ระหว่าง Section Bootstrap แบบสัดส่วนเท่ากัน กับ แบบกำหนดเอง ต่างกันอย่างไร?
การใช้งาน Section Bootstrap บนระบบ ketshopweb นั้นเราได้ออกแบบมาให้ใช้งานหลัก ๆ เป็น 2 รูปแบบด้วยกัน คือการแสดงผล Column แบบสัดส่วนเท่ากัน และแบบกำหนดเอง แล้ว 2 แบบนี้แตกต่างกันอย่างไร บทความนี้จะมาอธิบายให้คุณเข้าใจมากขึ้น
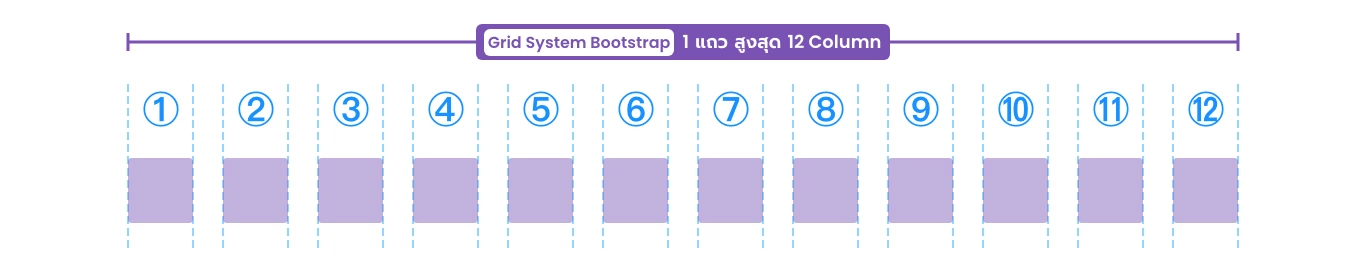
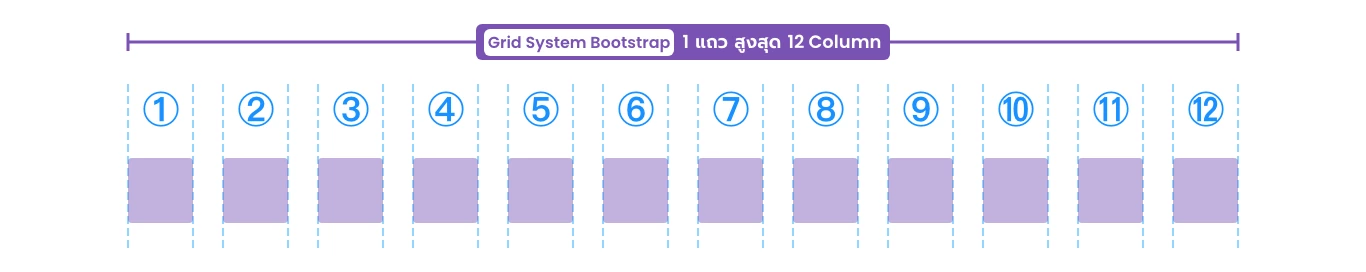
Section Bootstrap บนระบบ ketshopweb ได้พัฒนาและเปิดให้ใช้งานใน Version 8.4 ที่ช่วยในการจัดการ Layout ของ Website ของคุณ ให้รองรับการแสดงผลได้อย่างสวยงามในทุกหน้าจอ ไม่ว่าจะเป็น Desktop Tablet และ Mobile บนพื้นฐานการจัดวางด้วยระบบ Grid System ของ Bootstrap ที่จะสามารถแสดงสูงสุด 12 Column ใน 1 แถว

โดย Section Bootstrap นี้จะแบ่งการแสดงผล Column เป็น 2 รูปแบบหลัก ๆ ด้วยกัน คือ
แบบสัดส่วนเท่ากัน
แบบกำหนดเอง
แบบสัดส่วนเท่ากัน
การแสดงผล Column ที่แบ่งสัดส่วนเท่า ๆ กันทั้งหมด ทำให้ Layout มีความสมดุล และเป็นระเบียบนั่นเอง ทั้งยังค่อนข้างถูกใช้บ่อยในการจัดวาง Layout บน Website อีกด้วย


