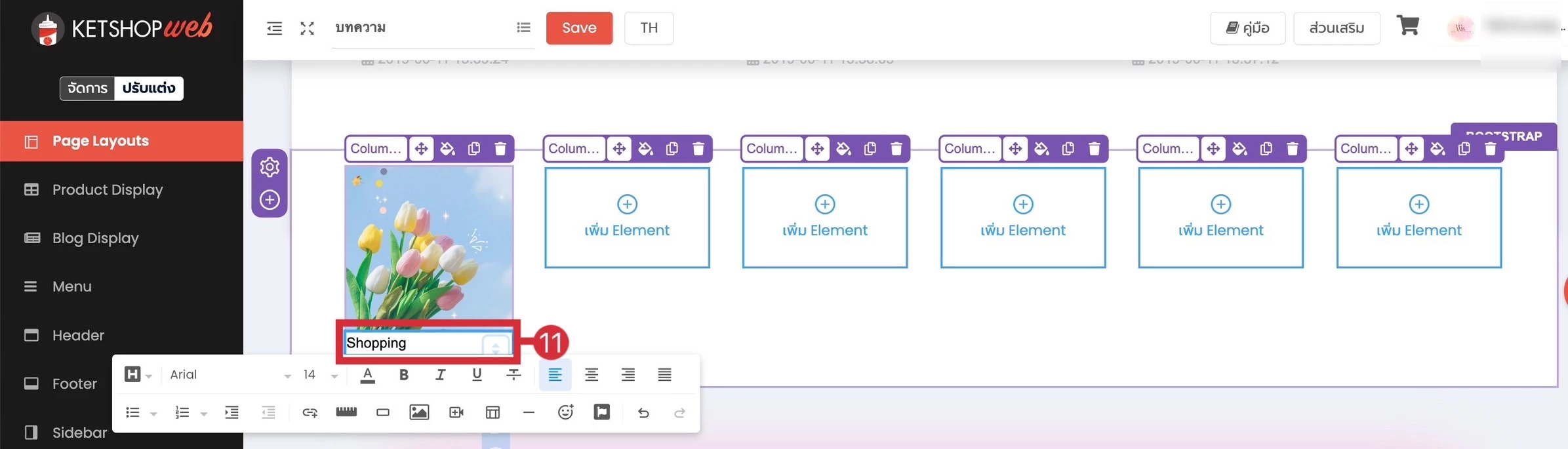
(ตำแหน่งที่ 11) เปลี่ยนข้อความตามความต้องการ

