การใช้งาน Section Bootstrap แบบกำหนดเองเพื่อปรับแต่งการแนะนำสินค้าให้ไม่น่าเบื่ออีกต่อไป
การใช้งาน Section Bootstrap แบบกำหนดเองเพื่อปรับแต่งการแนะนำสินค้าให้ไม่น่าเบื่ออีกต่อไป
เนรมิตรให้ Section แนะนำสินค้า/บริการ มี Layout แบบสุดปัง สวยงามในทุกหน้าจอ ด้วย Section Bootstrap แบบกำหนดเอง
การใช้งานปรับแต่งการแนะนำสินค้า
เข้าระบบจัดการเว็บไซต์ Ketshopweb
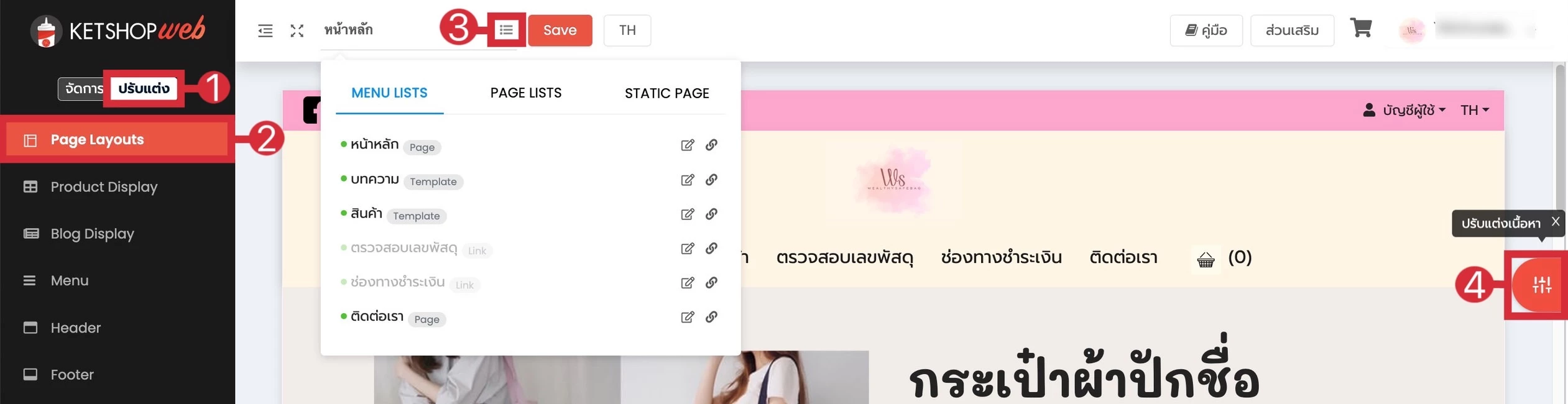
(ตำแหน่งที่ 1) คลิก "ปรับแต่ง"
(ตำแหน่งที่ 2) เลือกเมนู "Page Layouts"
(ตำแหน่งที่ 3) และเลือกหน้าที่ต้องการปรับแต่ง
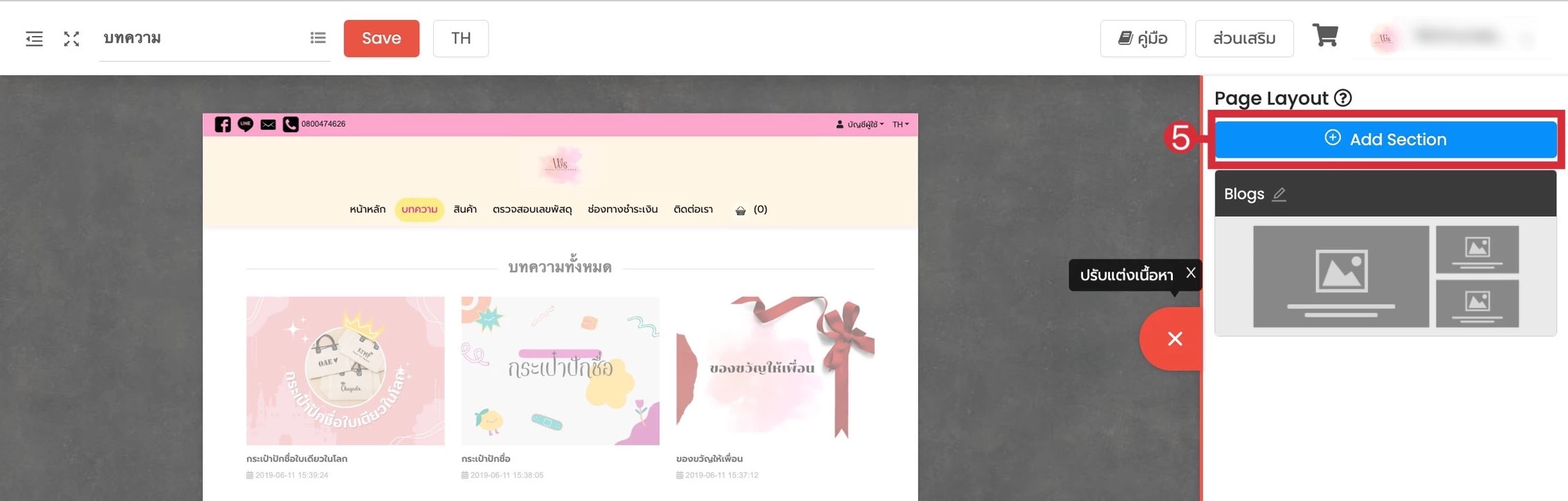
(ตำแหน่งที่ 4) คลิก "ปรับแต่งเนื้อหา"

(ตำแหน่งที่ 5) คลิก "Add Section"