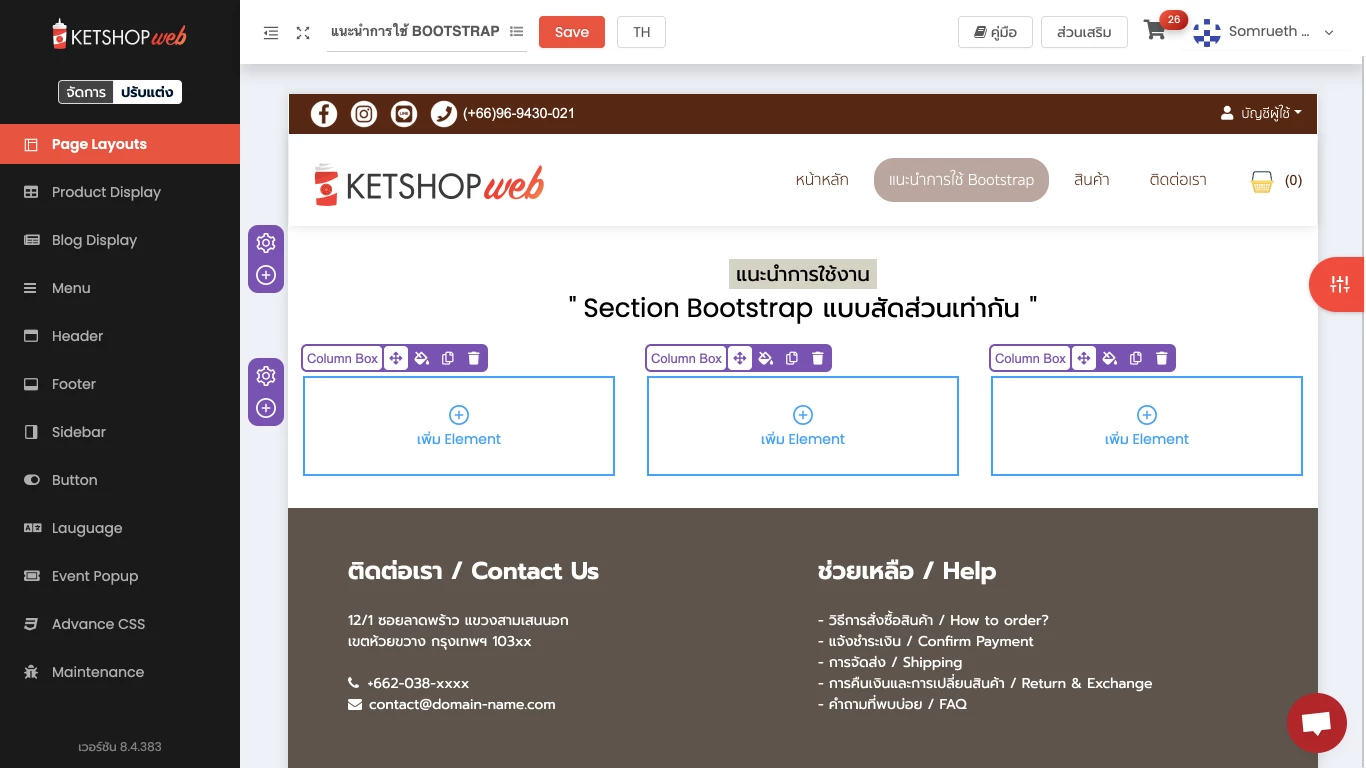
ตัวอย่างการใช้ Section Bootstrap แบบสัดส่วนเท่ากัน
แบบกำหนดเอง
เหมาะสำหรับผู้ที่รู้พื้นฐานเกี่ยวกับการใช้ Bootstrap ในการจัดวาง Layout ของ Website
ระบบ Grid System ของ Bootstrap จะสามารถแสดงสูงสุด 12 Column ใน 1 แถว

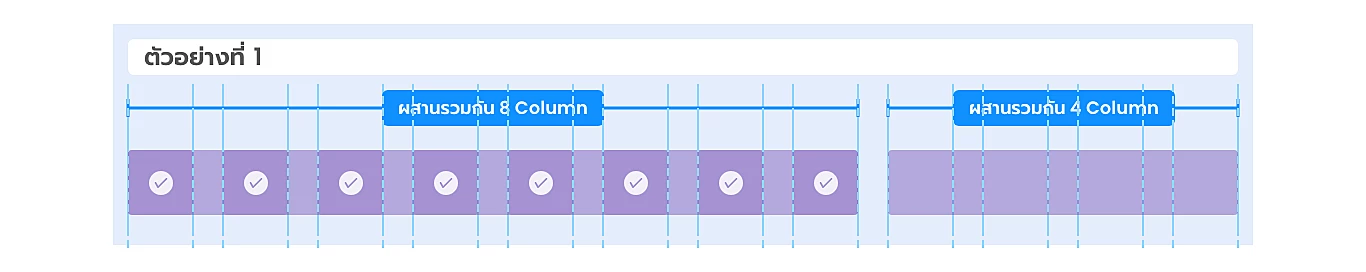
และยังสามารถผสาน Column รวมกันได้ โดยจัดสรรให้อยู่ภายในขนาด 12 Column ดังรูปตัวอย่างที่ 1