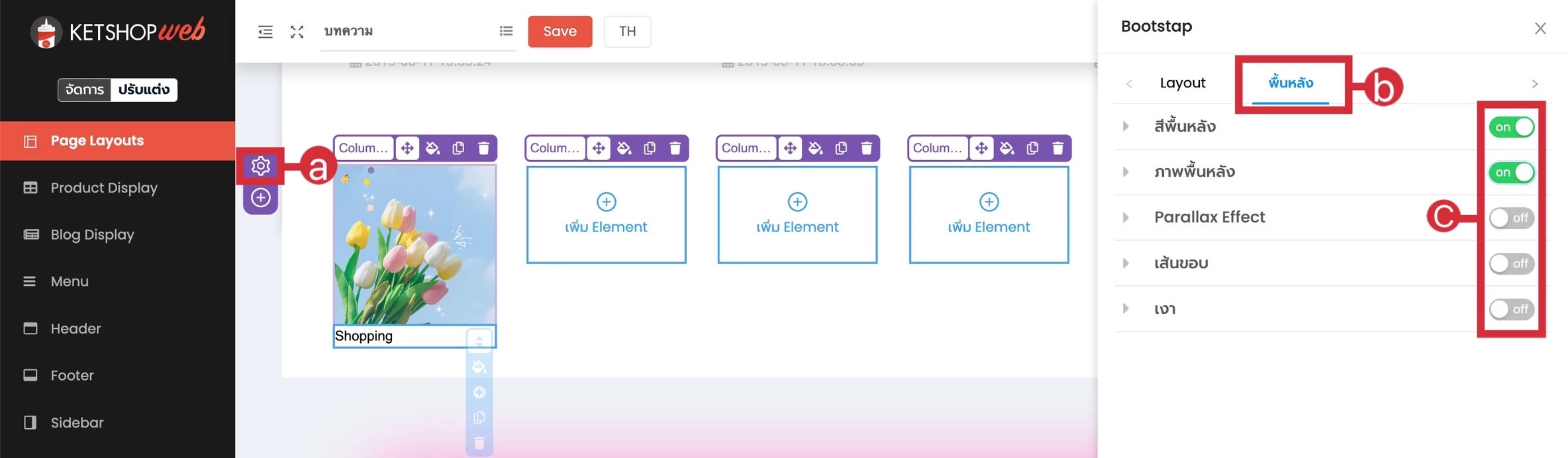
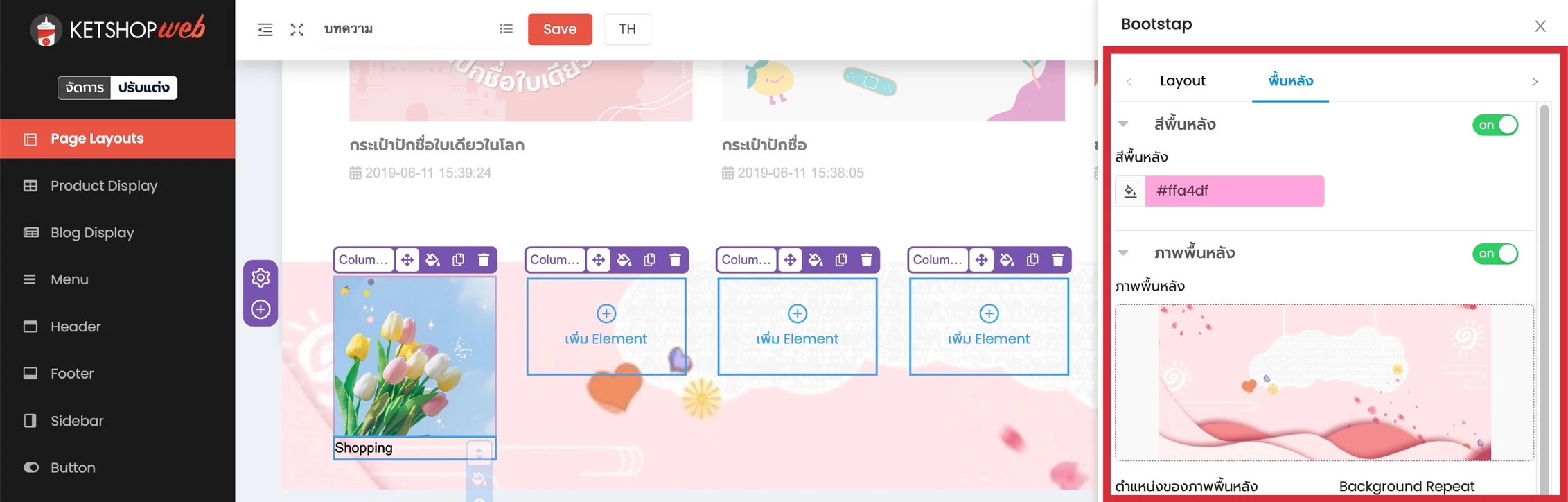
สามารถปรับแต่ง Style ของ Element ได้
(ตำแหน่งที่ a) คลิกไอคอนรูปน็อต
(ตำแหน่งที่ b) คลิก พื้นหลัง
(ตำแหน่งที่ c) เลือกเปิดเมนูที่ต้องการปรับแต่ง