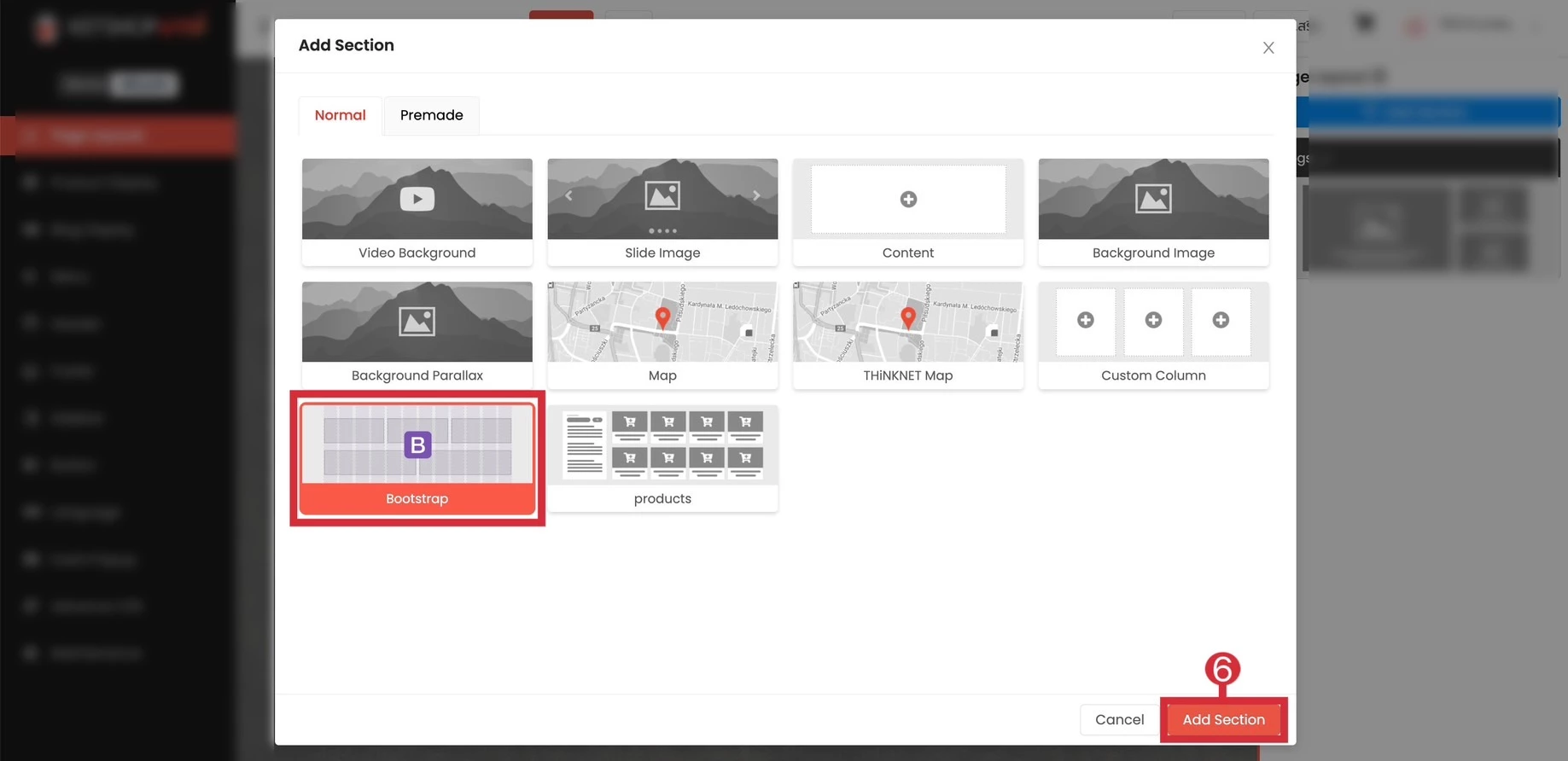
(ตำแหน่งที่ 6) เลือก "Bootstrap" จากนั้น คลิก "Add Section"

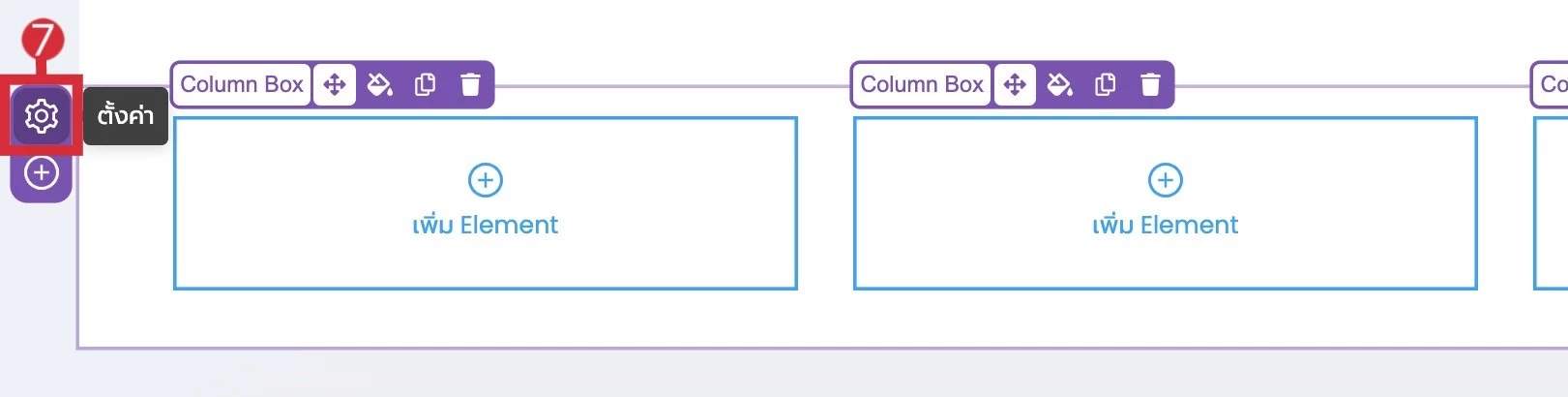
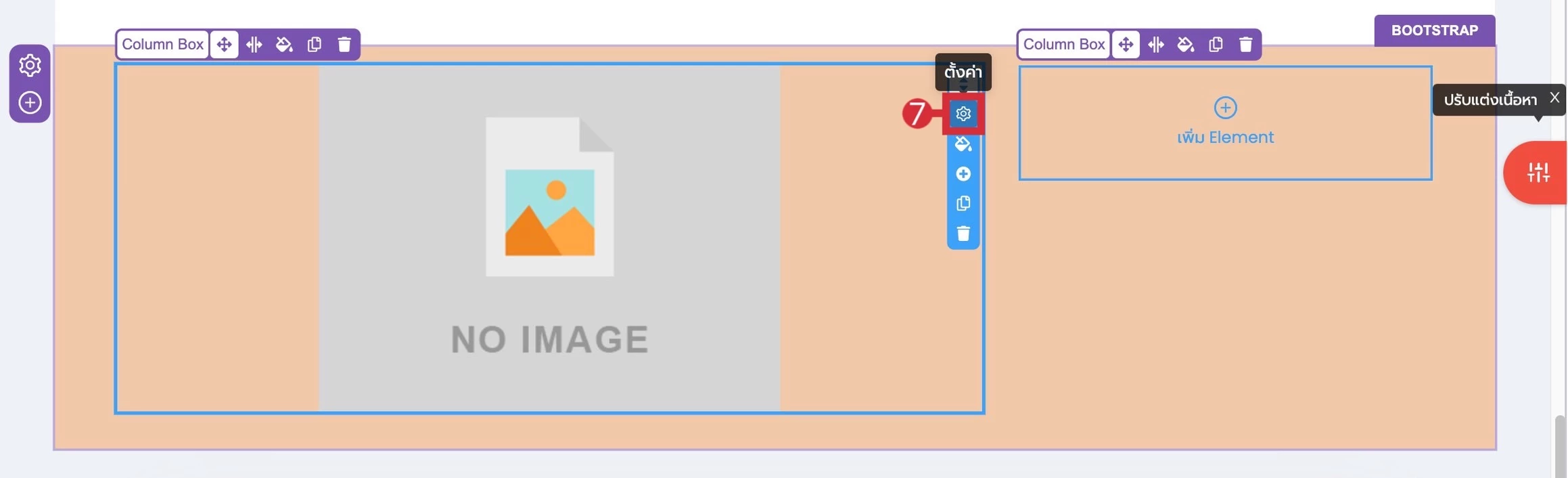
(ตำแหน่งที่ 7) คลิก ไอคอนรูปน็อตเพื่อทำการตั้งค่า