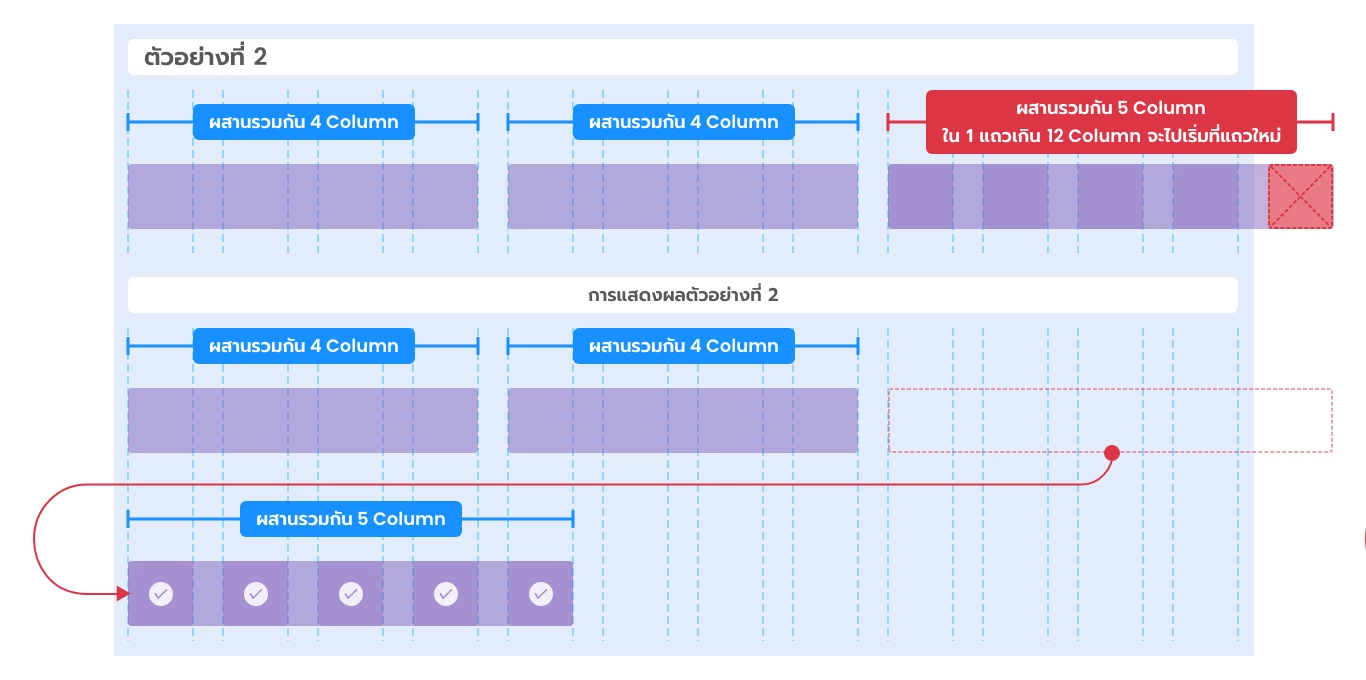
กรณีมีการจัดสรร Column ใน 1 แถวเกิน 12 Column นั้นจะปัดไปเริ่มที่แถวใหม่ทันที ดังรูปตัวอย่างที่ 2

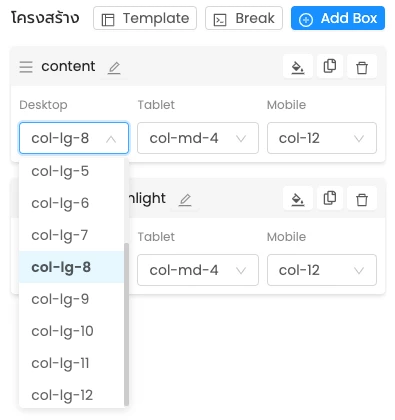
ซึ่งการใช้แบบกำหนดเองนี้จะค่อนข้างยืดยุ่นในการจัด Layout มากกว่าในแบบสัดส่วนเท่ากัน โดยสามารถกำหนดขนาดของ Column เองได้ ด้วย Class ของ Bootstrap