จากนั้นปรับแต่งตามต้องการ

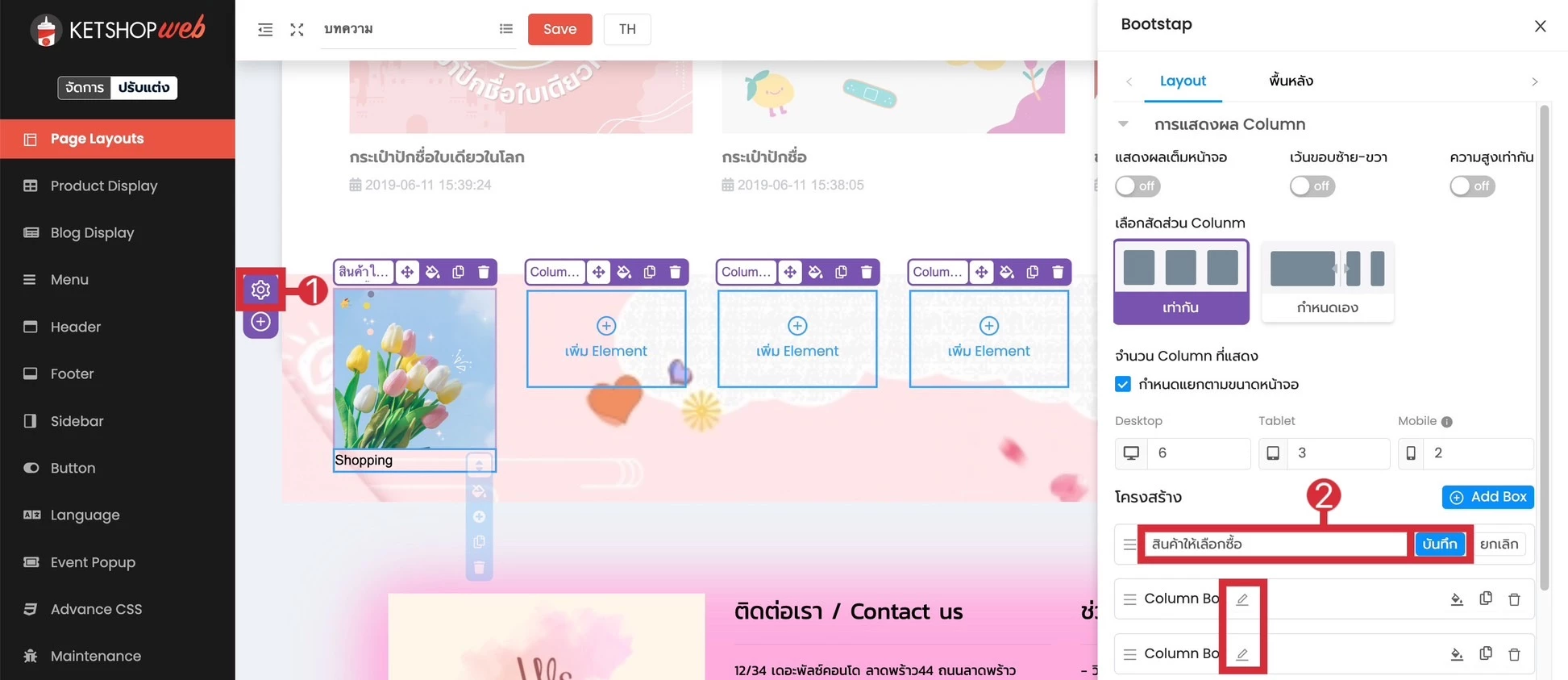
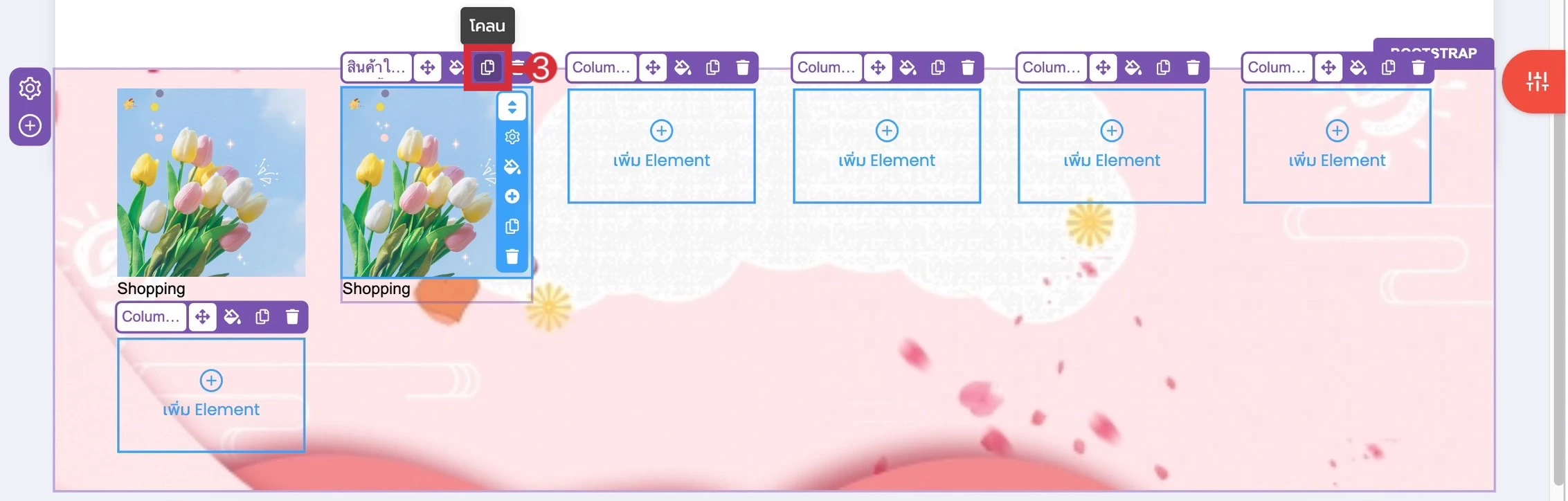
กรณีที่มี Box ค่อนข้างเยอะ สามารถตั้งชื่อ Box ได้เพื่อการจัดการที่ง่ายขึ้น ทำได้โดย
(ตำแหน่งที่ 1) คลิก ไอคอนรูปน็อต
(ตำแหน่งที่ 2) คลิก Icon ดินสอ ของ Box ที่ต้องการตั้งชื่อเมื่อตั้งชื่อตามต้องการแล้วจากนั้น คลิก "บันทึก"