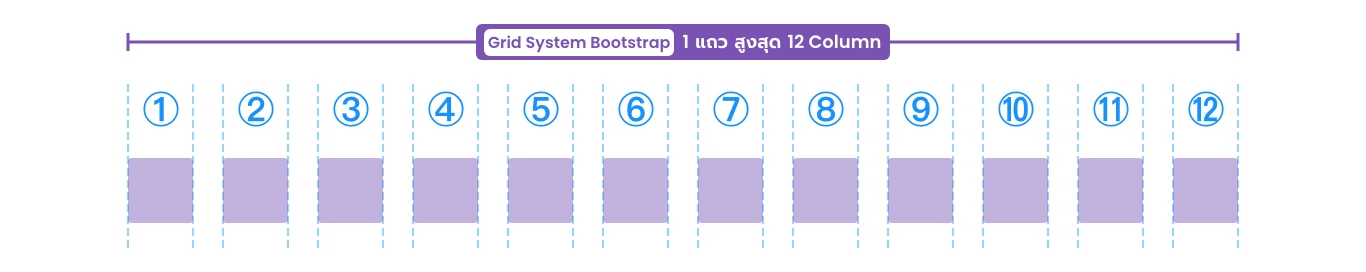
ก่อนที่จะเริ่มทำมาเรียนรู้เกี่ยวกับระบบ Grid System ของ Bootstrap คร่าว ๆ กันก่อน
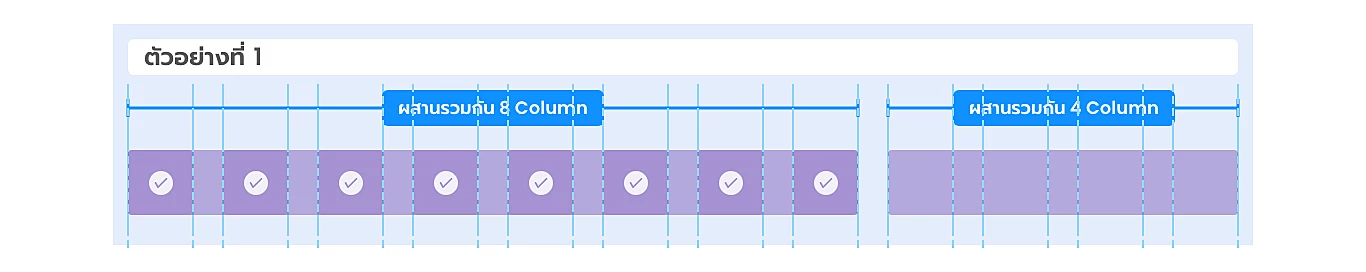
ระบบ Grid System ของ Bootstrap นั้นจะสามารถแสดงสูงสุด 12 Column ใน 1 แถว

และยังสามารถผสาน Column รวมกันได้ โดยจัดสรรให้อยู่ภายในขนาด 12 Column ดังรูป ตัวอย่างที่ 1

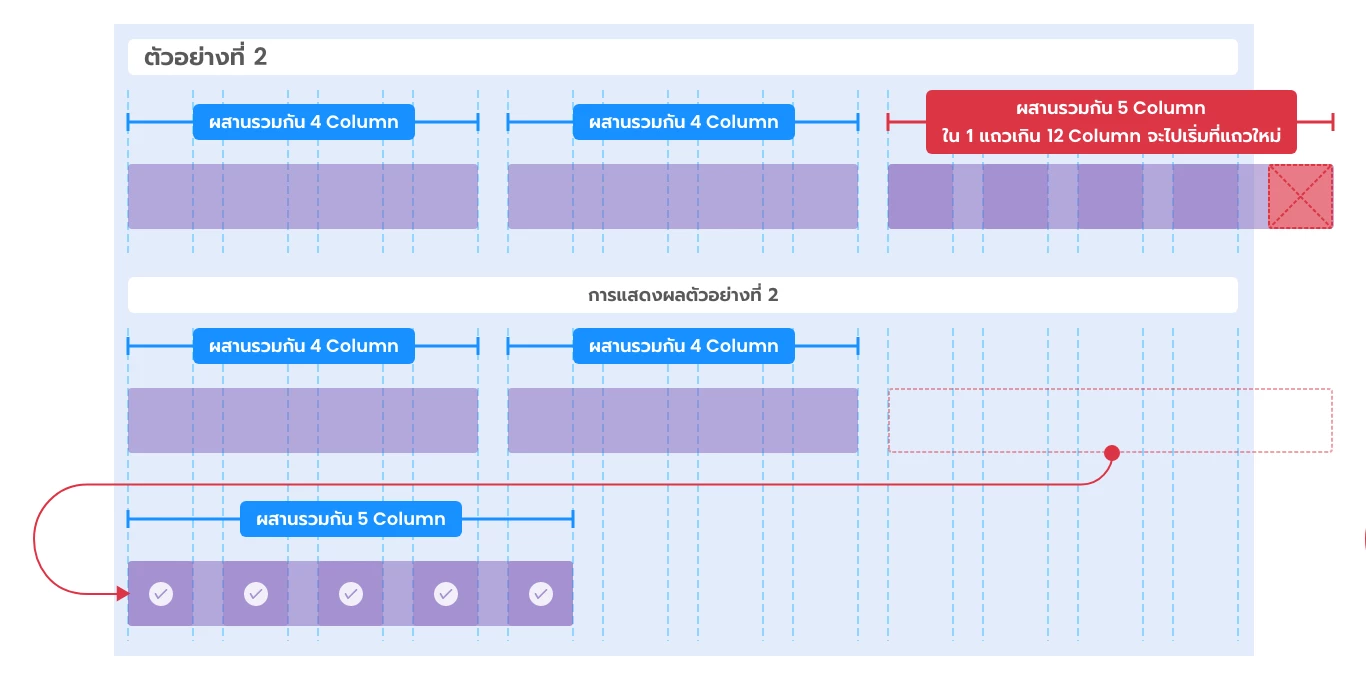
กรณีมีการจัดสรร Column ใน 1 แถวเกิน 12 Column นั้นจะปัดไปเริ่มที่แถวใหม่ทันที ดังรูป ตัวอย่างที่ 2