ตัวอย่างรูปด้านล่าง มีการกำหนดขนาด Box แรกให้มีขนาดที่ใหญ่กว่า Box ถัดมา


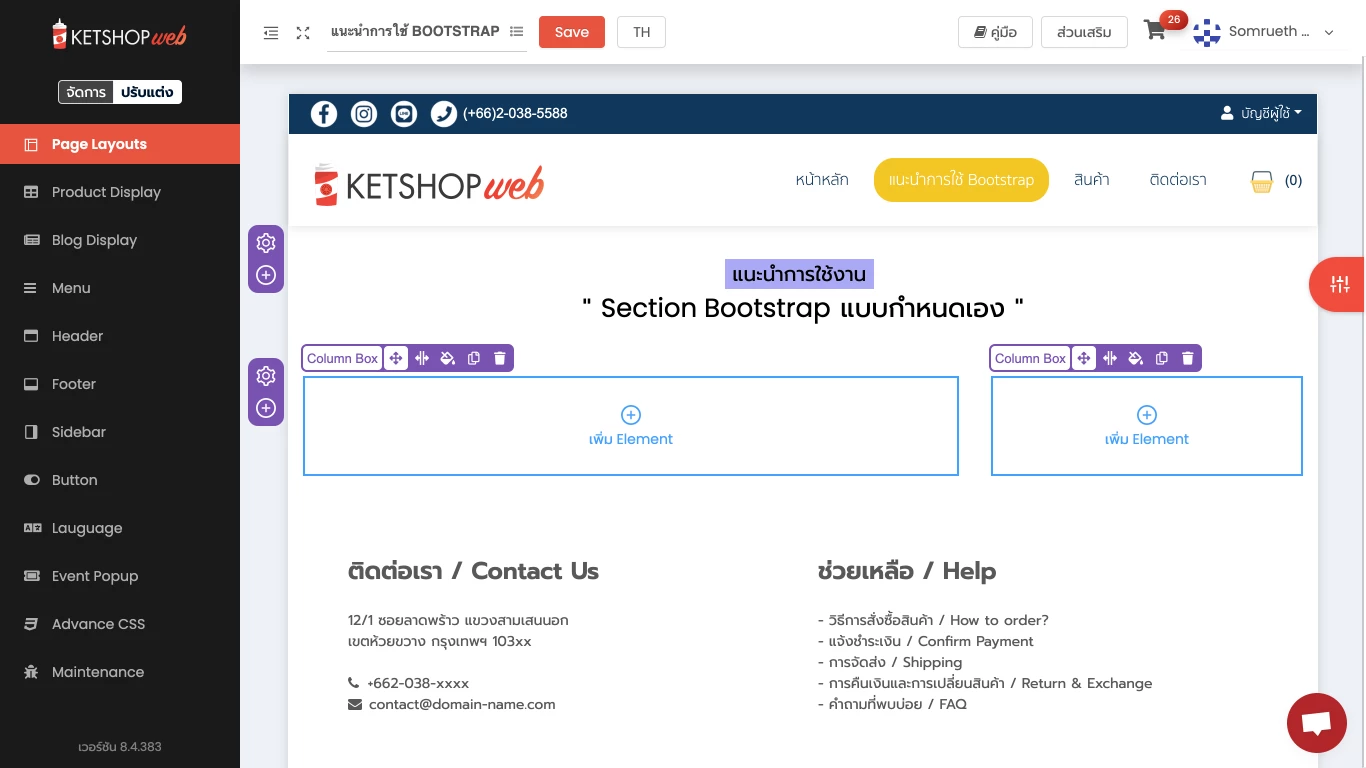
ตัวอย่างการใช้ Section Bootstrap แบบกำหนดเอง
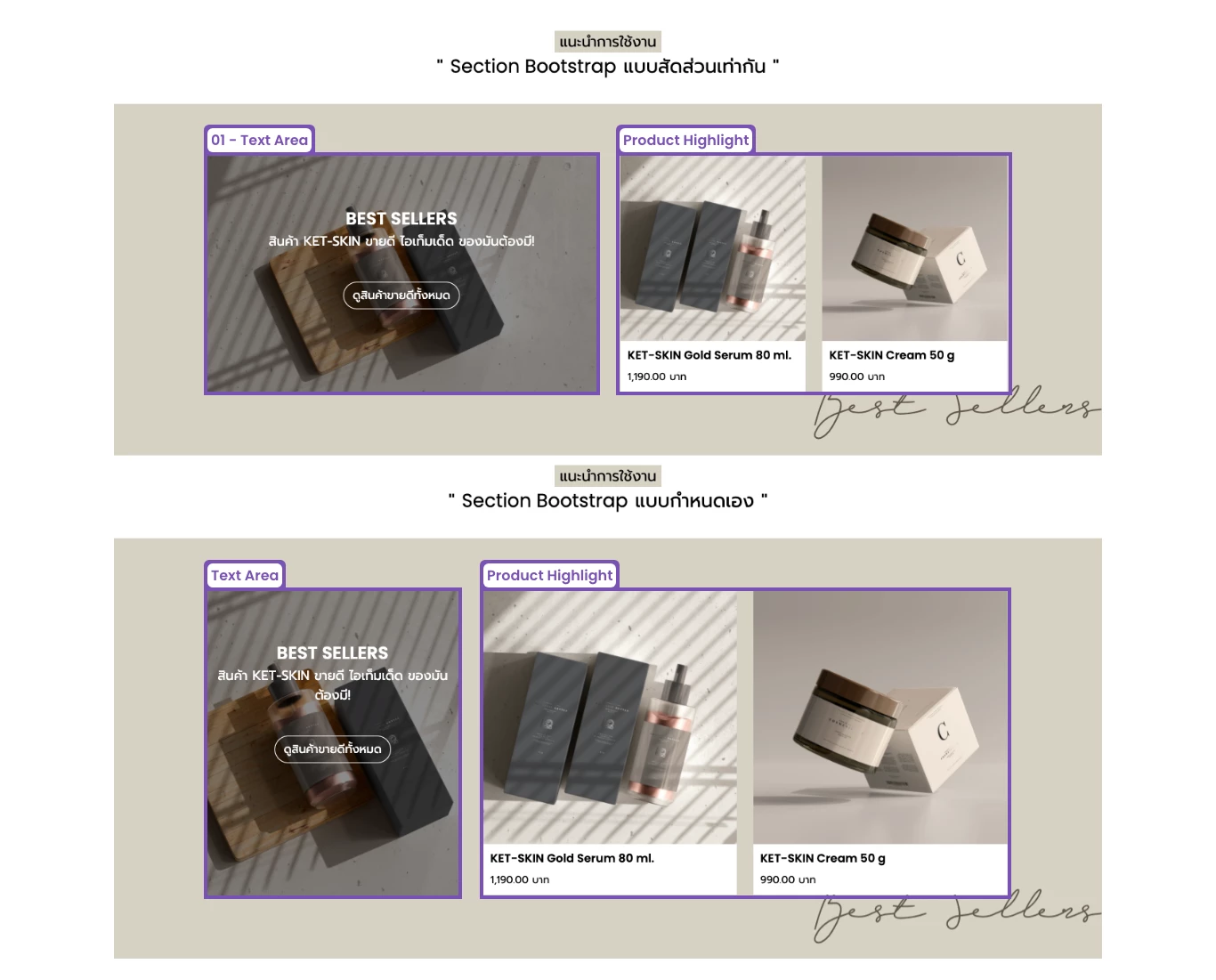
ระหว่าง Section Bootstrap แบบสัดส่วนเท่ากัน กับ แบบกำหนดเอง ต่างกันอย่างไร?
หากอธิบายให้มองเห็นความแตกต่างระหว่าง แบบสัดส่วนเท่ากัน กับ แบบกำหนดเอง จากรูปด้านล่างที่มีเนื้อหา Website เหมือนกัน โดยการใช้ แบบกำหนดเอง จะสามารถปรับให้ขนาดของ Text Area มีขนาดที่เล็กลง เพื่อเพิ่มพื้นที่ให้กับ Product Highlight มากขึ้นได้

ทั้งนี้ก็แล้วแต่คุณจะสังสรรค์ Layout ของคุณให้มีความน่าสนใจ เหมาะสมกับเนื้อหา หรือผลิตภัณฑ์ของคุณอย่างไร
ลองใช้งาน Section Bootstrap แบบสัดส่วนเท่ากัน
ตกแต่งหมวดหมู่สินค้าด้วย Section Bootstrap แบบสัดส่วนเท่ากัน อ่านเพิ่มเติมคลิก
แนะนำสินค้าให้น่าสนใจด้วย Section Bootstrap แบบสัดส่วนเท่ากัน อ่านเพิ่มเติมคลิก
ลองใช้งาน Section Bootstrap แบบกำหนดเอง
มาทำให้การแนะนำสินค้าของคุณไม่น่าเบื่อ ด้วย Section Bootstrap แบบกำหนดเอง อ่านเพิ่มเติมคลิก
จัด Layout ให้สวยงามในทุกหน้าจอได้ง่าย ๆ ด้วย Template จาก Section Bootstrap อ่านเพิ่มเติมคลิก
RELATED ARTICLES

เพื่อต่อยอดการขาย และขยายฐานลูกค้า ฟรี! ไม่มีค่าใช้จ่าย