(ตำแหน่งที่ 3) คลิก ไอคอนรูปกระดาษ สามารถกด โคลน Box ไปใช้ได้โดยที่ไม่ต้องตั้งค่าใหม่ในทุก ๆ Box เหมาะกับการจัดรูปแบบที่มีลักษณะเหมือนกัน
**หมายเหตุ การโคลน คือ การคัดลอกการาตั้งค่าไปใช้ได้โดยไม่ต้องตั้งค่าใหม่**

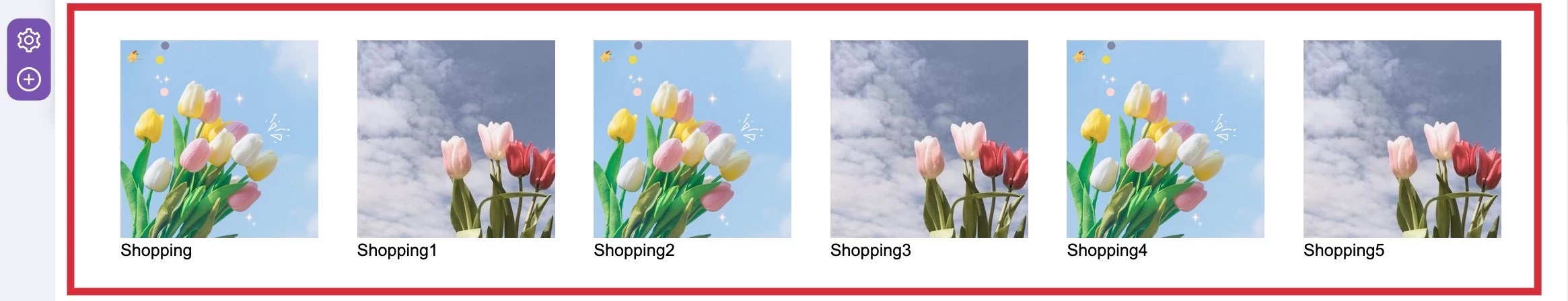
หลังจาก โคลน Box ตามจำนวนที่ต้องการแล้วเปลี่ยนรูป Icon และ เปลี่ยนข้อความ

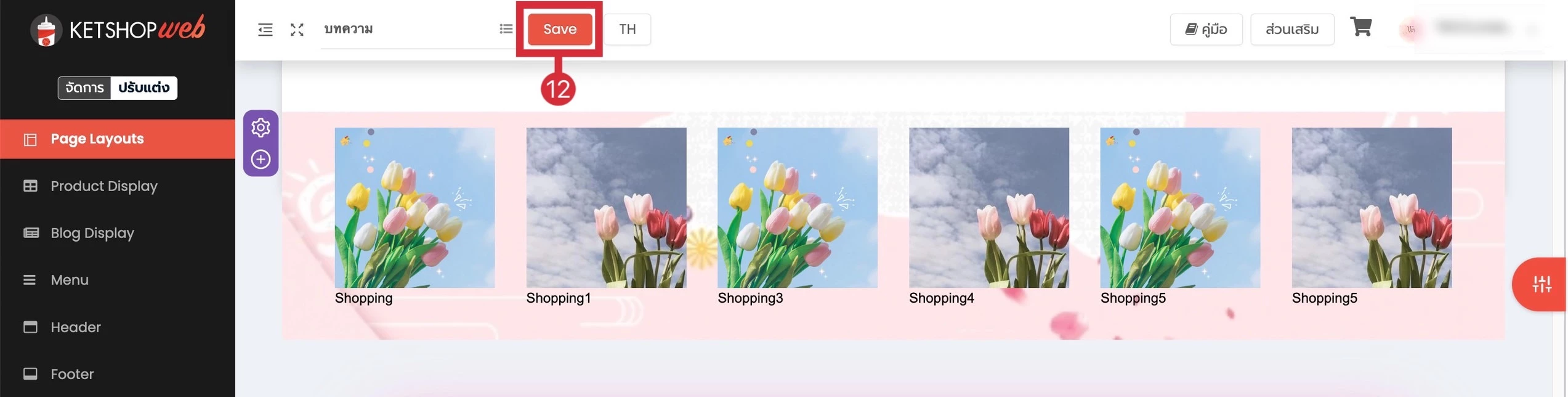
(ตำแหน่งที่ 12) คลิก "Save" หลังจากตั้งค่าตามต้องการเสร็จเรียบร้อย