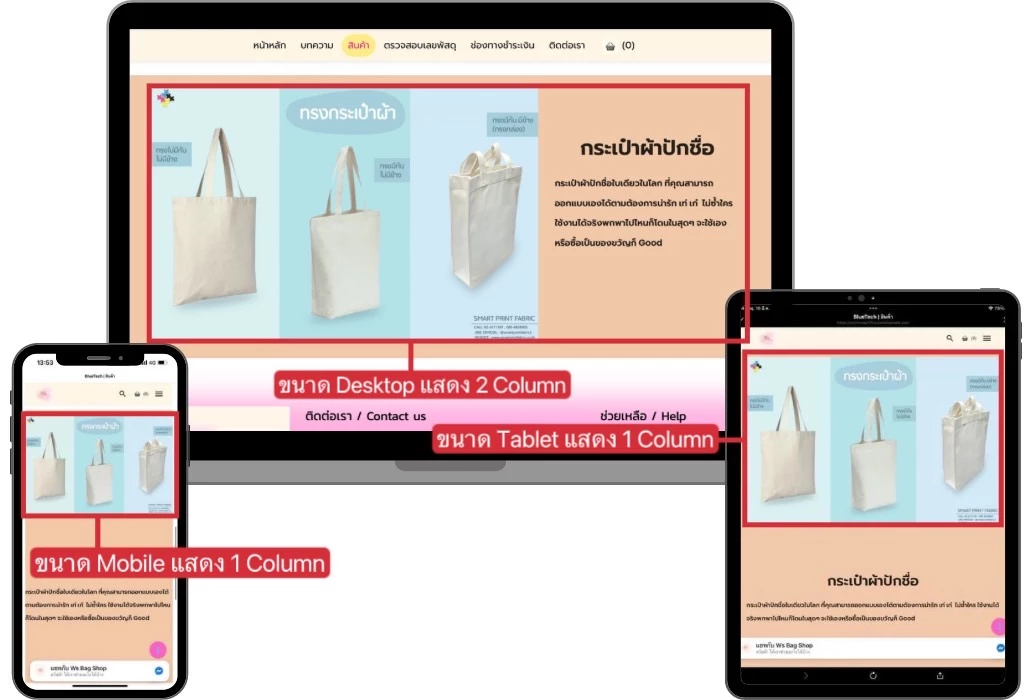
จากตัวอย่างนั้น มีการ Design ให้แต่ละหน้าจอมีการแสดงผลที่ต่างกันออกไป เพื่อการใช้งานที่เหมาะ
โดยแบ่งเป็น 3 ขนาดหน้าจอ
Desktop แสดง 2 Column
Tablet แสดง 1 Column
Mobile แสดง 1 Column

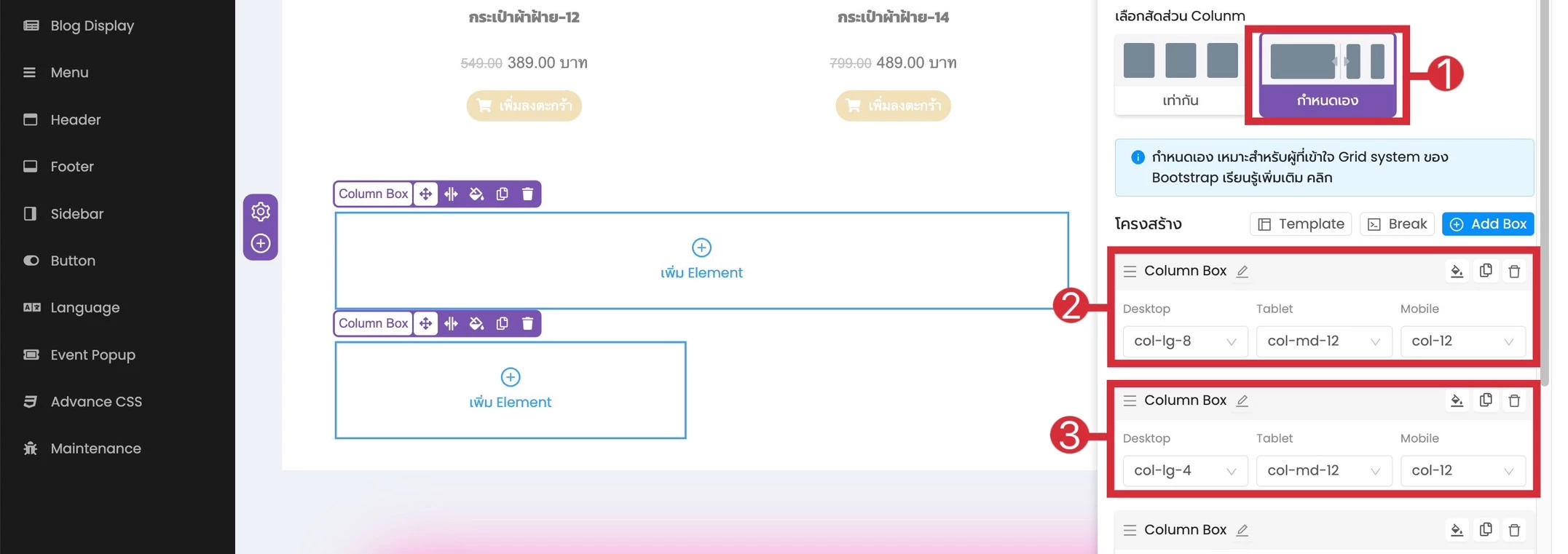
การตั้งค่า Section Bootstrap แบบสัดส่วนเท่ากัน เป็น แบบกำหนดเอง
(ตำแหน่งที่ 1) คลิก กำหนดเองใน
(ตำแหน่งที่ 2) ตั้งค่าขนาดของ Box ที่ 1
Desktop เลือก col-lg-8 : แสดง Box ใช้ผสาน 8 Column
Tablet เลือก col-md-12 : แสดง Box ใช้ผสาน 12 Column (เต็มพื้นที่ใน 1 แถว
Mobile เลือก col-12 : แสดง Box ใช้ผสาน 12 Column (เต็มพื้นที่ใน 1 แถว)
(ตำแหน่งที่ 3) ตั้งค่าขนาดของ Box ที่ 2
Desktop เลือก col-lg-4 : แสดง Box ใช้ผสาน 4 Column
Tablet เลือก col-md-12 : แสดง Box ใช้ผสาน 12 Column (เต็มพื้นที่ใน 1 แถว)
Mobile เลือก col-12 : แสดง Box ใช้ผสาน 12 Column (เต็มพื้นที่ใน 1 แถว)
*หมายเหตุ Bootstrap แบบกำหนดเอง ในหน้าจอ Mobile จะไม่สามารถใช้ col-1 , col-2 เพราะมีขนาดเล็กเกินไป ไม่เหมาะในการแสดงผล*

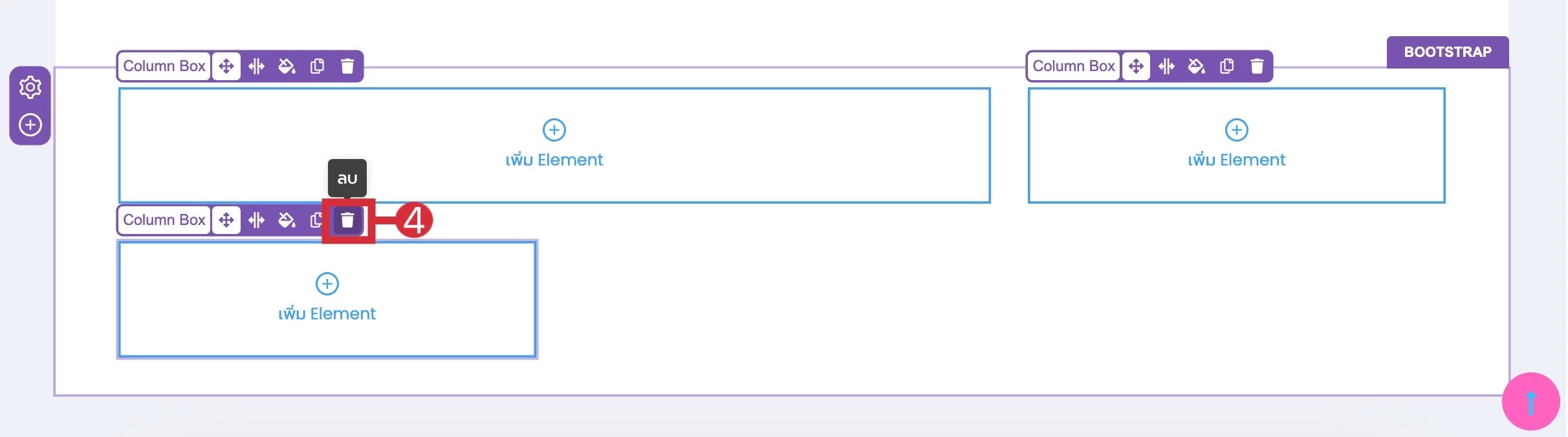
(ตำแหน่งที่ 4) คลิก ไอคอนถังขยะ เพื่อลบ Box ในส่วนที่ไม่ใช้งานออกได้

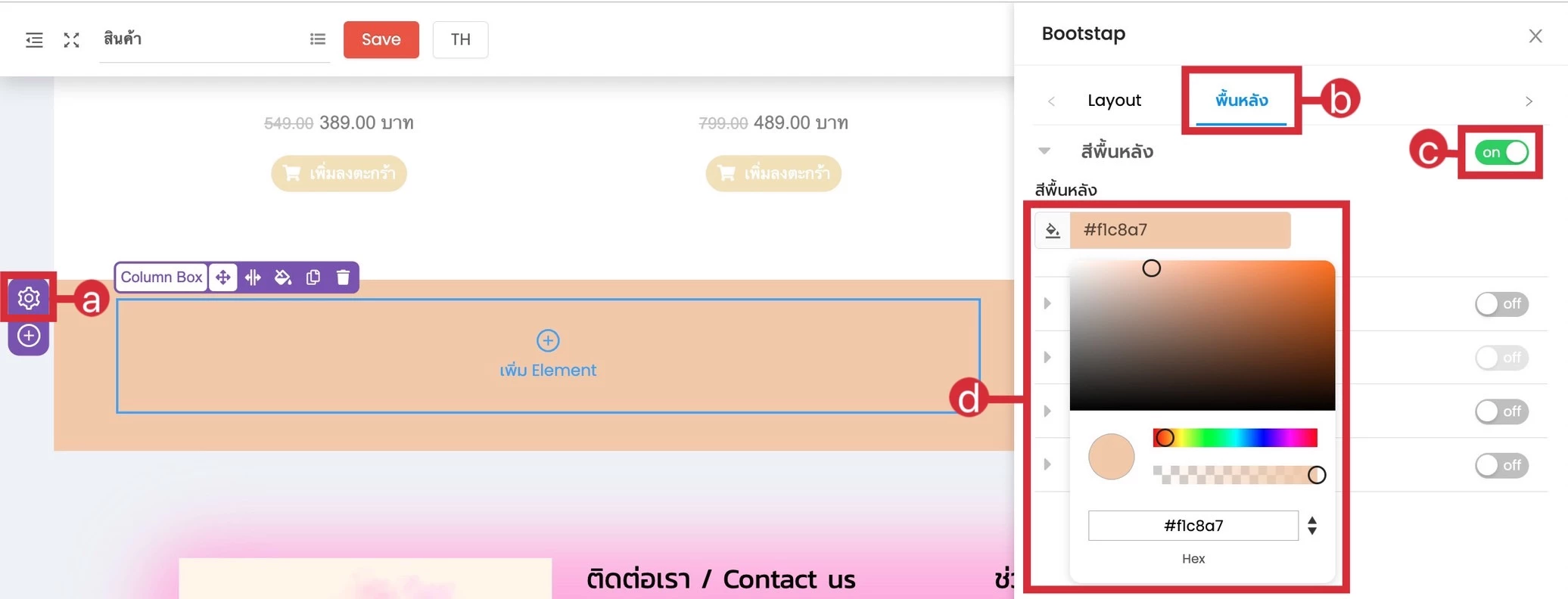
การใส่สีพื้นหลังให้กับ Section
(ตำแหน่งที่ a) คลิก ไอคอนน็อต
(ตำแหน่งที่ b) คลิกเมนู "พื้นหลัง "
(ตำแหน่งที่ c) เปิดใช้งานสีพื้นหลัง
(ตำแหน่งที่ d) เลือกสีปรับแต่งตามต้องการ

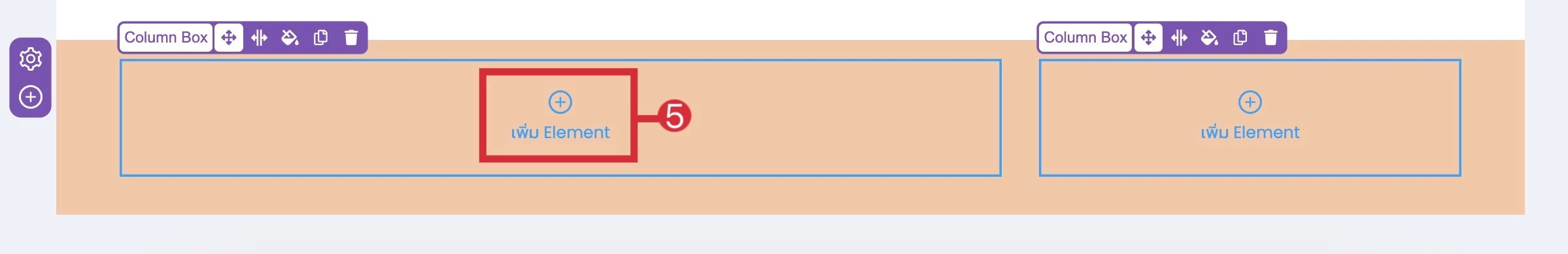
(ตำแหน่งที่ 5) คลิก "เพิ่ม Element" ใน Box ฝั่งซ้าย