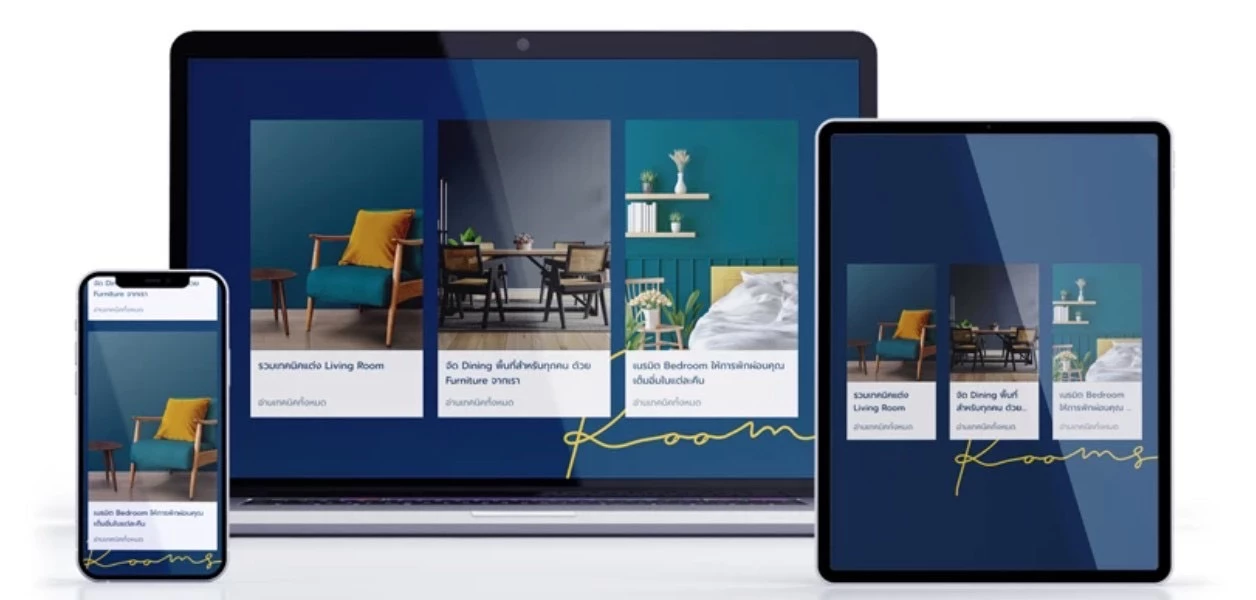
การใช้งาน Section Bootstrap แบบสัดส่วนเท่ากันนั้น ค่อนข้างเหมาะกับ Content ที่มีรูปแบบการตกแต่งที่เหมือนกัน ไม่ว่าจะทำตามตัวอย่างที่ทำไปข้างต้น หรือทำในลักษณะอื่น ๆ ก็ได้เช่นกัน ไม่จำเป็นต้องทำแค่หมวดหมู่สินค้าเท่านั้น
ตัวอย่างด้านล่าง ที่มีการใช้งาน Section Bootstrap แบบสัดส่วนเท่ากัน ในการจัด Layout ของ Website เผื่อเป็นไอเดียปรับแต่ง Website ให้น่าสนใจมากยิ่งขึ้น


Ketshopweb | เครื่องมือร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
RELATED ARTICLES

เพื่อต่อยอดการขาย และขยายฐานลูกค้า ฟรี! ไม่มีค่าใช้จ่าย