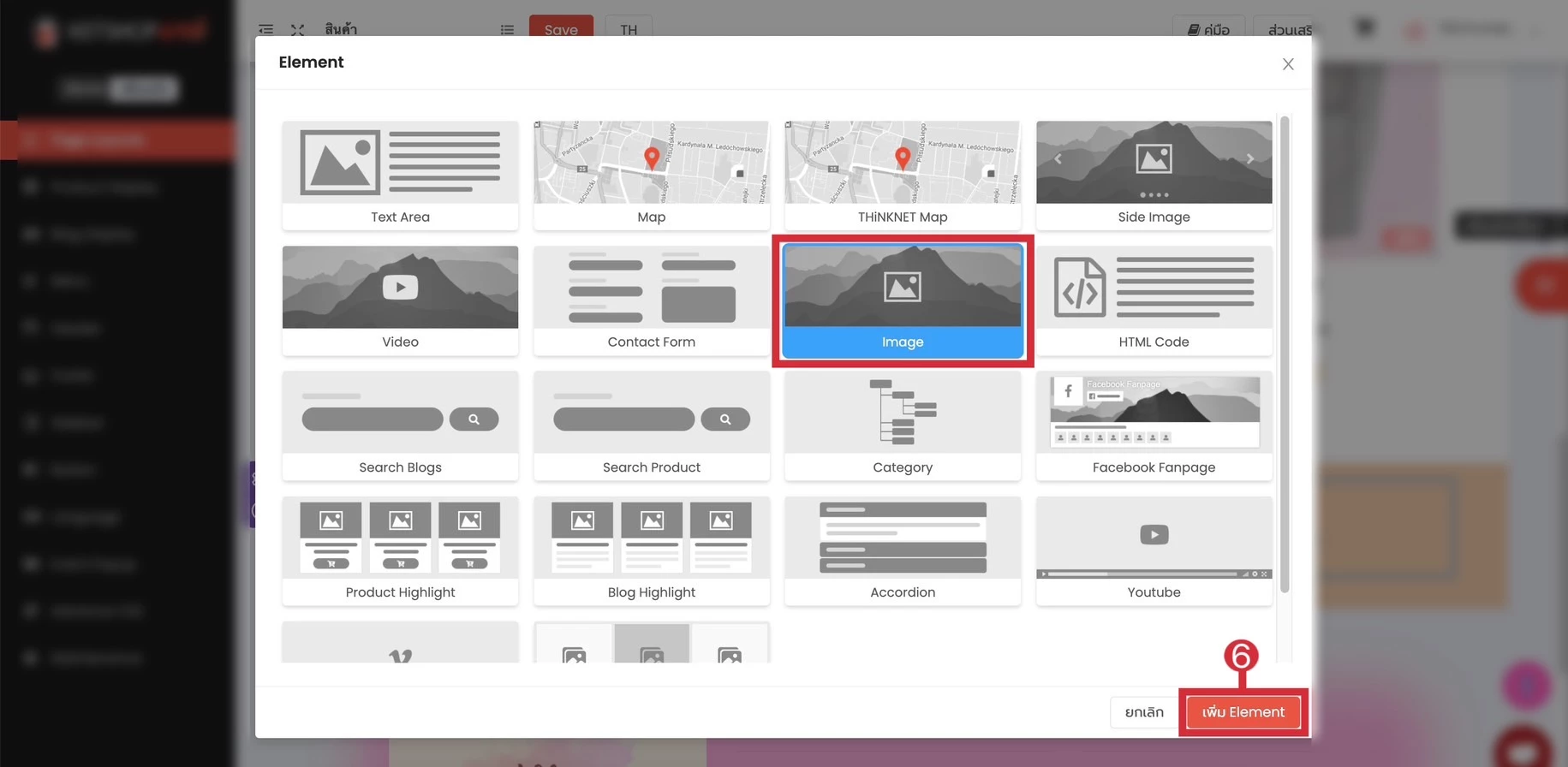
(ตำแหน่งที่ 6) เลือก Image จากนั้น คลิก "เพิ่ม Element"

(ตำแหน่งที่ 7) คลิก ไอคอนน็อต เพื่อใส่รูปภาพ
ดูการตั้งค่า Element Image คลิกที่นี่

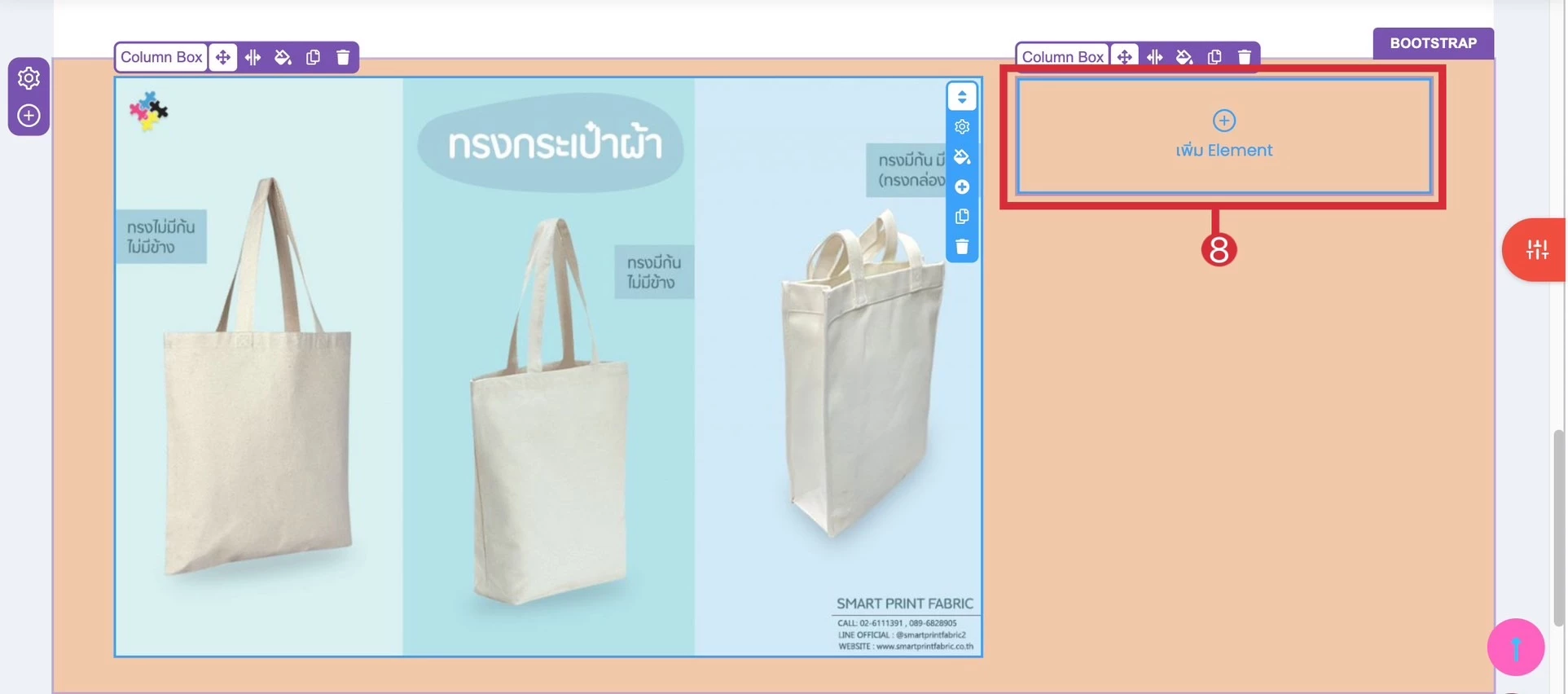
(ตำแหน่งที่ 8) คลิก "เพิ่ม Element" ใน Box ฝั่งขวา

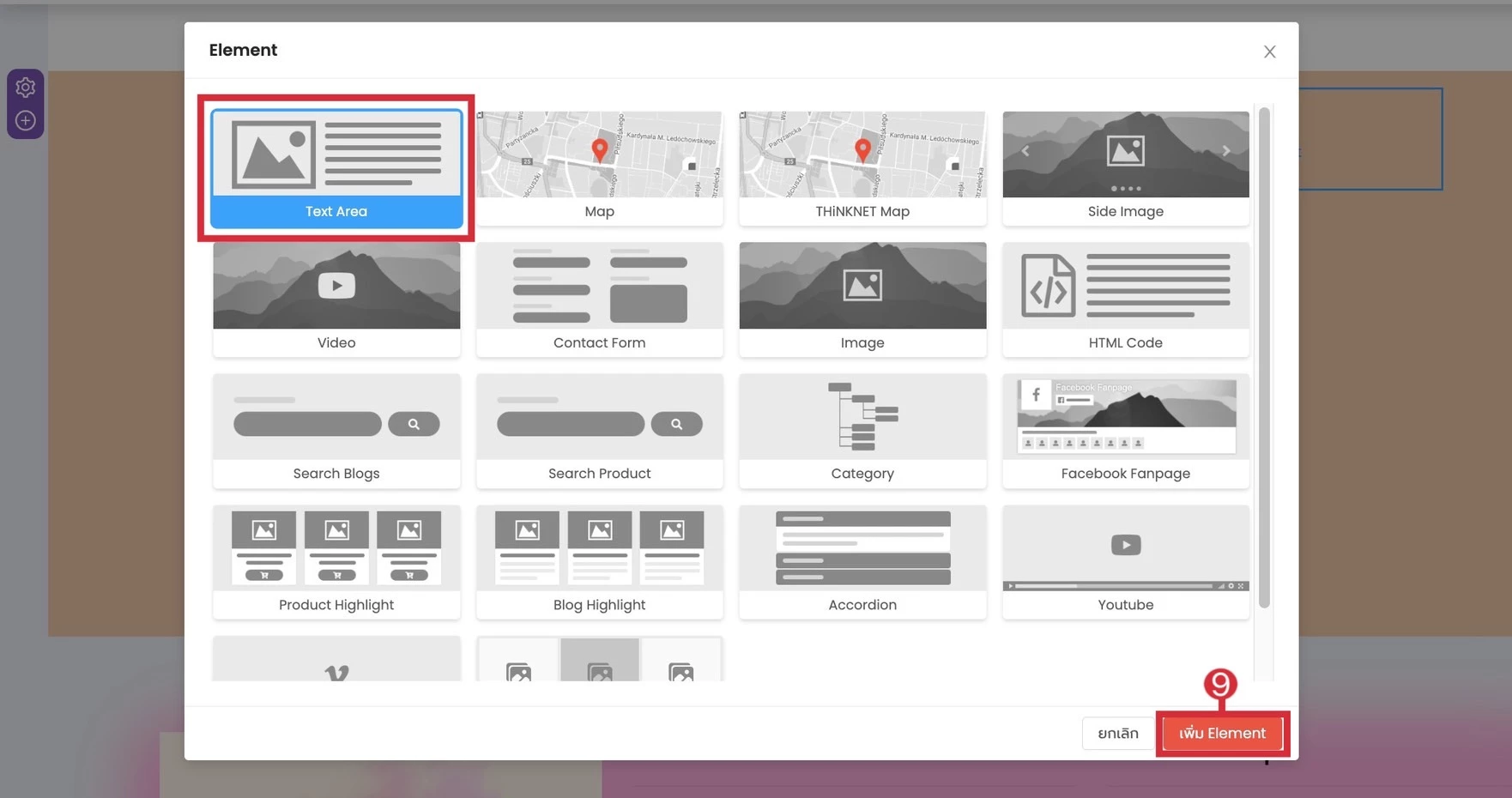
(ตำแหน่งที่ 9) เลือก Text Area จากนั้น คลิก "เพิ่ม Element"

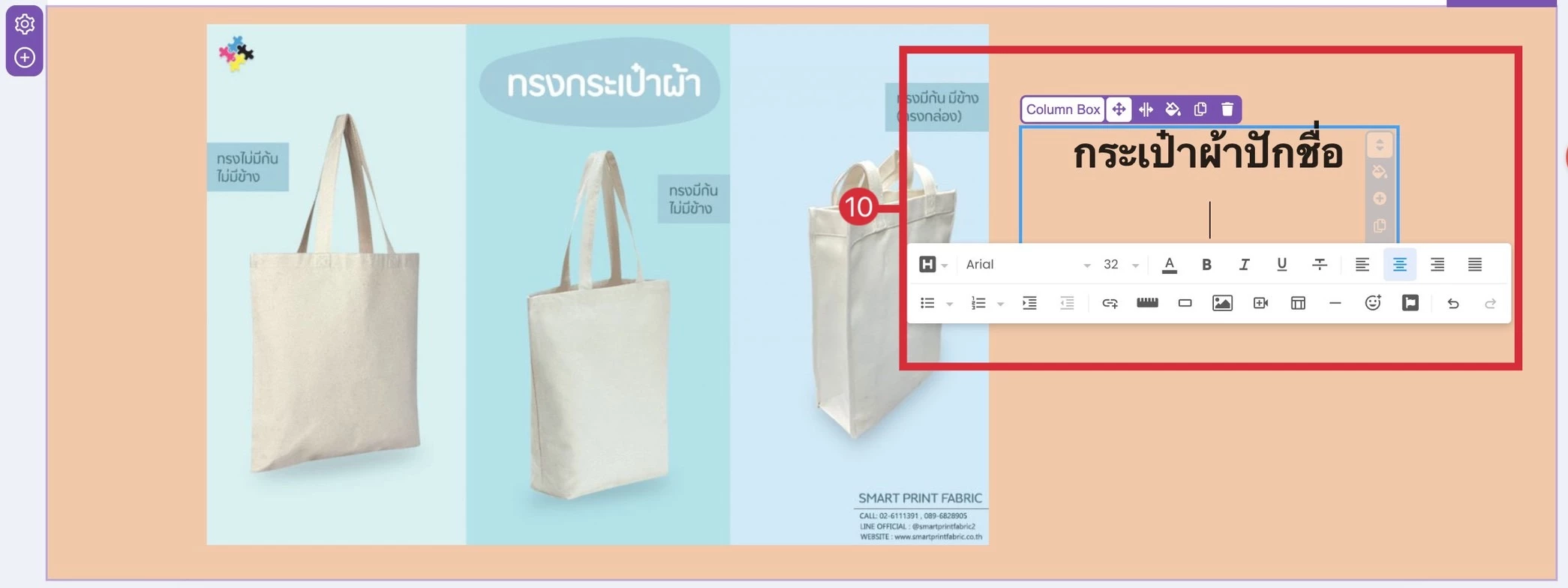
(ตำแหน่งที่ 10) แก้ข้อความตามความต้องการ

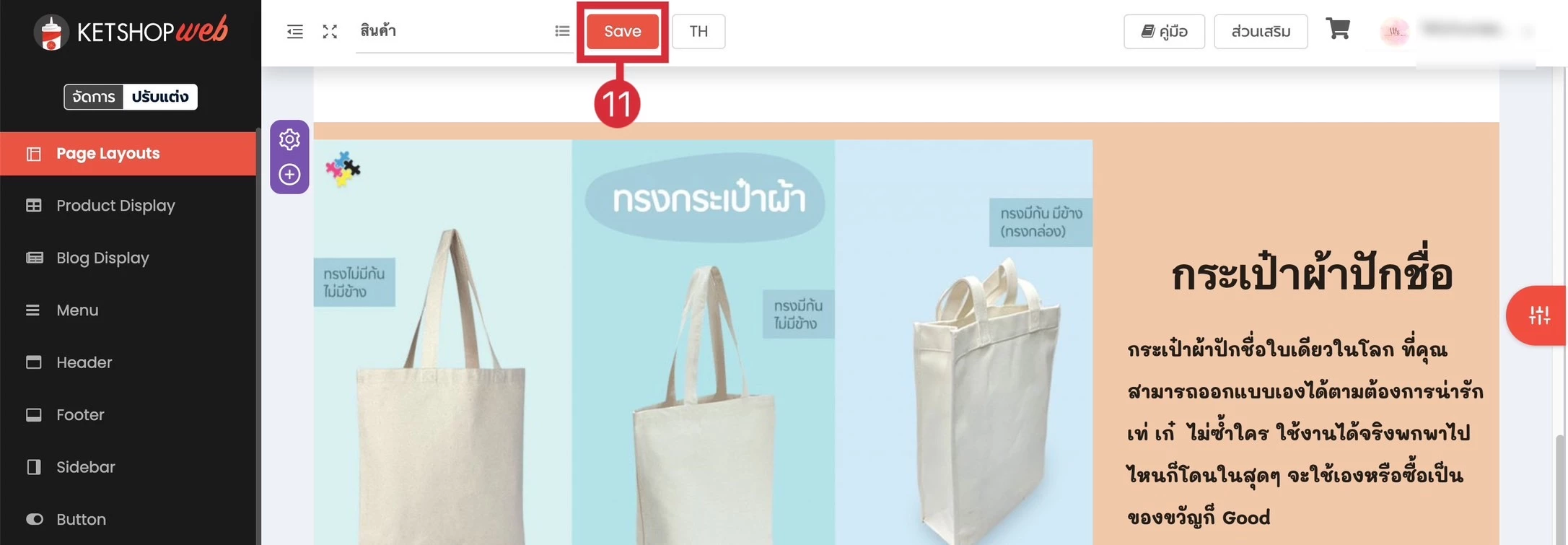
(ตำแหน่งที่ 11) คลิก "Save" หลังจากปรับแต่งเสร็จเรียบร้อย

การใช้งาน Section Bootstrap แบบกำหนดเอง ค่อนข้างยืดยุ่นในการจัด Layout มากกว่าในแบบสัดส่วนเท่ากัน สามารถอ่านข้อแตกต่างระหว่าง Section Bootstrap แบบสัดส่วนเท่ากัน กับ แบบกำหนดเอง อ่านเพิ่มเติมที่นี่
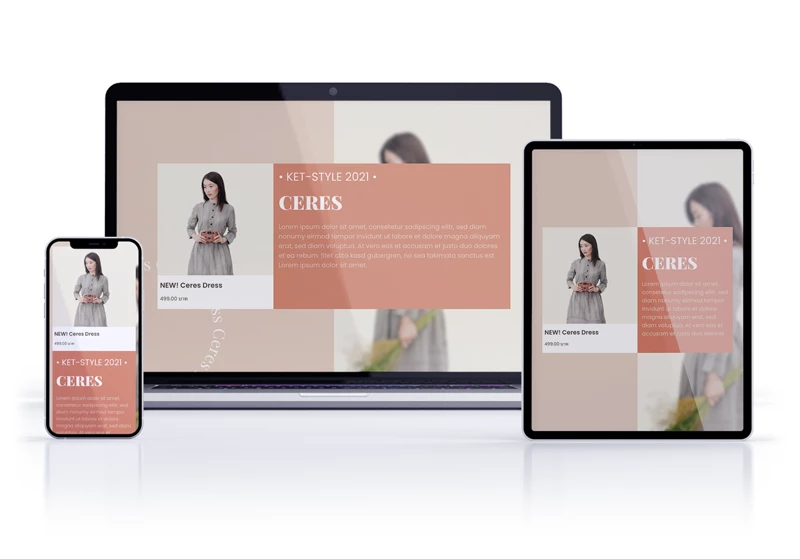
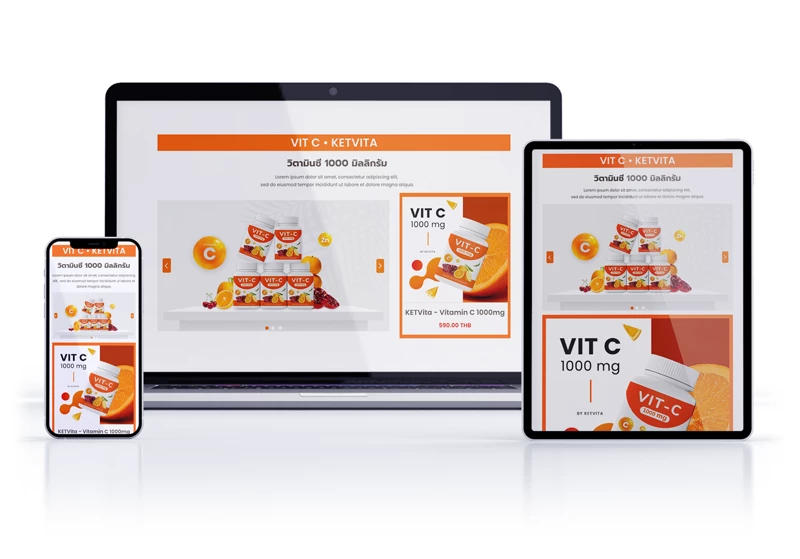
ตัวอย่างด้านล่าง การใช้งาน Section Bootstrap แบบกำหนดเอง ในการจัด Layout ของ Website เผื่อเป็นไอเดียใปรับแต่ง Website ให้น่าสนใจมากยิ่งขึ้น


Ketshopweb | เว็บสำเร็จรูปที่จะช่วยให้การขายออนไลน์สะดวกสบายยิ่งขึ้น
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
RELATED ARTICLES

เพื่อต่อยอดการขาย และขยายฐานลูกค้า ฟรี! ไม่มีค่าใช้จ่าย